コンテンツタイプを学ぶためのテストサイトを用意しよう
一般的な企業サイトを Movable Type で構築してみよう
ここからは、トフくんと一緒に実際に手を動かしながら Movable Type を学んでいきましょう!
事前に、検証用の Movable Type 8 もしくは 9 の環境をご準備ください。お持ちでない場合は、MovableType AMI版 をご利用いただくのが最もお手軽です。
はじめてご利用の場合は、1年間の無料利用枠があります。
実践編(初級)では Movable Type 6 で構築している企業サイトを Movable Type 8 もしくは 9 に移行するという流れで、コンテンツタイプを学んでいきます。
テストサイトの構造を確認しよう
まずは移行元となる Movable Type 6 で作られたサイトを確認してみましょう。
一般的な企業サイトをイメージしたサンプルサイトです。

![]()
ボクが運営している企業サイトだよ!
このサイトは、ページの内容に合わせて以下のように設計しています。
- ニュースは[記事]で作成。その中で製品ごとにカテゴリ分けしている
- 会社概要、製品紹介など個別のページは[テンプレート]で作成
- セミナーページは、[ウェブページ]として、/seminar/フォルダ内に作成
よくある企業サイトですが、いくつかをコンテンツタイプに置き換えるともっと運用しやすくなりそうです。
![]()
記事やウェブページで作っていたページを
Movable Type 7 でコンテンツタイプに変えていくんだね!
教材となるサイト一式をダウンロード
ここから先は実際のサイトを触りながら学んでいきましょう。
ベースとなるサイト一式を、ダウンロードしてください。
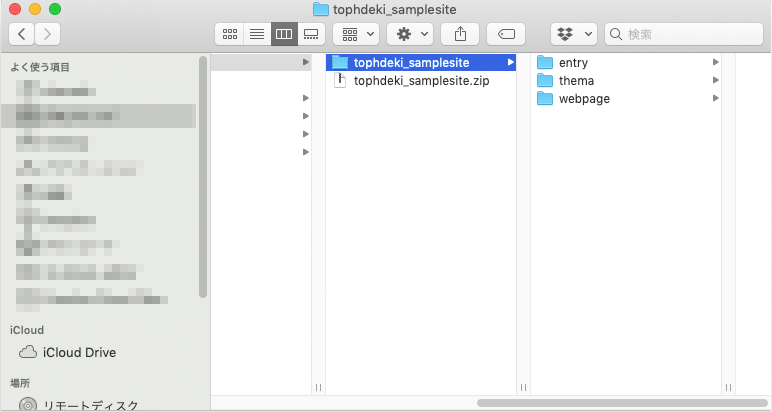
ダウンロードが完了したら、zipファイルを解凍して3つのフォルダが含まれているか念のため確認してください。

サイトを Movable Type 上で再現
以下の手順で、手元の環境にサンプルサイトを再現していきましょう!
- テーマをインストールする
- Movable Type でウェブサイトを作成する
- 記事の適用
- ウェブページを再現
1. テーマをインストールする
まずはテーマをインストールします。
Movable Type のインストールフォルダ(mt.cgiのある場所)以下にある /themes/ フォルダに、FTPソフトなどを利用してテーマファイルをフォルダごとアップロードします。
テーマの詳しいインストール方法はマニュアルをご覧ください。
テーマのインストールには、[テンプレートの管理(サイト又はシステム)]の権限が必要です。
2. Movable Type でウェブサイトを作成する
Movable Type のダッシュボードから、左カラム上部の [システム] をクリックし、システムの編集画面を開きます。
[サイト]-[新規] を選択し、新規ウェブサイトを作成します。
テーマのインストールが完了していればサイトテーマの項目で「TOPH CAN DO IT!」が選択できるようになっています。

サイト名、サイトURLも適宜入力し、設定が完了したら「サイトの作成」をクリックします。
左カラム上部の [サイトの表示] をクリックして、サイトを表示します。
デザインが反映されていれば、テストサイトの構築は成功です。
3. 記事をインポート
次は、デモサイトに投稿されている記事を、インポートします。
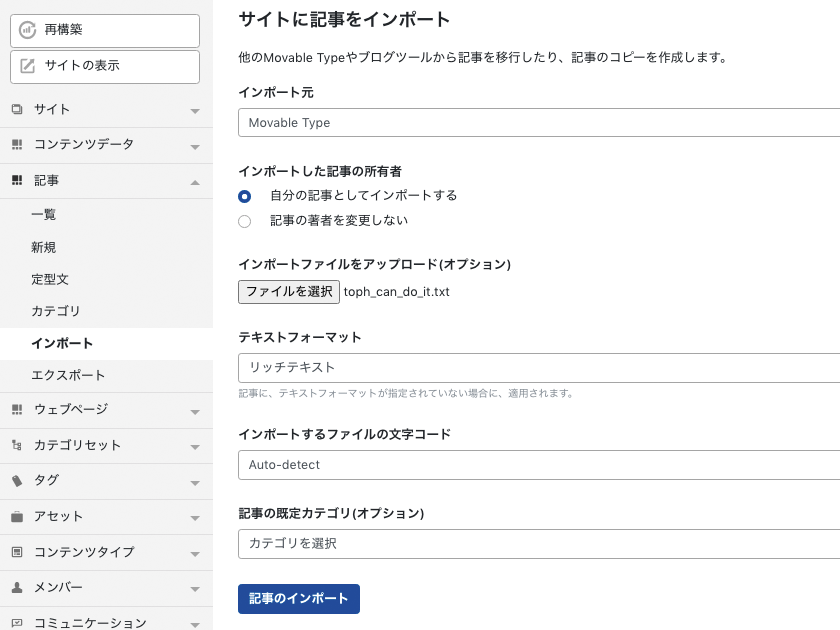
左カラム[記事] - [インポート]より、[サイトに記事をインポート] の画面を開きます。
[インポートファイルをアップロード(オプション)] からファイルを選択して、
ダウンロードしたフォルダに含まれている[entry] - [toph_can_do_it.txt]をアップロードします。

そのほかの設定は、初期状態のままでOKです。
「記事のインポート」をクリックします。
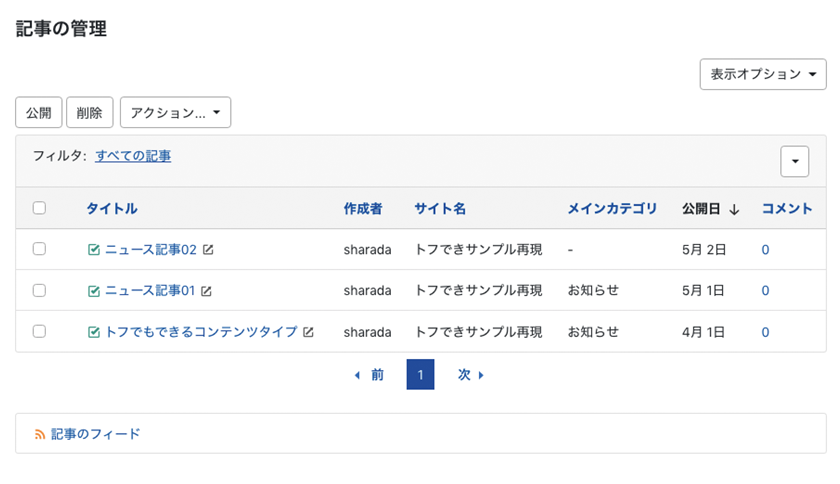
[記事] - [一覧] を表示し、ニュース記事が3件入っていればインポート成功です。

4. ウェブページの再現
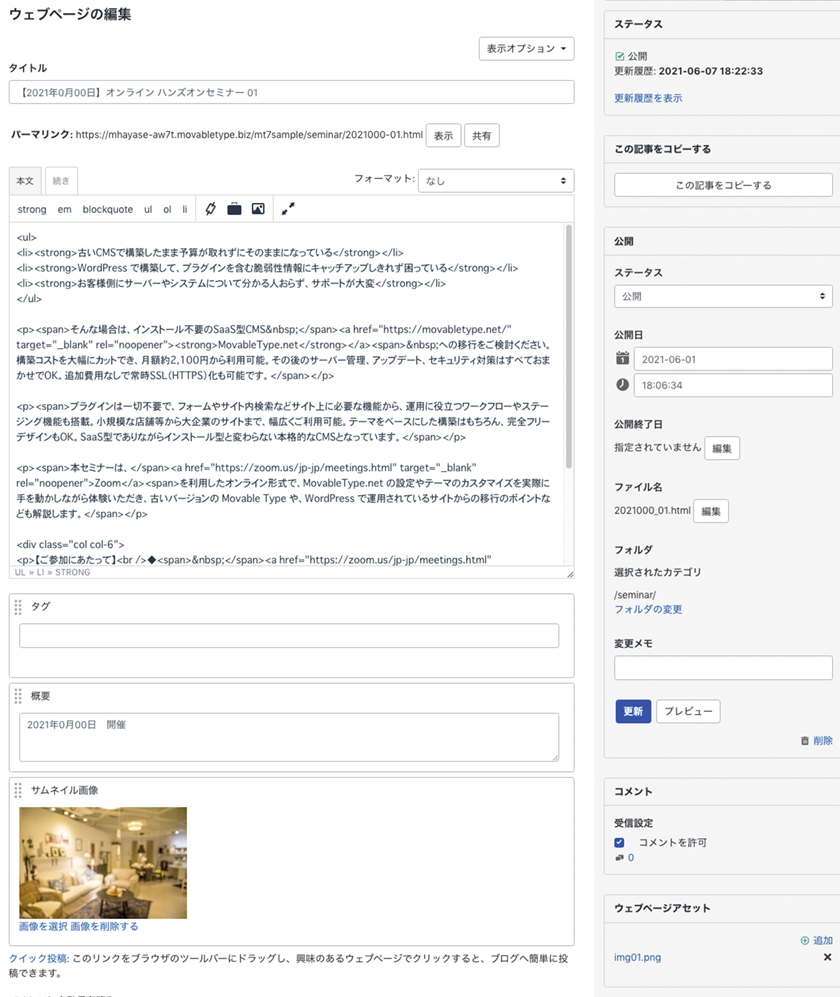
最後に、セミナー案内のウェブページ、3ページを作成していきます。
こちらはインポートではなく、新規のページを作ってコピー&ペーストしていきましょう。
ファイル「webpage.txt」に、3記事分のタイトル・本文・概要が書かれています。新規ウェブページを開き、各フィールドにコピー&ペーストしてください。
合わせて、カスタムフィールド「サムネイル画像」に[webpage] - [images] に入っている画像「thumbnail.jpg」をアップロードします。3記事とも同じサムネイル画像を利用してください。

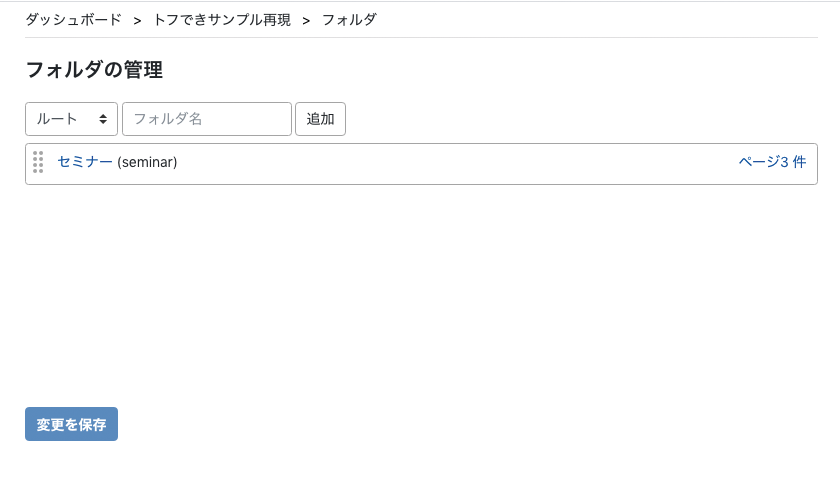
続いてフォルダ「セミナー」(パス名「/seminar/」)を作成し、作成したウェブページを全て入れます。

「サイトの表示」でウェブサイトを表示し、メインページのセミナー情報エリアに3件のセミナー情報が表示されれば成功です!
これで、検証用のテストサイトができました。
Movable Type の機能を活用して、このサイトを運用しやすく改修していきましょう!

次から MT のコンテンツタイプを使ってくらしい! がんばるぞー!!