基本のコンテンツタイプを作ってみよう
いよいよ実践です。
今回作成するトフくんのサイトの特徴を思い出してみましょう。
- ニュースは記事で作成。その中で製品ごとにカテゴリ分けしている
- 会社概要、製品紹介、キャンペーンなど個別のページはテンプレートで作成
- セミナーページはウェブページの中にあるセミナーフォルダの中に作成
- 関連企業ページは、企業の下に作っているブログの記事で作成
この内容を、上から順番にコンテンツタイプ化していきます。
ニュースをコンテンツタイプ化
まずはニュース部分をコンテンツタイプで作り変えていきましょう。
現在、トフくんのサイトのニュースはコンテンツタイプ「記事」で作成しています。

企業サイトのニュースページとしては、一般的な使い方です。
このまま記事で運用しても問題ありませんが… オーナーのトフくん、使い勝手はどうですか?
![]()
普通のニュースのはいいんだけど
ニュースに製品の情報を入れることがあるんだ。
コンテンツタイプを使って
入力をカンタンにできないかな?
なるほど。では、このニュースをコンテンツタイプで作り、製品の情報も結び付けられるようにしましょう。
コンテンツタイプを設定
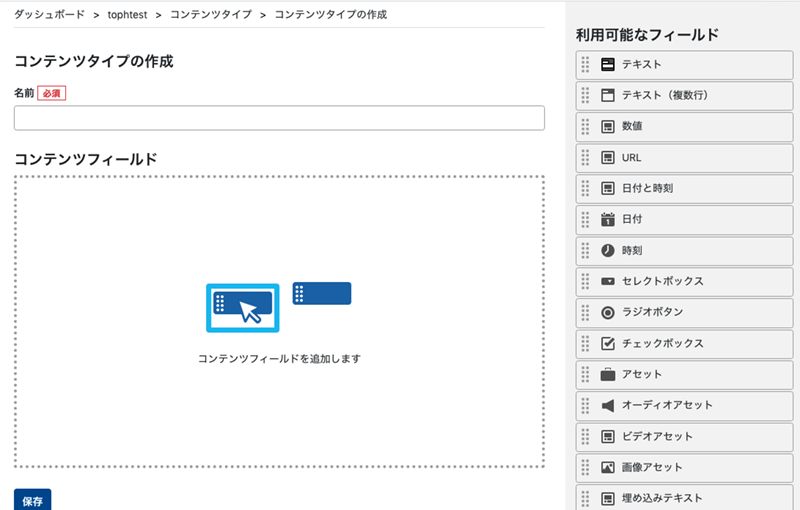
では、コンテンツタイプを設定していきます。
左メニューから[コンテンツタイプ]-[新規]を開きます。

名前を設定
名前フィールドに入力します。
- 名前:ニュース記事
コンテンツフィールドを設定
コンテンツフィールドに、フィールドを入力していきます。既存の記事を見ながら、どんなフィールドが必要か考えて設定してみましょう。
元のニュースでカスタムフィールドを使って拡張されている箇所も、コンテンツフィールドで同様にフィールドを用意してあげます。
右カラムから以下の項目をドラッグして設定します。
- テキスト
名前:タイトル このフィールドは必須ですか?:ON 表示オプション:必ず表示 - テキスト(複数行)
名前:本文 入力フォーマット:ブロックエディタ - テキスト(複数行)
名前:追記 入力フォーマット:ブロックエディタ - アセット
名前:PDFアップロード 表示オプション:なし ファイルのアップロードを許可する:ON - チェックボックス
名前:重要なお知らせ 選択状態:ON 名前:important 値:true
説明欄はデータ入力時わかりやすいように、自由に付けておくと良いでしょう。

![]()
操作がわからなくなったら、
知識編に戻って確認しよっと
カテゴリセットを設定
元のニュースは記事で作成していたので、記事の中でカテゴリ選択ができました。
コンテンツタイプでも「カテゴリ」のフィールドを使うことで同様の動作ができます。
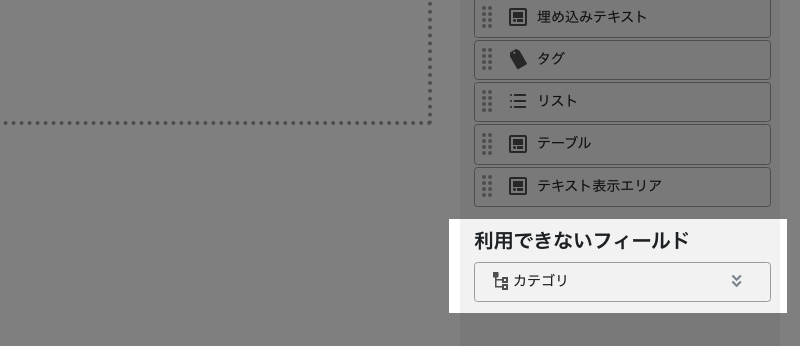
ですが、まだカテゴリセットが1つも登録されていないため、フィールドが選択できない状態です。

![]()
ほんとだ!「利用できないフィールド」にはいっているね。
なので先に、カテゴリセットを作ります。
カテゴリセットの作成は、左カラムから[コンテンツタイプ] - [新規]から行います。

作成画面を開いたら、以下のように設定していきましょう。
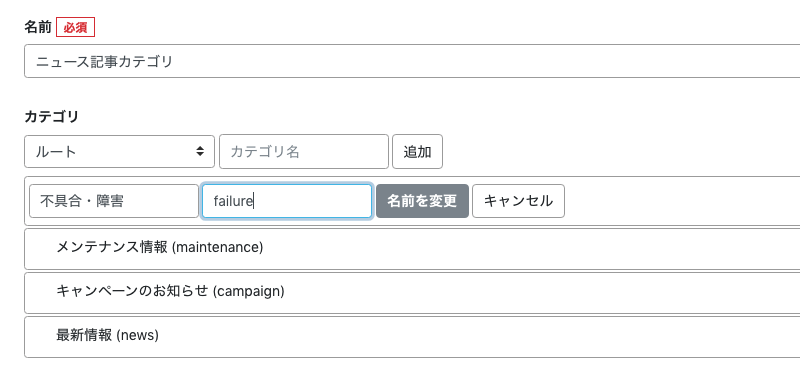
名前を設定
- 名前:ニュース記事カテゴリ
カテゴリ
カテゴリの内容を設定します。
ニュースに使用するカテゴリなので元のニュースと同様、以下のように設定します。
- 最新情報
- キャンペーンのお知らせ
- メンテナンス情報
- 不具合・障害
追加を押すと一覧に並びます。
一覧をマウスオーバーすると詳細メニューの「名前を変更」が表示されるので、カテゴリ名と合わせてパスも設定しておきましょう。(デフォルトではcatXXと入っています。)
- 最新情報(news)
- キャンペーンのお知らせ(campaign)
- メンテナンス情報(maintenance)
- 不具合・障害(failure)

この設定で、「変更を保存」ボタンを押します。再構築をして、カテゴリセットが完成です!
コンテンツタイプにカテゴリフィールドを追加
作成したカテゴリセットをコンテンツタイプに追加していきます。
[コンテンツタイプ] - [一覧] から、先ほどつくったコンテンツタイプ「ニュース記事」を開きましょう。
すると…?

![]()
あ!今度は利用可能なフィールドの中に「カテゴリ」が入っているよ!
カテゴリのフィールドが選択できるようになりました。
コンテンツフィールドに追加して、「追記」と「PDFアップロード」の間にドラッグします。詳細はこのように設定しました。
- カテゴリ
名前:カテゴリ 複数のカテゴリ選択を許可する:ON カテゴリの作成を許可する:OFF
カテゴリセット:ニュース記事カテゴリ
カテゴリセットで、先ほど作成した「ニュース記事カテゴリ」を選択するのがポイントです。
これでニュース記事のコンテンツタイプが完成しました。
![]()
やった〜!ついにコンテンツタイプ完成!!
また後ほど、トフくんご希望の製品情報に関する編集をしていきますが、ここでは一度先に進みましょう。