コンテンツタイプとして定義する
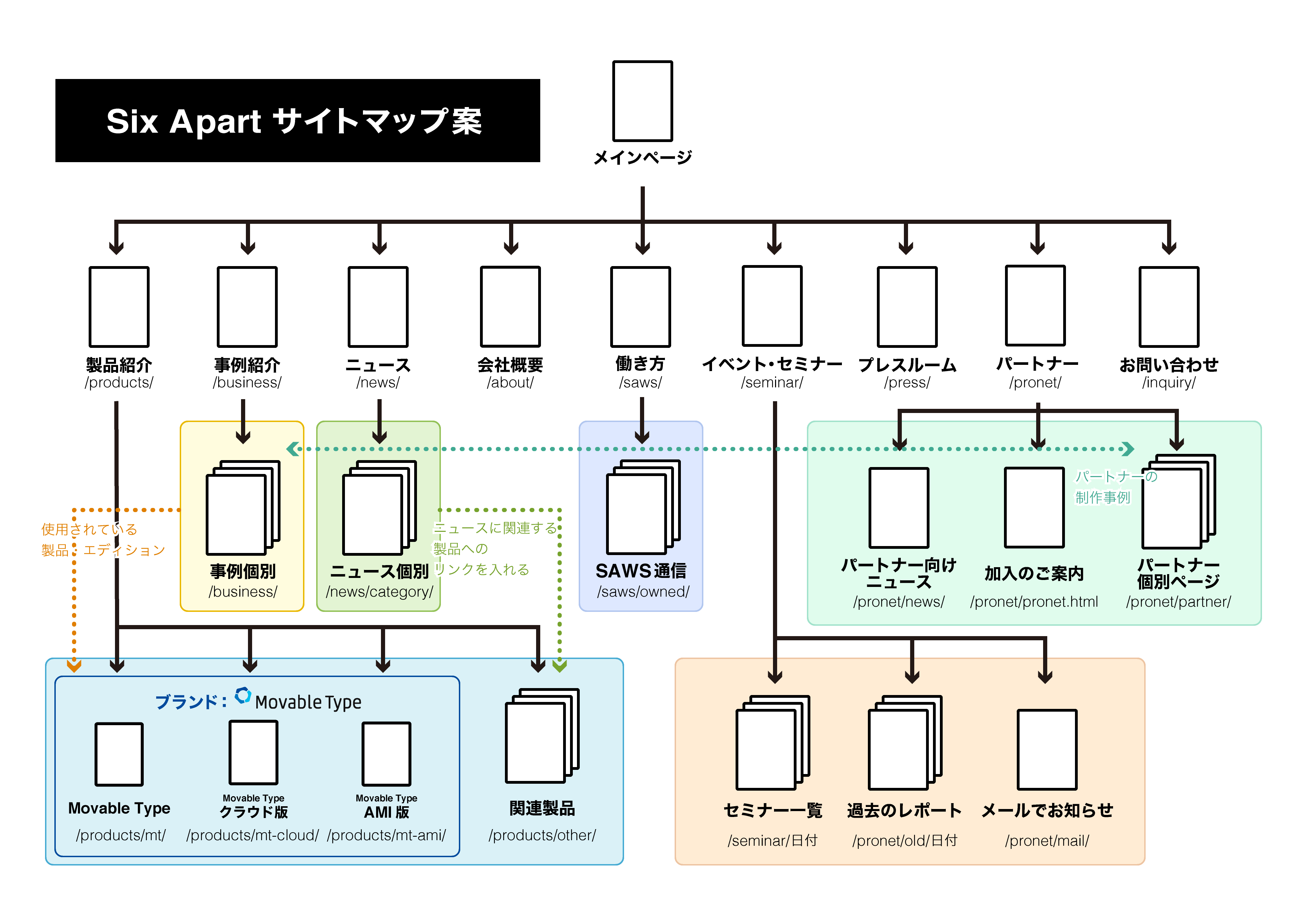
サイトマップを元に、Movable Type の設定を行う
Movable Type でコンテンツタイプを定義する下準備に入ります。
Movable Type のREADME.mdの手順通りにインストールが完了したら、サイトの設定を行います。
この設計編ではサイトの設定はほぼ初期値のまま進めることにします。
- 名前
シックス・アパート株式会社 - サイトパス
/var/www/html
仕様が決まっている場合には、この設定は適宜変更してください。
コンテンツタイプを定義する
サイトマップの図に合わせて、コンテンツタイプを定義していきます。
この章ではサイトマップの中から「製品:ブランド」と「製品:エディション」を、2つのコンテンツタイプとして定義していきます。
各コンテンツタイプには、フィールドを以下のように定義します。
「製品:ブランド」「製品:エディション」のコンテンツフィールド
テキストフィールド
名前:製品名テキストフィールド
名前:キャッチコピー複数行テキスト
名前:製品概要 フォーマット:なし画像アセット
名前:製品ロゴマーク画像アセット
名前:背景イメージ複数行テキストフィールド
名前:製品の特徴 フォーマット:MTブロックエディタ
メモ:見出し、本文、ボタンをこれに定義複数行テキストフィールド
名前:製品詳細 フォーマット:MTブロックエディタコンテンツタイプ 引用フィールド
名前:関連するエディション 複数選択:許可複数行テキストフィールド
名前:関連する製品の概要 フォーマット:MTブロックエディタコンテンツタイプ 引用フィールド
名前:関連する製品 複数選択:許可
コンテンツデータを作成する
以下のコンテンツデータを作成します。
「製品:ブランド」には、以下1点のコンテンツデータを作成。
- Movable Type
「製品:エディション」には、以下6点のコンテンツデータを作成。
- ソフトウェア版
- クラウド版
- エンタープライズ版
- AMIエディション版
- Movable Type.net フォーム
- Movable Type.net サイトサーチ

続いて、コンテンツデータの方も入力していきます。
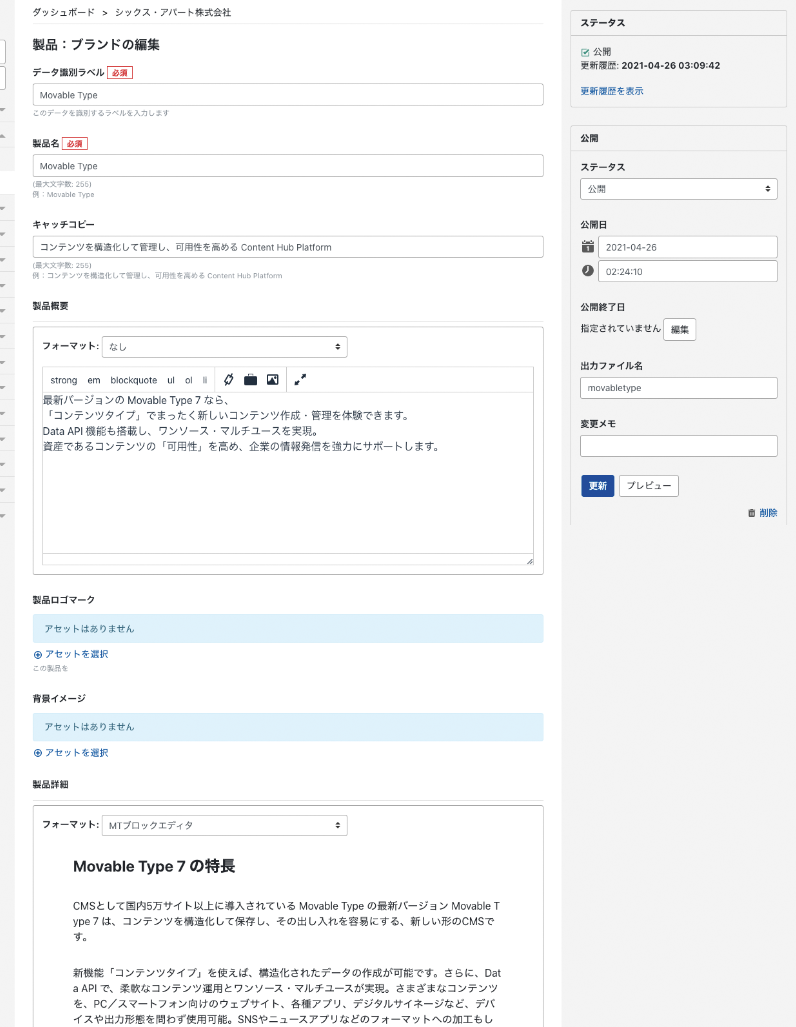
「製品:ブランド」のコンテンツデータ入力例
データ識別ラベル
Movable Type製品名
Movable Typeキャッチコピー
コンテンツを構造化して管理し、可用性を高める Content Hub Platform製品概要
例)最新バージョンのMovable Type 7 なら、 「コンテンツタイプ」でまったく新しいコンテンツの作成・管理を体験できます。製品ロゴマーク
ロゴマーク画像を追加背景イメージ
背景画像を追加製品詳細
製品についての詳細な説明テキスト関連するエディション
ソフトウェア版、クラウド版、エンタープライズ版、AMIエディション を選択関連する製品
適宜選択

ここまでで、コンテンツタイプ・コンテンツフィールドの定義を終えることができました。
コンテンツフィールドを一度定義した後に確認したいこと
後の工程は、静的構築したフロントエンドのテンプレートをMTMLテンプレート化する「MT構築」と、MTへの「データ入力」です。
この2つの工程は、定義したコンテンツフィールドを使うことになります。プロジェクトの状況によってはMT構築とデータ入力を同時に行うケースもあり、どちらかで問題が出た場合には、もう一方にも影響が出てしまいます。
データ入力が制作者ではなくサイトオーナーが行う場合もあるため、慎重に進めたいところです。
ここで一度、周りの方と以下の2つについて確認してみましょう。
- エンジニアとフィージビリティ(実現性)を確認する。
- サイトオーナーとコンテンツタイプ、コンテンツフィールドの設計内容について確認する
01. エンジニアとフィージビリティ(実現性)を確認する。
まずは、定義したコンテンツタイプとコンテンツフィールドで、想定している仕様のウェブサイトが作成可能か、エンジニアと確認しましょう。
以下のようにワイヤーフレームやデザイン、静的構築では見えていなかった懸念点が出る場合もあります。
- MT特有の振る舞い・挙動に関連した負荷
- コンテンツタイプと生成するファイル間で主役にする「キー」の差による構築コストの増加
1点目は、わかりやすく言うと「再構築」の時間です。
コンテンツフィールドの数が増えるほど、MTテンプレート再構築時にデータベースへのアクセス回数も増えることになります。その結果、再構築の時間も増えていきます。
扱うサイトのデータがリリース時はどの程度のボリュームで、公開後はどれくらいのペースで増えていくか、というのも想定しておくと良いでしょう。
2点目は、最終的に出力するHTMLのページやJSONといったファイル単位で扱うものと、コンテンツデータとして入力しておくデータの単位が異なることによって起きる、構築コストの増加です。
例えば沿革ページを作る際に、コンテンツデータとして1データ=1つの「できごと」として登録を行なったとします。
そうすると、日付などをキーにして「できごとが主になるデータ」を入力することになります。
一方で、ページ上で「日付順にしてできごとを並べるレイアウトするデザイン」になっているとします。
このように、最小単位を「データ」として扱い、その集合としてページ(≒コンテンツ)として構築する際に、デザインが複雑になるほど、データとデザインの間を取り持つテンプレートの構築コストが高くなる場合があります。
これは担当エンジニアの経験によるところも大きいため、事前に出力が可能か、デザイナーも交えて確認しておくのがポイントです。
ですが、こういったポイントは導入するサーバーの環境や、運用する人のスキルや経験にも左右されるため、大きな問題とされない場合もあります。
再構築時の待ち時間や、テンプレート構築費用、サーバー費用などのコスト感をサイトオーナーとすり合わせ、このサイトにおいて優先するべきことについて洗い出しておければ十分です。
02.サイトオーナーとコンテンツタイプ、コンテンツフィールドの設計内容について確認する
フィージビリティの確認を終えたら、サイトオーナーとMT構築・データ入力に進む前のすり合わせを行います。
懸念点が洗い出されたからと言って、いきなり「(実現性や運用負荷に)懸念点があるから低コストな方法でやりましょう!」という提案をするのではなく、オーナーに意図を確認した上でベターな設計に手直ししていくのが大事です。
確認する際は、「どの程度の期間を想定して、どのような使い方や運用をしたいか」が重要になります。
すべてをコンテンツタイプ化する必要はありません。
例えば、運用担当者がHTML編集に慣れている場合は、コンテンツタイプを作り込むよりも、デフォルトの記事やウェブページのように本文フィールドにHTMLを直に書いて出力する方法のままでも良いかもしれません。
このような時は、ウェブページと同じフィールドを持ったコンテンツタイプを作っていきます。
またリリース時点では判断できないものは、あえてコンテンツタイプで管理せずにインデックステンプレートとして管理するなど柔軟に対応し、リリース後の改修提案にしてしまっても良いでしょう。
また、「将来的にウェブサイトの中にデジタルアーカイブを構築したい」「デジタルサイネージやアプリなどデータを別の用途に利用したい」というような場合もあるでしょう。
その際は、テキストや画像データなどを組織のデジタルアセットとして入力しておき、JSONやXMLのようなデータ形式でも出力可能なようにしておきたいです。
MTの強みは自由度の高いアーカイブマッピングと、拡張子を変えればHTML以外にもJavaScriptやPHP、JSON、XML、CSVをはじめとした異なる形式のファイルを静的に出力できるところです。
「Data API」を使わずとも、入力データとテンプレートでできる範囲であれば、デフォルト機能でファイルを出力できます。
フロントエンドをSPA化したウェブサイト、Processing や openFrameworks などで作成された全く異なるアプリケーション環境でのデータ活用も実現できます。
このような後々の利用を考え、入力するデータはなるべくプレーンにしておくことがオススメです。
MT構築とデータ入力
ここでオーナーとの方針に合意ができたら、公開に向けていよいよMT構築とデータ入力を行っていきます。
確認していく中でコンテンツフィールドの変更依頼があった場合は、オーナーや公開後の運用担当者に、数件だけでもいいのでデータ入力を早めに試してもらいましょう。
フィードバックをもらい、さらに変更するか、並行してMT構築に進んでしまってもよいか、早めに判断できると安心です。
ここまで進んだら運用担当者にウェブサイトをパスして、設計者の仕事は一区切りとなります。