コンテンツデータを出力してみよう
![]()
データの入力もバッチリ!
いよいよコンテンツデータを出力だー!
コンテンツデータを登録するだけで終わり!ではありません。それを、意図通りの形で表示するテンプレートも必要です。
ニュース記事用のコンテンツタイプテンプレートを作成!
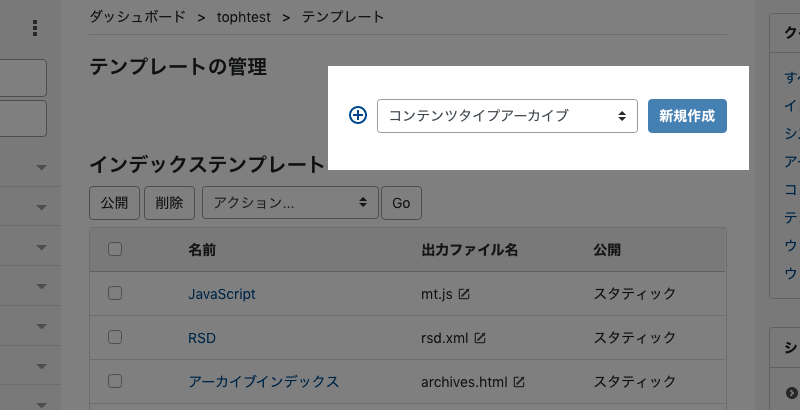
左メニューから [デザイン]-[テンプレート] を開きます。
上部の「テンプレートの種類の選択」プルダウンから、「コンテンツタイプアーカイブ」を選択し、新規作成ボタンを押します。

新規のコンテンツタイプアーカイブテンプレートの作成の作成画面に入りました。
初めての作成なので、次のセクションからいっしょに入力していきましょう。
テンプレート名
テンプレート名は以下のように入力します。
- テンプレート名:ニュース記事
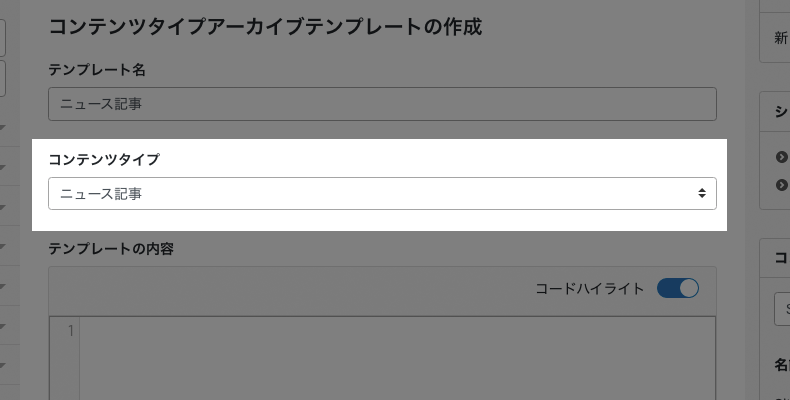
コンテンツタイプ
プルダウンから、このテンプレートを使いたいコンテンツタイプを選択します。
なので今回は「ニュース記事」を選択しましょう。

![]()
ここは一度決めたら変えられないんだったね。
慎重に……!
テンプレートの内容
ページの構造は、アーカイブテンプレート「記事」のテンプレート内容を参考にしましょう。「記事」のテンプレートをコピーして、今回作成するコンテンツタイプテンプレート「ニュース記事」のテンプレートの内容フィールドにペーストします。
そして、この中にある記事の出力に関するMTタグを、コンテンツデータを出力するMTタグに書き換えて、コンテンツタイプ用を表示するためのテンプレートにしていきます。
テンプレートに含まれるMTタグの意味を考えながら、コンテンツデータ用のMTタグに対応させてみましょう。
まずはタイトル、本文、日付、PDFアップロード のフィールド出力部分を書き換えます。
コンテンツタイプ用のMTタグは、こちらのリファレンスにまとまっているので参考にしてください。
タイトル部分の書き換え
<h1 class="entry__articletitle"><$mt:EntryTitle encode_html="1"$></h1> ↓ <h1 class="entry__articletitle"><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField></h1>
元は「記事のタイトルを表示するMTタグ」なので、「「対象フィールド:タイトル」のコンテンツフィールドの値を表示する」となるように書き換えをしています。
フィールドと値を表示させるシンプルな形なので、フィールドの内容を出力する基本として覚えておきましょう。
同様に本文フィールドも出力します。
![]()
フィールドの指定をタイトルから本文に
変更すれば本文フィールドの出力にも応用できるね!
日付部分の書き換え
コンテンツデータを公開した日付を表示するMTタグを使います。
<p class="entrydata__date"><$mt:EntryDate format="%Y.%m.%d"$></p> ↓ <p class="entrydata__date"><mt:ContentDate format="%Y.%m.%d"></p>
PDFアップロード部分の書き換え
記事とカスタムフィールドを使っているときは、
- カスタムフィールド:PDFアップロードに入力があれば、[PDF資料ダウンロード]ボタンを表示。
- PDF資料ダウンロードボタンのリンク先は、カスタムフィールド内のアイテムのURL
という設計でした。これをコンテンツフィールドに書き換えるとこうなります。
- 対象フィールド:PDFアップロードに入力があれば、[PDF資料ダウンロード]ボタンを表示。
- PDF資料ダウンロードボタンのリンク先は、コンテンツフィールド内のアイテムのURL
<mt:If tag="news_pdf">
<mt:news_pdfAsset>
<p class="entrydata__pdf">[<a href="<$mt:AssetURL$>" target="_blank">関連PDF</a>]</p>
</mt:news_pdfAsset>
</mt:If>
↓
<mt:If tag="ContentField" content_field="PDFアップロード">
<mt:ContentField content_field="PDFアップロード">
<a href="<MTAssetURL>">[PDF資料ダウンロード]</a>
</mt:ContentField>
</mt:If>
これらを2つを参考に、他のフィールドも書き換えてみましょう。
<head>〜</head> 内などにある<mt:Entry ○○> は適宜<mt:SiteURL>から始まるパスに書き換えておくのもお忘れ無く。
![]()
大変だけど、ここをマスターすれば
コンテンツタイプを使いこなせる気がする!頑張るぞ〜!!
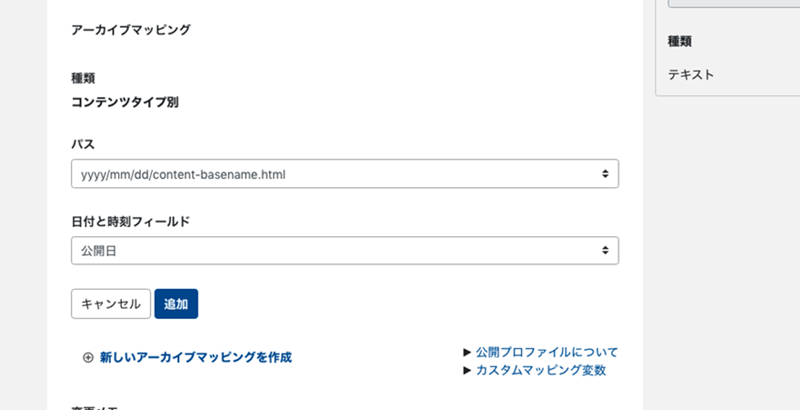
アーカイブマッピング
MTタグをコンテンツタイプ用に書き換えたら、一度保存してから、アーカイブマッピングを設定します。
表示された「+新しいアーカイブマッピングを追加」をクリックすると、フィールドが表示されます。
今回はニュースに使用するため、年月日が表示される
「yyyy/mm/dd/content_basename.html」を選択を選択しましょう。

コンテンツタイプリストアーカイブテンプレートを作成する
ニュース記事のテンプレートを作成したので、同時に月別、カテゴリ別のニュース記事一覧も用意する必要があります。
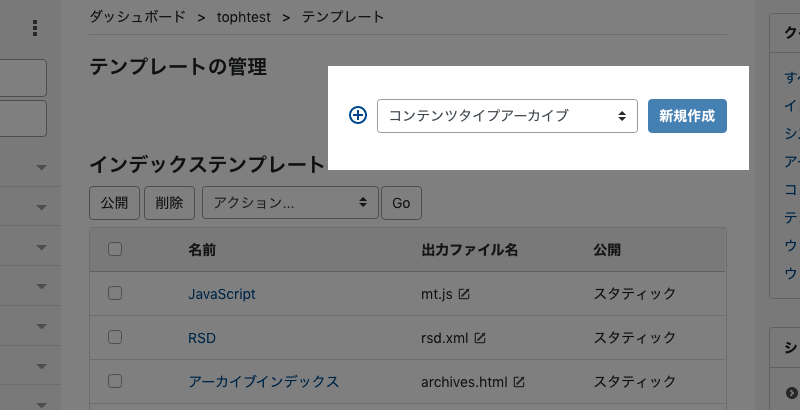
再度左メニューから [デザイン]-[テンプレート] を開き、
上部の「テンプレートの種類の選択」プルダウンから、「コンテンツタイプリストアーカイブテンプレート」を選んで新規作成します。
元のアーカイブリストと同じものが必要なので、2種類用意しましょう。

新規のコンテンツタイプリストアーカイブテンプレートの作成の作成画面に入りました。以下の通り設定し、内容も入力しましょう。
テンプレート名
テンプレート名は以下のように入力します。
- テンプレート名:月別ニュース記事、カテゴリ別ニュース記事
コンテンツタイプ
「ニュース記事」を選択。
テンプレートを修正する
元の「カテゴリ別記事リスト」「月別記事リスト」の内容をコピーしてペースト。
一覧となっている部分は「記事一覧」モジュールに分けられていますが、これまでと同じようにコンテンツタイプ用のMTタグを使って必要な箇所を書き換えていきましょう。
![]()
タイトルと本文は、
ニュース記事テンプレートで使った
MTタグを使えばOKだね!
新しく必要になるのは、以下の箇所です。参考にして進めてみてください。
【モジュールテンプレート:記事一覧】ニュース記事一覧を書き換え
<mt:Entries>〜</mt:Entries> を使用していた箇所は、コンテンツタイプを一覧するように指定します。
<mt:Entries paginate_by="$entries_per_page">
〜
<mt:EntriesFooter>
</ul>
<div class="archives__pagination">
〜
</div>
</mt:EntriesFooter>
</mt:Entries>
↓
<mt:Contents content_type="ニュース記事">
〜
<mt:ContentsFooter>
</ul>
<div class="archives__pagination">
〜
</div>
</mt:ContentsFooter>
</mt:Contents>
【モジュールテンプレート:記事一覧】ニュース記事URLを書き換え
<a href="<$mt:EntryPermalink$>">
<p class="index__news__text"><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField></p>
</a>
↓
<a href="<mt:ContentPermalink>">
<p class="index__news__text"><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField></p>
</a>
【モジュールテンプレート:記事一覧】カテゴリ部分を書き換え
<mt:If tag="CategoryCount">
<p class="index__news__category">
<mt:EntryCategories type="primary"><$mt:CategoryLabel encode_html="1"$></mt:EntryCategories>
</p>
↓
<mt:If tag="CategoryCount" content_field="カテゴリ">
<p class="index__news__category">
<$mt:CategoryLabel encode_html="1"$>
</p>
<mt:else>
<p class="index__news__category--no">
</p>
</mt:If>
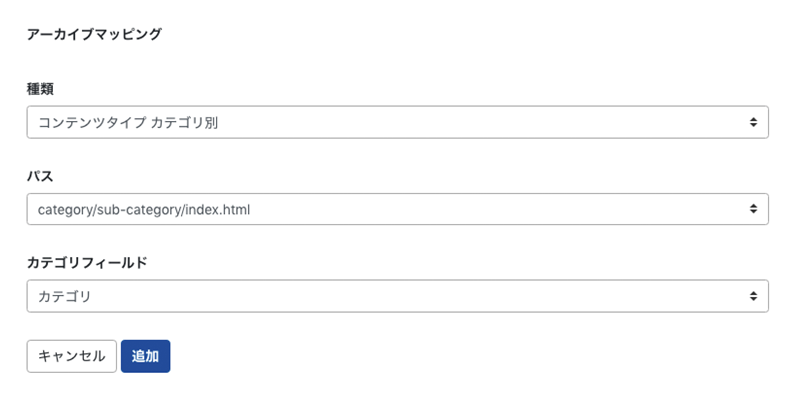
アーカイブマッピング
一度保存してから、アーカイブマッピングを以下のように設定します。
月別ニュース記事
- 種類:月別
- パス:yyyy/mm/index.html
カテゴリ別ニュース記事
- 種類:カテゴリ別
- パス:category/sub-category/index.html
- カテゴリフィールド:カテゴリ

コンテンツタイプリストアーカイブへのリンクがあるテンプレートを修正
コンテンツタイプリストアーカイブのアーカイブマップを設定したら、ニュース記事を月別、カテゴリ別に表示している箇所も修正しましょう。 このサイトでは、モジュールテンプレート「サイドバー」の中にあたります。

アーカイブ一覧を表示させるMTタグは<mt:ArchiveList>〜</mt:ArchiveList> です。
また、その中で<mt:ArchiveLink>を使うとリストのURLを出力できます。
![]()
この2つのMTタグ、
記事・ウェブページ でも使ったことがあるよ!
その通り!MTタグ自体は、以前から使われているものです。
今回のポイントとなるのはモディファイアを使ってコンテンツタイプアーカイブの種類を指定する点と、コンテンツタイプの名前を指定する点です。
これは Movable Type 7 以降から可能になっています。
各アーカイブの種類の記述は以下のリファレンスを参考にしてください。
例えば、コンテンツタイプ「ニュース記事」の月別アーカイブリストを出力する場合は、
<mt:ArchiveList type="ContentType-Monthly" sort_order="ascend" content_type="ニュース記事">
<li><a href="<$mt:ArchiveLink encode_html="1"$>"><mt:ArchiveDate format="%Y年%m月" language="ja"></a>
</mt:ArchiveList>
となります。
テンプレートを修正する
モジュールテンプレート「サイドバー」を修正していきます。
【モジュールテンプレート:サイドバー】全体を書き換え
<aside class="entry__side"> <h2 class="entry__side__header">カテゴリ別</h2> <ul class="entry__side__list"> <mt:ArchiveList type="ContentType-Category" sort_order="ascend" content_type="ニュース記事"> <li><a href="<mt:CategoryArchiveLink encode_html="1">"><mt:CategoryLabel encode_html="1"></a> </li> </mt:ArchiveList> </ul> <h2 class="entry__side__header">月別</h2> <ul class="entry__side__list"> <mt:ArchiveList type="ContentType-Monthly" sort_order="ascend" content_type="ニュース記事"> <li><a href="<$mt:ArchiveLink encode_html="1"$>"><mt:ArchiveDate format="%Y年%m月" language="ja"></a> </mt:ArchiveList> </ul> </aside>
これでコンテンツタイプがアーカイブリストとして表示されます。
ニュース記事一覧の表示があるテンプレートを修正
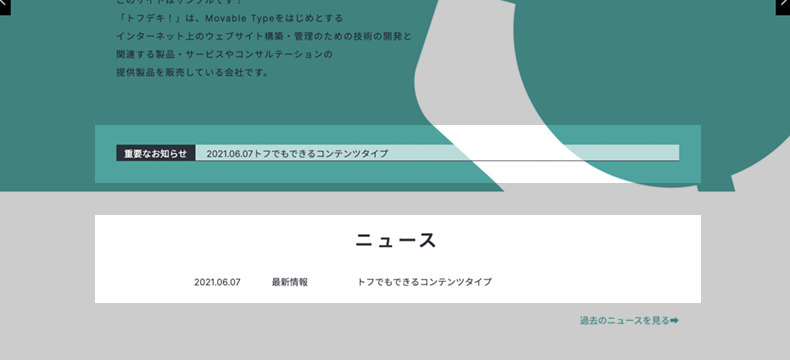
また、メインページにも、ニュース記事の一覧を表示させる場所がありますね。

インデックステンプレート「メインページ」を開き、該当箇所を今まで使ったMTタグで書き換えていきましょう。
また、コンテンツタイプリストアーカイブテンプレート「カテゴリ別ニュース記事」を作成したので
カテゴリ別一覧にリンクを貼っていた箇所も書き換えができます。
メインページテンプレートを修正する
ここで注意するのは、今回修正するメインページのテンプレートはインデックステンプレートであるということです。
今までのようなコンテンツタイプテンプレートではないので、コンテンツフィールドを指定する前に、コンテンツタイプを指定してあげるのを忘れずに!
【メインページ】最新ニュース一覧部分の書き換え
今回新しく登場するのは、カテゴリを表示させる<mt:ContentField content_field="カテゴリフィールド名"><$mt:CategoryLabel encode_html="1"$></mt:ContentField>です。
<mt:Entries lastn="4">
<li>
<div class="index__newsWrap">
<div class="index__news__dateWrap">
<p class="index__news__date">
<time datetime="<$mt:EntryDate format_name='iso8601'$>"><$mt:EntryDate format="%x"$></time>
</p>
<mt:If tag="CategoryCount">
<p class="index__news__category">
<mt:EntryCategories type="primary"><$mt:CategoryLabel encode_html="1"$></mt:EntryCategories>
</p>
<mt:else>
<p class="index__news__category--no">
</p>
</mt:If>
</div>
<a href="<$mt:EntryPermalink$>">
<p class="index__news__text"><$mt:EntryTitle encode_html="1"$></p>
</a>
<mt:If tag="news_pdf">
<mt:news_pdfAsset>
<p class="index__news__pdf"><a href="<$mt:AssetURL$>">PDF</a></p>
</mt:news_pdfAsset>
</mt:If>
</div>
</li>
</mt:Entries>
↓
<mt:Contents content_type="ニュース記事" lastn="4">
<li>
<div class="index__newsWrap">
<div class="index__news__dateWrap">
<p class="index__news__date">
<time datetime="<$mt:ContentDate format_name='iso8601'$>"><mt:ContentDate format="%x"></time>
</p>
<mt:If tag="CategoryCount">
<p class="index__news__category">
<mt:ContentField content_field="カテゴリ"><mt:CategoryLabel language="ja"></mt:ContentField>
</p>
<mt:else>
<p class="index__news__category--no">
</p>
</mt:If>
</div>
<a href="<mt:ContentPermalink>">
<p class="index__news__text"><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField></p>
</a>
<mt:If tag="ContentField" content_field="PDFアップロード">
<mt:ContentField content_field="PDFアップロード">
<p class="index__news__pdf"><a href="<$mt:AssetURL$>">PDF</a></p>
</mt:ContentField>
</mt:If>
</div>
</li>
</mt:Contents>
ユニークIDでフィールドを指定する
このエリアには、コンテンツフィールド「重要なお知らせ」にチェックが入っている最新の記事1件が表示されるように設定しています。
![]()
ということは<MT:Contents>の中から
チェックが入っているものを
表示する絞り込みが必要だね。
テンプレートタグリファレンスを参考にすると、 <MT:Contents>には、
field:コンテンツフィールドの名前またはコンテンツフィールドのユニークID="foo"
を追加することで、
「指定されたコンテンツフィールドの値が foo であるコンテンツデータを抽出する」絞り込みが可能です。
しかし、日本語や半角空白が含まれるコンテンツフィールドの場合は、field: の後ろに指定することはできません。
![]()
そんなあ……!このままじゃ指定ができないってこと?
こんなときは、フィールドをユニーク IDで指定してあげましょう!
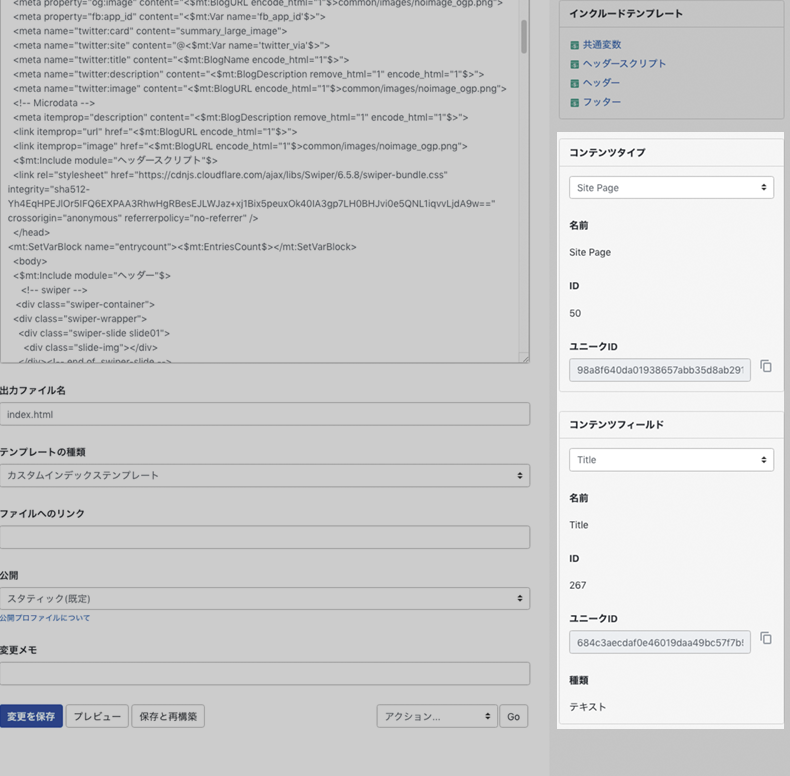
ユニークIDの確認
ユニークIDは、左カラムの[デザイン] - [テンプレート]から確認することができます。
右カラムに注目です。

コンテンツタイプと、そのコンテンツタイプ内で使用されているコンテンツフィールドが表示されています。
プルダウンから使用するコンテンツタイプ名を選択して、ユニークIDを確認したいコンテンツフィールドを表示させましょう。
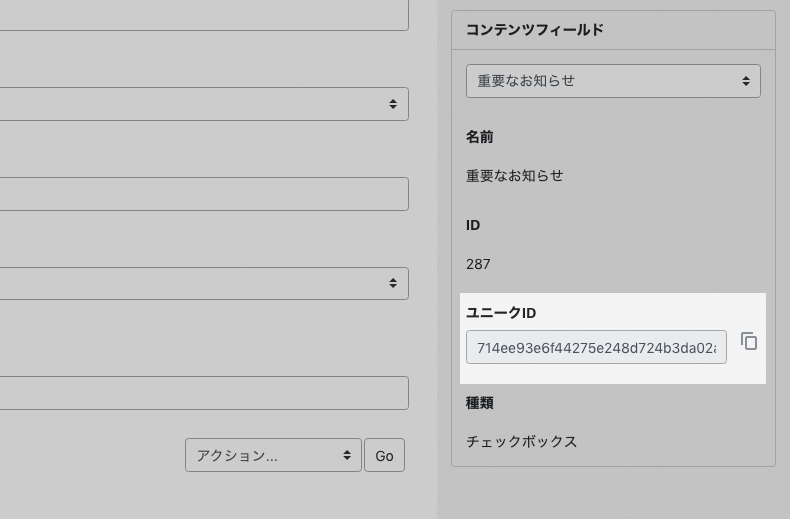
すると、コンテンツフィールドのエリアに選択したフィールドのユニークIDが表示されます。

これでユニークIDの確認が完了です。コピーをして、フィールドの指定などに使いましょう!
【メインページ】重要なお知らせ部分を書き換え
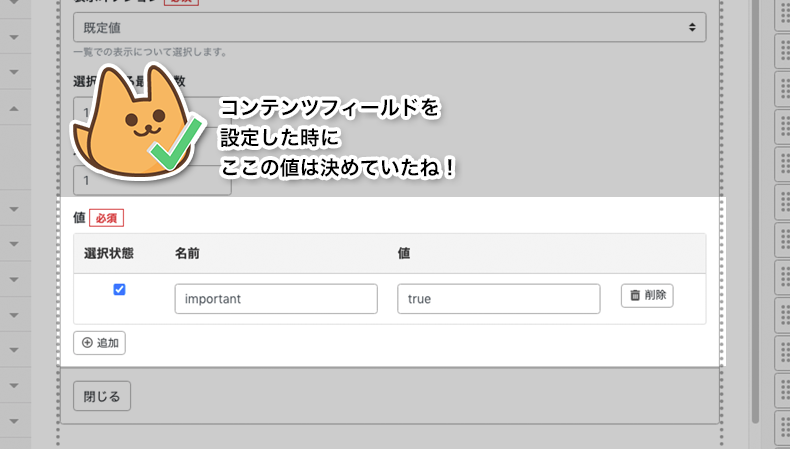
ユニークIDの取得を踏まえて、重要なお知らせ部分も書き換えていきます。
field:コンテンツフィールドのユニークID="foo" のfoo にあたる部分は、このフィールド(今回はチェックボックス)がONになっている場合を示す値です。
今回は「true」と設定しています。

よって、チェックボックスによる絞り込みの記述は
<mt:Contents field:714ee93e6f44275e248d724b3da02ab2642ac29a="true">〜</mt:Contents>
で完成です!
書き換えは以下のようになります。
<mt:Entries lastn="1" field:entry_important="1">
<a href="<$mt:EntryPermalink$>">
<time datetime="<$mt:EntryDate format_name='iso8601'$>"><$mt:EntryDate format="%x"$></time><$mt:EntryTitle encode_html="1"$>
</a>
</mt:Entries>
↓
<mt:Contents field:714ee93e6f44275e248d724b3da02ab2642ac29a="true" lastn="1">
<a href="<mt:ContentPermalink>">
<time datetime="<$mt:ContentDate format_name='iso8601'$>"><mt:ContentDate format="%x"></time><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField>
</a>
</mt:Contents>
保存と再構築
全て書き換えが終われば、コンテンツタイプテンプレートの設定は完了です。
再構築をして、サイトに反映させてみましょう。
![]()
対応していないMTタグが残っていると、
再構築エラーの原因に!
けど焦らず1つ1つ直していけば大丈夫だよ♪
出力を確認しよう!
無事に再構築が終わったら、ページを表示させてみましょう。
コンテンツデータの出力ページは[コンテンツデータ] - [ニュース記事]の一覧や、編集画面から確認できます。

![]()
やったあ!表示できてる!!
表示されていないフィールドはないか?リンクはついているか?PDFボタンは表示されているか? などを確認して、
全て表示されていればコンテンツデータの出力は完了です。
コンテンツタイプ学習のレベルアップを実感できたのではないでしょうか?