メインページのビジュアルをコンテンツタイプにする
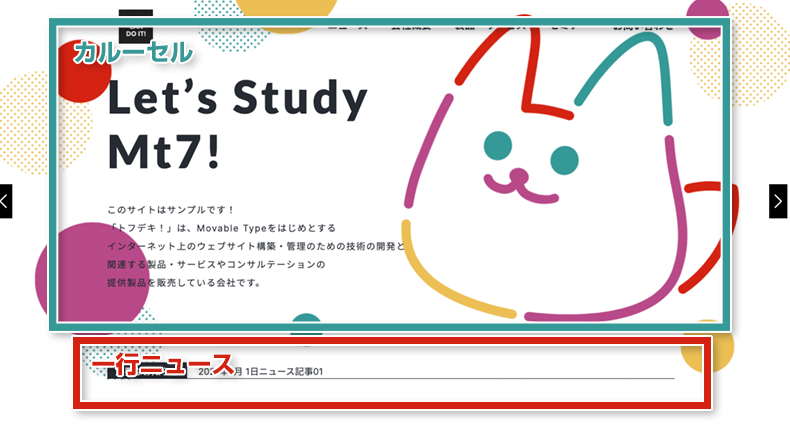
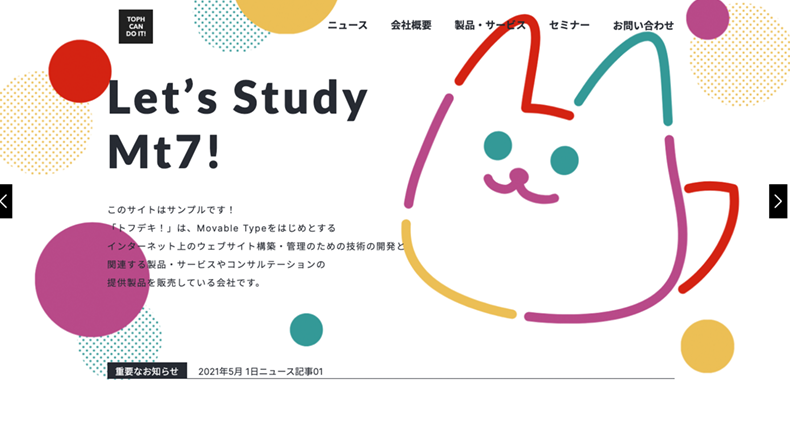
サンプルサイトでは、トップページ上部のメインビジュアルにカルーセルを使用しています。
カルーセルの下には一行ニュースが置いてありますね。

この2つを、コンテンツタイプを使ってまとめて管理できるようにしましょう。
どんなコンテンツタイプをつくるの?
![]()
でも、トップページって、
どんな風にコンテンツタイプ化できるんだろう?
まずはトップページにある要素を1つずつ見ながら、どうやってコンテンツタイプ化するか考えてみましょう。

- カルーセル
サイトのアセット内にある画像を順番に表示させています。 - 一行ニュース
各記事の編集ページにある「一行ニュースに表示」のカスタムフィールドにチェックを入れた記事がこのエリアに表示されます。
![]()
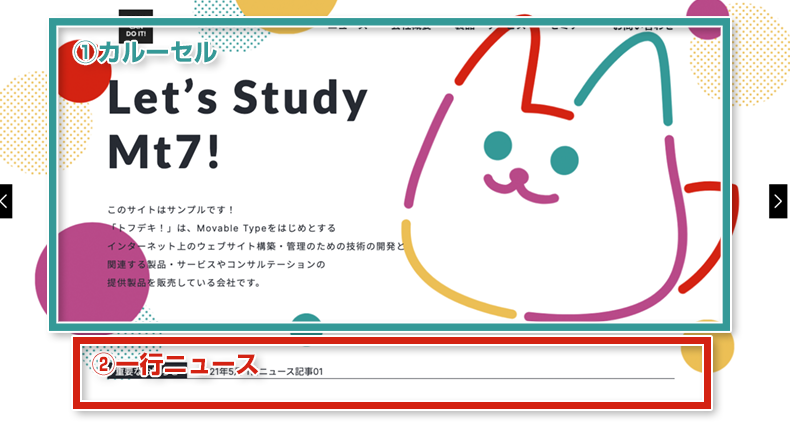
②の一行ニュースは、すでに
コンテンツタイプ「ニュース記事」の
コンテンツフィールドで管理しているね。
①のカルーセルにはどんなふうに
コンテンツタイプにしたらいいのかな?
カルーセルの制御には画像フィールドを使用し、使用する画像をフィールドからアップロードできるようにします。
さらに、カルーセルとニュース記事、これらをまとめて1つのコンテンツタイプとして管理していきます。
制御する場所をひとつにすることでサイト全体の見通しが良くなったり、並び替えや修正がしやすくなりますよ。
![]()
今の一行ニュースは、
コンテンツデータの編集画面に入って
チェックの付け外しをしないといけないから
1箇所で確認できるようになると便利だね。
では、トップページをコンテンツタイプ化していきましょう!
トップページ用のコンテンツタイプを用意する
まずはトップページを制御するためのコンテンツタイプを用意します。
左メニューから、[コンテンツタイプ] - [新規] で、新規コンテンツタイプ作成画面に入ります。
以下の設定をして、保存します。
- 名前
トップページ用コンテンツタイプ

作成ができたら、左メニューの [コンテンツデータ] - [トップページ用コンテンツタイプ]が表示されることを確認し、管理画面を開きます。
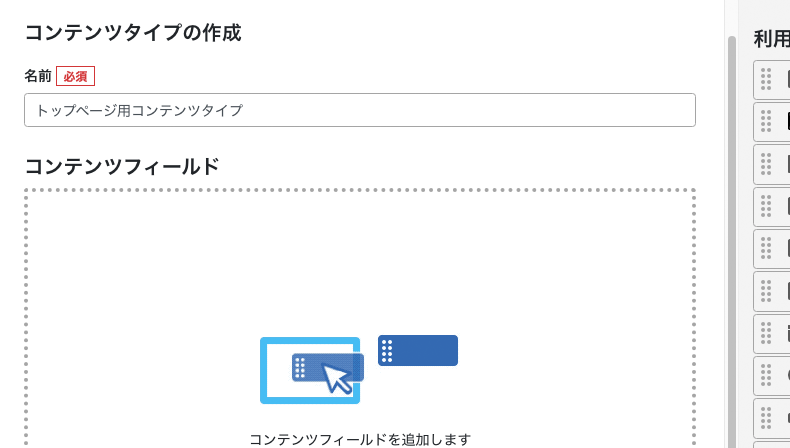
+トップページ用コンテンツタイプを作成からコンテンツデータを作成します。
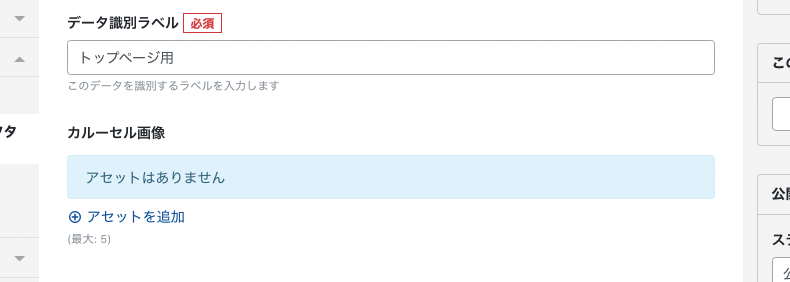
コンテンツタイプフィールドが設定されていないので、「データ識別ラベル」のフィールドのみ表示されているのが確認できます。
今回のコンテンツデータには、記事やウェブページとは違って「タイトル」はありません。わかりやすいデータ識別ラベルをつけて管理します。
- データ識別ラベル
トップページ用

この設定で一度公開します。
再び[コンテンツタイプ] - [一覧]から、「トップページ用コンテンツタイプ」を開きます。
ここからトップページに使用する各フィールドを設定していきます。
カルーセルをコンテンツタイプにする
コンテンツフィールドを設定
作成した「トップページ用コンテンツタイプ」内に、カルーセル用の画像入力フィールドを作成します。
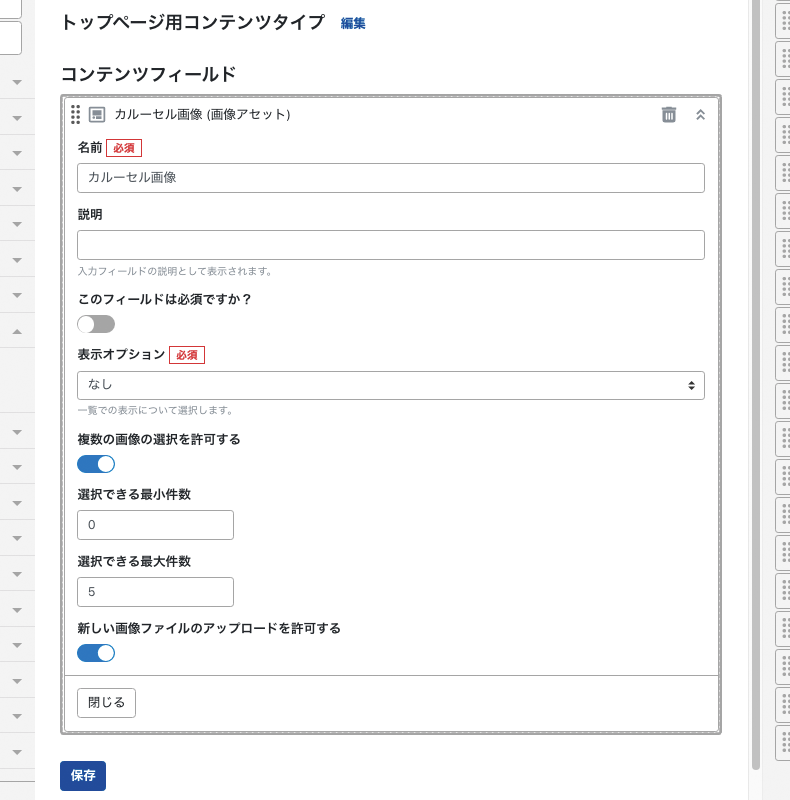
カルーセルには画像が入るため、右カラムから選択するのは「画像アセット」です。コンテンツフィールドにドラッグし、以下のように設定しましょう。
画像アセット
- 名前:カルーセル画像
- 表示オプション:なし
- 複数の画像の選択を許可する:ON
- 選択できる最小件数:0
- 最大件数:5
- 新しい画像ファイルのアップロードを許可する:ON

説明には、わかりやすい説明文を入れておくと良いでしょう。
設定が終わったら保存します。
![]()
最大件数がここで設定できるんだね。
カスタムフィールドよりも使いやすくなる予感!
コンテンツデータを作成
左メニューの[コンテンツデータ] - [トップページ用コンテンツタイプ]を開き、データを入力していきます。
先ほど設定したフィールド、「カルーセル画像」が追加されています。

最大件数とした5件まで、画像がアップロードできるので「+アセットを追加」から設定してみましょう。

成功すると、カルーセル画像のフィールドに並びます。更新ボタンを押して、再構築します。
テンプレートをコンテンツタイプ用に書き換え
トップページのテンプレートのカルーセル部分を、コンテンツタイプに対応した形にかきかえます。
カルーセルの画像部分を指定しているのは、CSS内です。
なので、左カラム[デザイン] - [テンプレート]からインデックステンプレート「スタイルシート」を開いて、画像の指定個所をMTタグに書き換えます。
記述があるのは2350行目の.swiper-containerからです。
使用するMTタグは、コンテンツタイプ「トップページ用コンテンツタイプ」内のコンテンツフィールド「カルーセル画像」の内容を表示する
<mt:Contents content_type="トップページ用コンテンツタイプ">
<mt:ContentField content_field="カルーセル画像">
…
</mt:ContentField>
</mt:Contents>
と、アイテムのコンテンツフィールド内でファイルのURLを表示させるMTタグ
<$mt:AssetURL$> です。
テンプレートタグリファレンスを参考にCSSに記述します。
.swiper-slide.slide01 {
background: url("<$mt:BlogURL encode_html="1"$>common/images/mv01.png") no-repeat bottom center;
background-size: cover;
}
.swiper-slide.slide02 {
background: url("<$mt:BlogURL encode_html="1"$>common/images/mv02.png") no-repeat bottom center;
background-size: cover;
}
.swiper-slide.slide03 {
background: url("<$mt:BlogURL encode_html="1"$>common/images/mv03.png") no-repeat bottom center;
background-size: cover;
}
↓
<mt:setVar name="count" value="0">
<mt:Contents content_type="トップページ用コンテンツタイプ">
<mt:ContentField content_field="カルーセル画像">
<mt:SetVar name="count" value="1" op="+">
.swiper-slide.slide0<mt:getvar name="count"> {
background: url("<mt:AssetURL>") no-repeat bottom center;
background-size: cover;
}
</mt:ContentField>
</mt:Contents>
保存と再構築をして、完了です。
また、不要になったカスタムフィールドは削除しておくとよいでしょう。
サイトのトップページを確認してみます。

カルーセル画像が表示されました!
編集はトップページ用コンテンツタイプから、画像の削除や順番の入れ替えなども簡単に行えます。
![]()
フィールドでの並び替えができて、
操作が直感的になったね
一行お知らせエリアをトップページ用コンテンツタイプで管理する
続いて、一行お知らせエリアをスライドと同じコンテンツタイプで制御しましょう。
スライドの画像と同じように、フィールドからタイトルを選択すると、そのニュース記事がエリア表示されるという動きが理想ですね。
コンテンツフィールドを設定
左カラムの[コンテンツタイプ] - [一覧]から「トップページ用コンテンツタイプ」を開いて、一行お知らせ用のフィールドを作成します。
実践編(初級)でニュースはコンテンツタイプ「ニュース記事」で扱うようにしました。
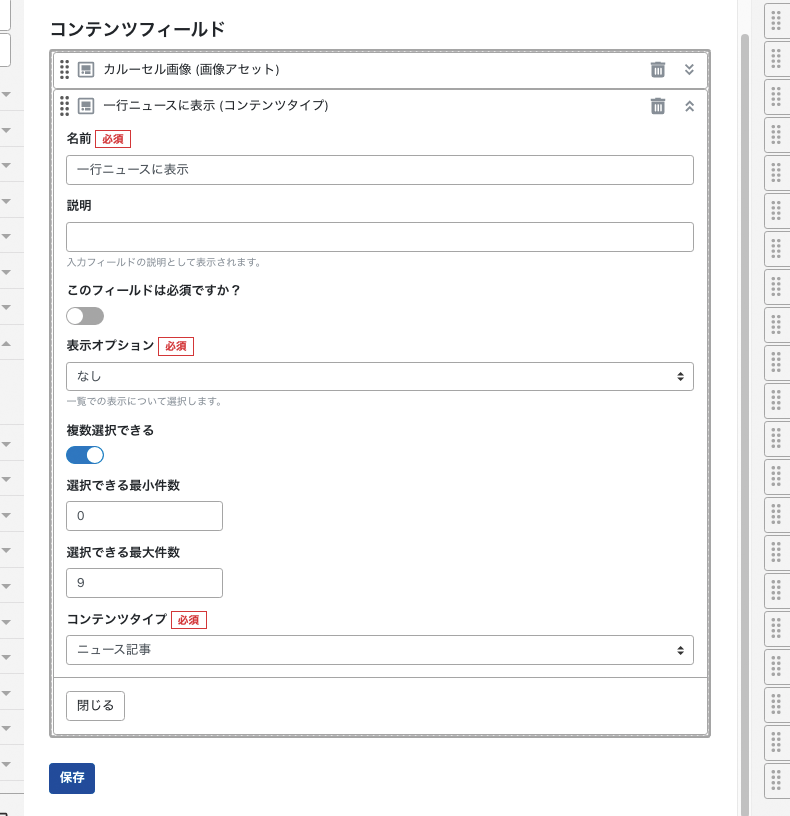
なので右カラムからは「コンテンツタイプ」を選択します。
以下のように設定しましょう。
コンテンツタイプ
- 名前:一行ニュースに表示
- 表示オプション:なし
- 複数の画像の選択を許可する:ON
- 選択できる最小件数:0
- 最大件数:1
- コンテンツタイプ:ニュース記事

設定が終わったら保存します。
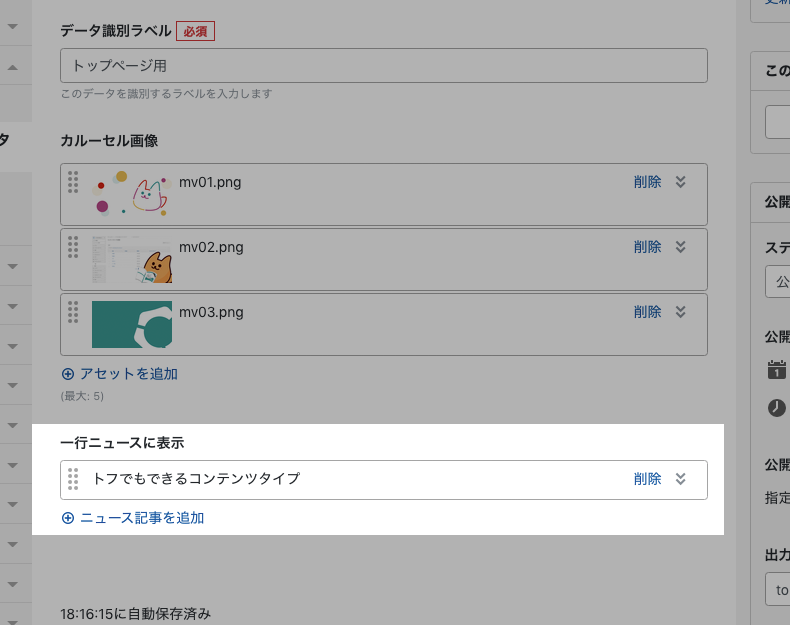
コンテンツデータを作成
左メニューの [コンテンツデータ] - [トップページ用コンテンツタイプ]を開きます。 コンテンツデータ「トップページ用 」の中に、先ほど設定したフィールド、「一行ニュースに表示」が追加されています。 「+ニュース記事を追加」から、一行ニュースエリアに表示させたいニュースを設定してみましょう。

更新ボタンを押して、再構築します。
テンプレートをコンテンツタイプ用に書き換え
トップページのテンプレートの一行ニュース部分を、コンテンツタイプに対応した形にかきかえていきます。
左カラムの[デザイン] - [テンプレート]からインデックステンプレート「メインページ」を開き、一行ニュースが入っている箇所を書き換えます。
(実践編(初級)ですでに一度書き換えていますが、もう一度!)
今回は今まで使ったMTタグを使って表示ができますね。
参考までに、テンプレートタグリファレンスはこちらです。
<mt:Contents field:714ee93e6f44275e248d724b3da02ab2642ac29a="true" lastn="1">
<a href="<mt:ContentPermalink>">
<time datetime="<$mt:ContentDate format_name='iso8601'$>"><mt:ContentDate format="%x"></time><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField>
</a>
</mt:Contents>
↓
<mt:Contents content_type="トップページ用コンテンツタイプ">
<mt:ContentsHeader><ul></mt:ContentsHeader>
<li>
<mt:ContentField content_field="一行ニュースに表示">
<a href="<mt:ContentPermalink>"><mt:ContentField content_field="タイトル"><mt:ContentFieldValue></mt:ContentField></a>
</mt:ContentField>
</li>
<mt:ContentsFooter></ul></mt:ContentsFooter>
</mt:Contents>
保存と再構築をして、完了です。サイトのトップページを確認してみましょう。

こちらの方法でも、一行ニュースが表示されました!
![]()
カルーセルも一行ニュースも、
同じコンテンツデータの中で制御できるから
見通しが良いね♪
セミナー、製品一覧もコンテンツタイプで管理する
また、トップページにあるセミナーや、製品一覧もコンテンツタイプで管理してみましょう。
コンテンツタイプ「セミナー」や、コンテンツタイプ「製品」を作成してデータを入力し、タイトルや画像フィールドを表示させる という手順です。
これまで学んだことを思い出せばきっとできるはず!チャレンジしてみましょう。
![]()
まずはコンテンツタイプを開いて、
フィールドを作って…
トフくん、順調にマスターしていっているようですね。