SSIとテンプレートモジュールを使って、再構築負荷を減らそう!
MTタグを駆使してサイト内の複数の箇所で同じ情報を表示することがありますが、複数のサイトやブログをまたぐなど、設計によっては再構築の際に時間がかかってしまうのが難点です。
そんな時は、共通パーツの読み込みをサーバー側で行うことで、再構築時の時間短縮が期待できます。この記事では再構築負荷軽減の手段の一例として、「メインページ内のヘッダーとフッターをSSIを使ってサーバー側で読み込む」方法を説明します。
※ ウェブサーバーとしてApacheを利用する場合の手順をご説明します。
※ Movable Type クラウド版の場合、ご契約のプランによってはウェブサーバーがnginxの場合がありますので、事前にご確認ください。
手順
- .htaccessにSSIを許可
- テンプレートモジュールで、サイトのヘッダー、フッターを生成する
- ページ側に、include virtualを記述する
1.htaccessにSSIを許可
最初に以下の内容の「.htaccess」を用意し、SSIの利用を許可します。
Options +Includes AddHandler server-parsed html
この.htaccessを、SSIを許可したいコンテンツの場所と一緒に設置しておきましょう。
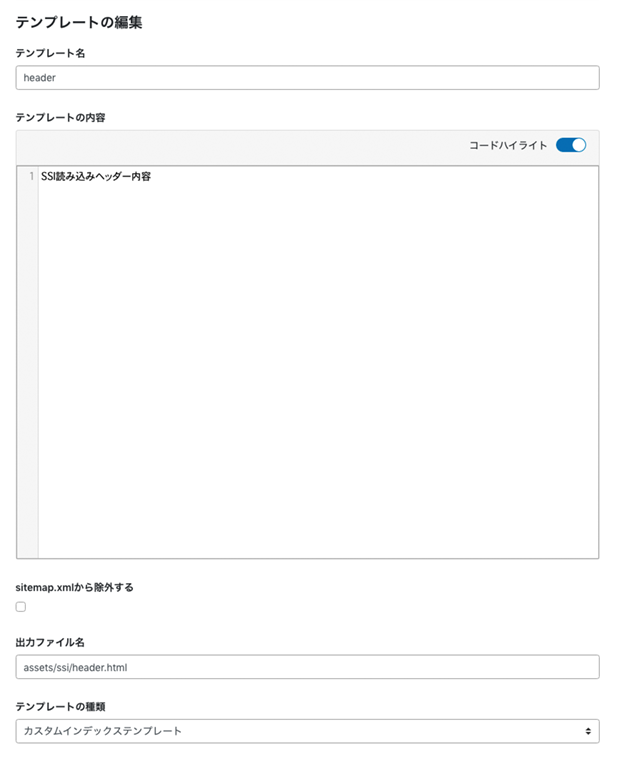
2.テンプレートモジュールで、サイトのヘッダー、フッターを生成する
ヘッダー、フッターなど、切り分けて読み込みたい箇所を、それぞれのテンプレートに記述します。
テンプレートモジュールを使用して作成しましょう。
出力ファイル名の部分は /ssi/header.html のように指定し、SSIで使用する階層を作ってあげると管理しやすいです。

テンプレートを作成したら、一度再構築します。
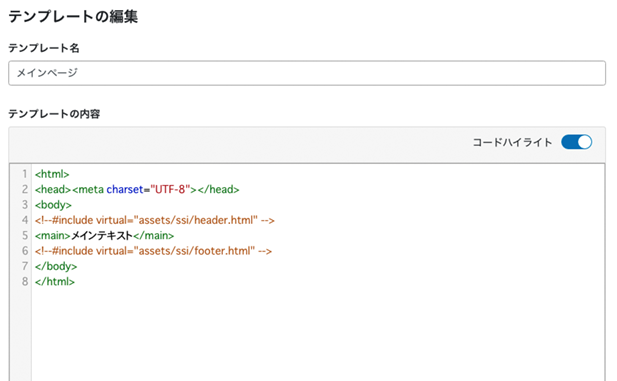
3.メインページ側に、include virtualを記述する
2で出力したヘッダー、フッターのファイルを、メインページに読み込ませます。 読み込みに使用するコードは、
<!--#include virtual="/ssi/出力ファイル名.html" -->
です。

メインページを再構築すると、指定したファイルがSSIで読み込まれて表示されます。
サーバー側でのファイル読み込みになるため、全てのファイルを Movable Type 側で再構築している場合に比べて再構築の時間が短縮できます。