もっと!コンテンツタイプを使ってみよう
コンテンツタイプを使ったページの作成について、理解できてきたでしょうか?
引き続き、別のコンテンツタイプを作ってどんどんサイトのコンテンツタイプ化を進めましょう。
製品情報のコンテンツタイプを作る
製品情報をコンテンツタイプで作ってみましょう。
![]()
製品情報のページはいままでテンプレートを使って
1つ1つ作っていたんだけど……
今回はコンテンツタイプを使って
ページをつくるってこと?
記事と同じように、コンテンツデータからページを作って運用するのももちろんOKです。
今回は、せっかくコンテンツタイプ化をするのでページ作成のためだけはない使い方も考えてみましょう。
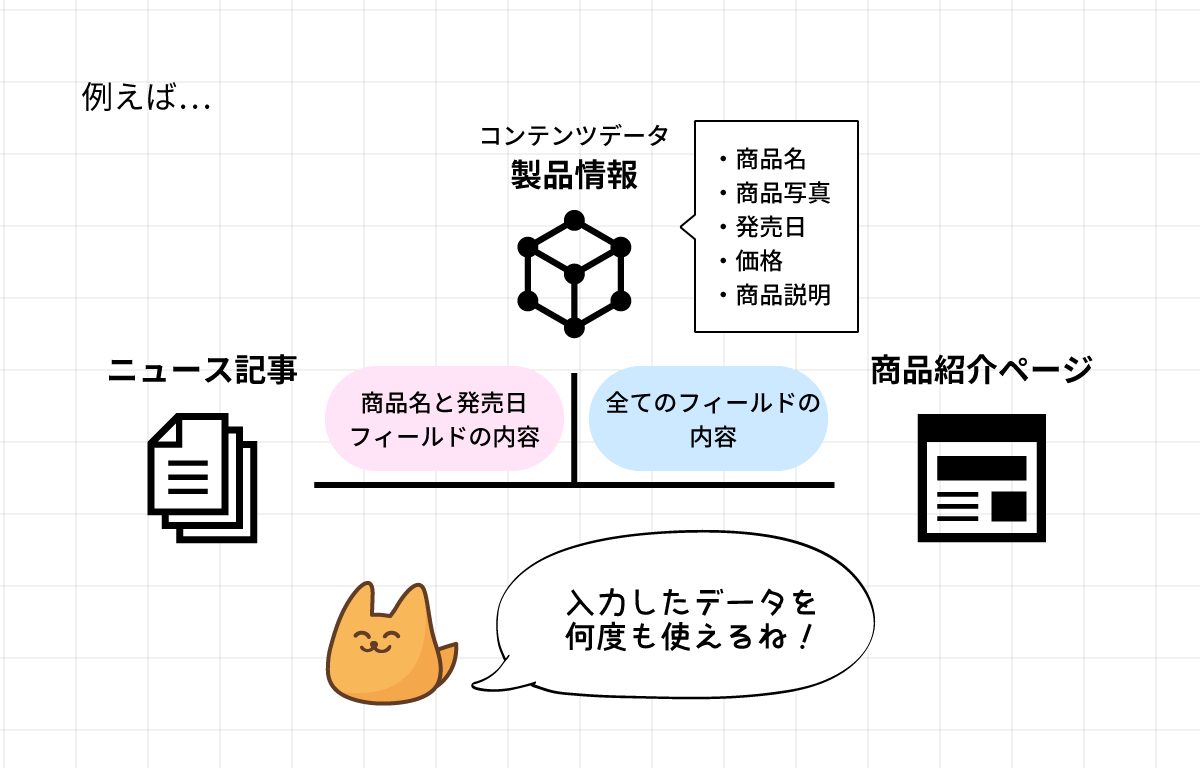
コンテンツタイプの特長に、コンテンツタイプにデータを入力しておくと様々なテンプレートから呼び出して何度もデータを使うことができる という点があります。
この特長を活かしてニュース記事を作ると…?
![]()
たとえば、ニュース記事の中に
最新の製品スペックを入れたり
セミナーページの中に
製品情報を入れることもあるかも!
「製品情報」のコンテンツタイプを使って製品情報を、各所に表示しておけば、一箇所を修正するだけで出力先のページも情報が変更され、管理がしやすくなりますね。
このように、サイト内の様々な場所で同じ情報を使用することがあれば、通常のページもコンテンツタイプを使用して作成すると良いでしょう。

今回はコンテンツデータに入力した情報を、ニュース記事に利用する例を作っていきましょう!
コンテンツタイプを設定
まずは「製品情報」のデータを入れるためのコンテンツタイプを設定します。新しいコンテンツタイプの作り方はもう覚えましたね。
[コンテンツタイプ] - [新規]で新規作成画面を開き、以下のように設定します。
名前を設定
名前を「製品情報」と入力。
コンテンツフィールドを設定
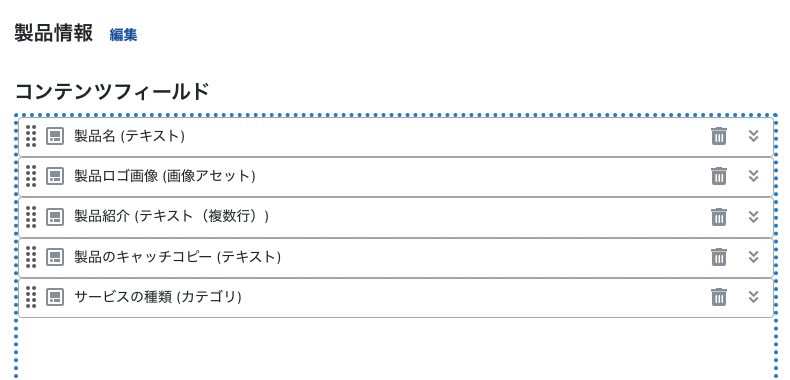
右カラムからドラッグしてフィールドを設定していきます。
元の製品ページに入っている情報を元に、このように作っていきます。
- テキスト
名前:製品名 このフィールドは必須ですか?:ON 表示オプション:必ず表示 - 画像アセット
名前:製品ロゴ画像 新しい画像ファイルのアップロードを許可する:ON - テキスト(複数行)
名前:製品紹介 入力フォーマット:ブロックエディタ - テキスト
名前:製品のキャッチコピー - カテゴリ
名前:サービスの種類
説明欄はデータ入力時わかりやすいように、自由に付けておくと良いでしょう。
カテゴリは、以下のように設定したカテゴリセットを用意しておきます。
カテゴリセット:サービスの種類
- サーチ(search)
- ブログ(blog)
- フォーム(form)
- CMS(cms)

![]()
今回もデータ識別ラベルは製品名とおなじでいいね!
設定しておこう。
全てを設定したら、保存して、データの作成に移りましょう。
コンテンツデータを設定
[コンテンツデータ] - [製品情報]で製品情報のコンテンツデータ管理画面を開き、作成ボタンをクリックします。
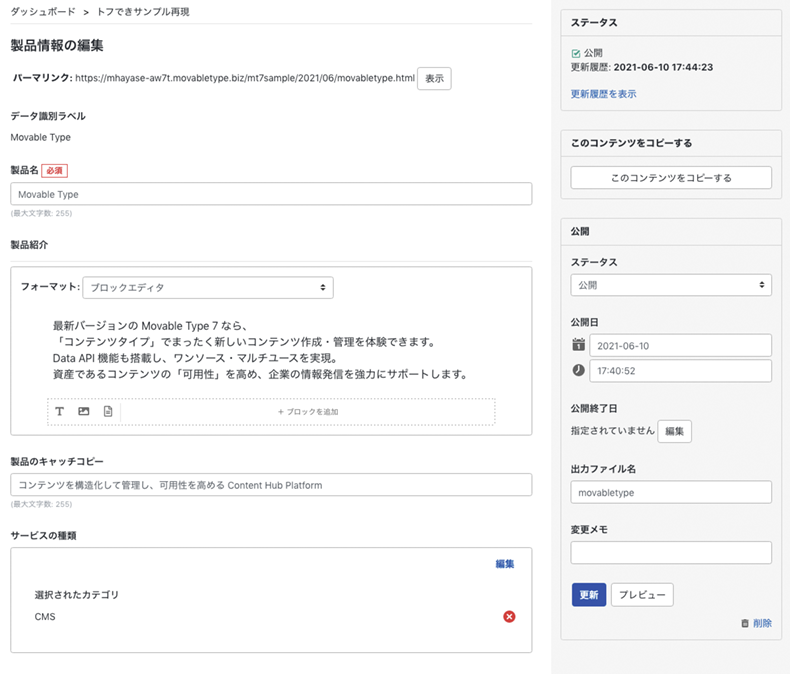
テストサイトの製品ページに書かれているものを元に、上からフィールドに情報を入力していきます。

入力が完了したら、公開ボタンをクリックして公開します。
コンテンツタイプ「ニュース記事」に、コンテンツタイプフィールドを追加
続いて、コンテンツタイプ「ニュース記事」に、たった今作成したコンテンツタイプ「製品情報」のフィールドを追加していきましょう。
[コンテンツタイプ] - [一覧]から、「ニュース記事」を開きます。
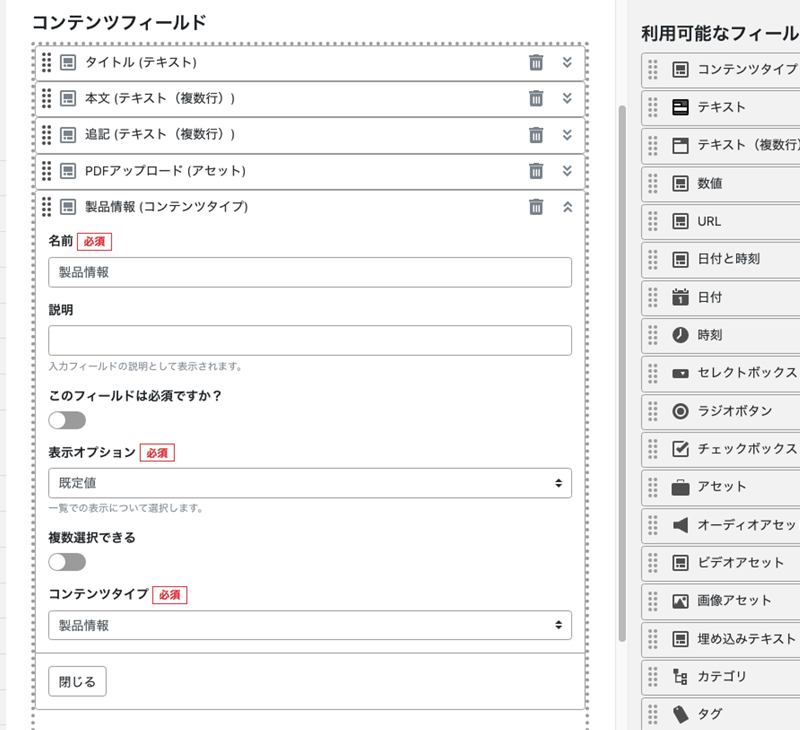
右カラムの「利用可能なフィールド」から、一番上に表示されている「コンテンツタイプ」を選択し、以下のようにフィールドを設定します。
- コンテンツタイプ
名前:製品情報 コンテンツタイプ(必須):製品情報

設定が終わったら保存します。
コンテンツデータ「ニュース記事」のフィールドに、製品情報を追加
[コンテンツデータ] - [ニュース記事]を選択し、ニュース記事のデータを開きます。
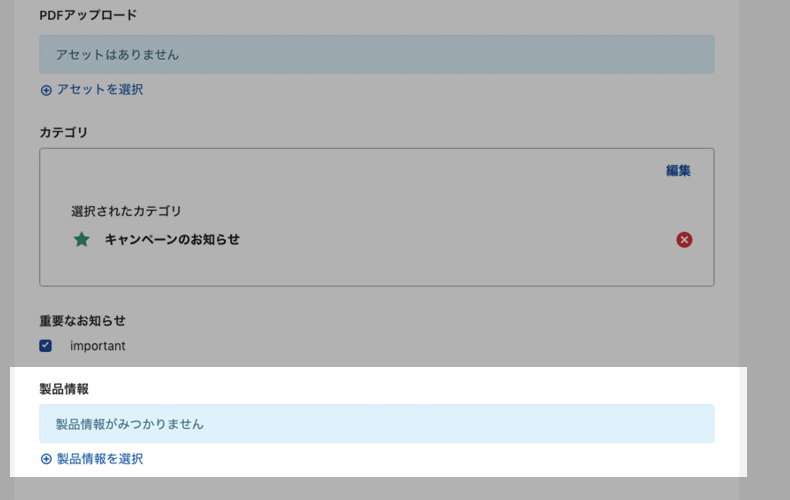
すると、一番下に先ほど追加したフィールド「製品情報」が表示されています。

![]()
ホントだ!ここから製品情報を追加できるんだね。
「+ 製品情報を選択」を開くと、コンテンツタイプ「製品情報」に登録したコンテンツデータが一覧で表示されます。
追加したいコンテンツを選択し、ニュース記事のコンテンツデータも更新しましょう。
コンテンツタイプテンプレート「ニュース記事」を修正する
ここまできたらもう一息です!
追加した製品情報のコンテンツデータを出力させるため、コンテンツタイプテンプレート「ニュース記事」を書き換えていきましょう。
[デザイン] - [テンプレート] - [コンテンツタイプテンプレート:ニュース記事]を開きます。
コンテンツタイプフィールドを表示させるMTタグ
コンテンツタイプフィールドの値を表示させるMTタグは、
<mt:ContentField content_field="フィールド名"><mt:ContentFieldValue></mt:ContentField>でしたね。
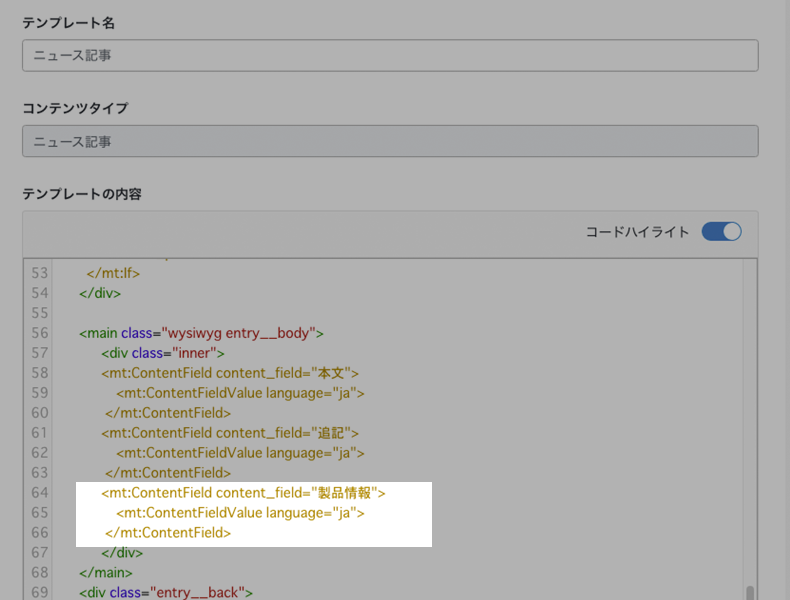
追記フィールド出力の後ろに、記述してみましょう。

![]()
「製品情報」を出力するMTタグを書いたよ!
これで製品の名前や説明が表示されるはず……
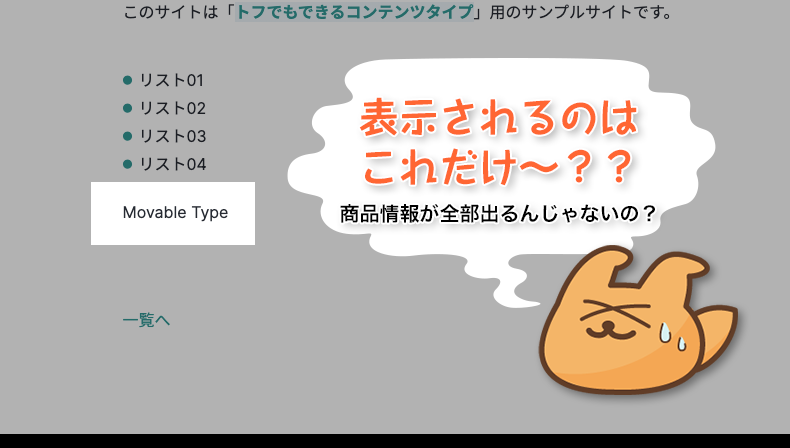
あれ?
トフくん、どうしたの?

![]()
製品名を指定したわけじゃないのに、
これしか表示されないよ。
製品紹介やロゴを表示させたいときは、
どう指定するんだろう?
そう、いつものMTタグでは、フィールドの名前だけしか表示されないのです。
<mt:ContentField contentfield="フィールド名">〜</mt:ContentField>内にあるコンテンツを表示させるには、さらに
<mt:ContentField contentfield="フィールド名">〜</mt:ContentField>を入れ、
入れ子状にする必要があります。
<mt:ContentField content_field="製品情報"> <mt:ContentField content_field="製品名"> <mt:ContentFieldValue> </mt:ContentField> <mt:ContentField content_field="製品紹介"> <mt:ContentFieldValue> </mt:ContentField> </mt:ContentField>
また、実用的なサイトとして運用するためには、
製品情報フィールドに入力がなければ、テンプレート上の製品情報のブロックは表示させないようにしたいですね。
その場合は<MT:If>〜</MT:If>での分岐も必要です。
これらをまとめて、テンプレートに追加するMTタグはこのようになりました。
<mt:If tag="ContentField" content_field="製品情報"> <mt:ContentField content_field="製品情報"> <mt:ContentField content_field="製品名"> <mt:ContentFieldValue> </mt:ContentField> <mt:ContentField content_field="製品紹介"> <mt:ContentFieldValue> </mt:ContentField> </mt:ContentField> </mt:If>
MTタグの詳しい説明はテンプレートタグリファレンスをご確認ください。
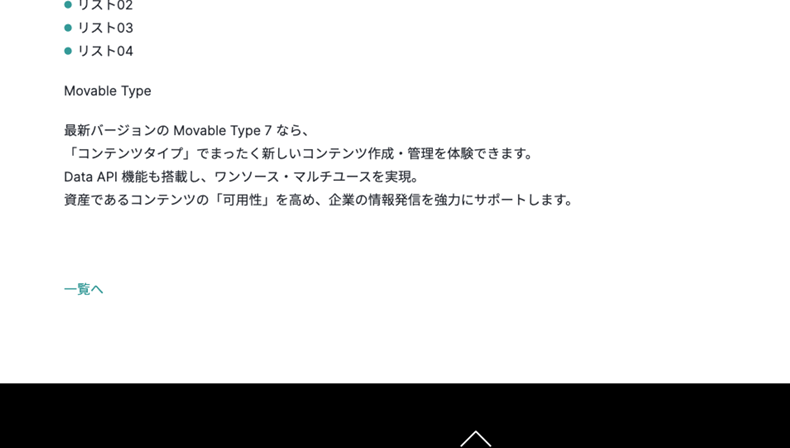
完了したら保存と再構築をして、ページを確認してみましょう。

![]()
おぉ〜!無事に製品名と製品情報が入ったよ!
これでコンテンツタイプを使ったデータの取り出しが成功しました。
CSSなどを追加してデザインを整えておきましょう。
![]()
他のニュース記事の製品情報フィールドも入力!
製品の説明が変わっても、
元の商品情報のコンテンツデータを修正すれば
全部のページに反映されるから便利だね♪
コンテンツタイプを色んなページに埋め込む呼び出すやり方は、セミナーページや会社概要ページにも応用できるところがありそうです。
上手な使い方を見つけて便利で安全なサイト運用に役立てていきましょう。
ここまでで、トフくんといっしょに学習していく実践編(初級)は終了です。
次からの実践編(上級)は、今まで覚えた使い方を応用して中〜大規模サイトでコンテンツタイプを使用した際の設計例をご紹介します。
引き続き、トフくんといっしょに頑張っていきましょう!
![]()
続いて…実践編(上級)へ進む!