サイトマップ、ディレクトリマップを作成する
管理するものは「コンテンツ」
CMSで管理するものは、クライアントやウェブサイトの利用者にとって価値をある情報のひとかたまりである「コンテンツ」です。
クライアントとの初回ヒアリングの段階から、誰にどんな情報を届けるのかといった「コンテンツ」そのものについて話があがることが多いのではないでしょうか。
Movable Type 7 では、コンテンツのに必要な要素とその構造を考えながら運営者が編集しやすいコンテンツフィールドを定義していきます。
たとえば「セミナー告知」のためのコンテンツであれば、コンテンツフィールドにはセミナータイトル・開催日時・対象者・会場・申し込みリンクなどが必要だなというイメージがわきます。ですが、全体の構造を決めずに、中身をいきなり作り始める人はいませんよね。
ウェブサイト全体を構築していく際には、最初に以下の2つを用意しておきます。
- サイトマップ、ディレクトリマップを作成する
- コンテンツタイプ を定義する
これらは、サイトを設計をする上での手がかりになります。
どんなサイトマップを作成するか
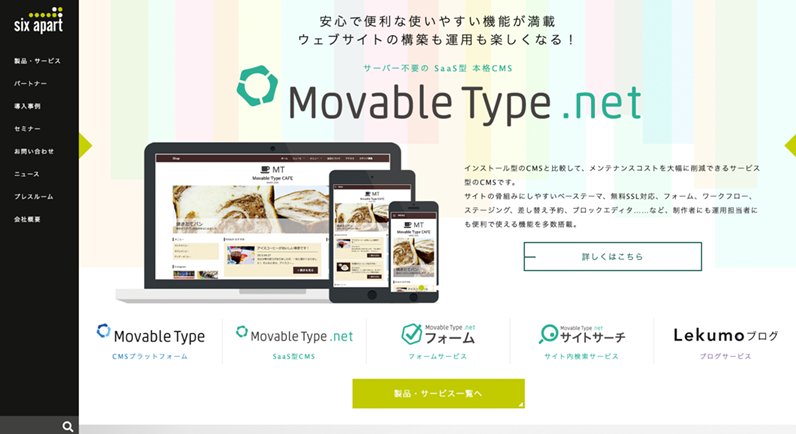
今回例としてリニューアルする、シックス・アパート株式会社のウェブサイトの現在の様子です。

ウェブサイトとは、特定のドメイン配下にあるウェブページの集まりのことを指します。
これをもう少し抽象的な捉え方で言うと「あるテーマを持った情報のかたまり」です。
今回リニューアルするウェブサイトは企業のコーポレートサイトですが、どういった”情報”を扱うでしょうか?
ウェブサイトのオーナーであるシックス・アパートは、製品・セミナー・導入事例など様々な種類の”情報”を持っています。これらは、「事業」とまとめることができます。

オーナーの事業を整理し、コンテンツタイプを設計する元となる「サイトマップ」と「ディレクトリマップ」。
この2つのマップを作成していきます。
情報を整理して、事業構造を書いてみる
企業が日々行なっている事業にはさまざまな種類がありますが、シックス・アパートの場合はどうでしょうか?
既存サイトのサイトマップページを見てみましょう。

シックス・アパートのウェブサイト・サイトマップページ
Movable Type や MovableType.net、Lekumo などの製品や、イベント・セミナー、ニュース、導入事例など、事業は大小さまざまあります。
サイトマップでは、見出しとリンクによってサイトの構造が示されています。
上の例では「法人向け製品」の見出しの下に「Movable Type」という小見出しがあって、各製品が並んでいます。
整理をする際は、このページの見出しとリンクの関係のように、以下のルールに沿ってグループを作っていきます。
- 事業として構造化できる「コンテンツ」を粒度ごとに仕分けて、結んでいく
- 事業の元になっている「土台」を探し、コンテンツの下に置く
- ウェブサイトとして必要な機能は一旦忘れる
事業として構造化できる「コンテンツ」を粒度ごとに仕分けて、結んでいく
1つ目は、事業そのものです。サイトのオーナーが日々扱っている製品やイベント、サービスなどもこちらになり、ウェブサイトで伝えるメインの情報になります。
サイトの利用者が最も目にするものになり、また運用者が日々情報発信をする頻度が高くなるものでもあります。
事業の元になっている「土台」を探し、コンテンツの下に置く
2つ目は、事業の大元になっている企業理念やコンセプトに当たるものです。
利用者が普段目にする企業の営みは、サービスのような最終的にかたちになっている「コンテンツ」が多くを占めます。
これは氷山の一角であり、そういったものの元になっている普段は目に見えない事業者の理念が土台をつくっています。
直接ウェブサイトのコンテンツにならない場合もありますが、こういったレベルの情報について考えることで、親子関係や並列する情報といった「関連する関係」について考える機会が増え、ウェブサイトを有機的に発展させていく足がかりになることがあります。
ウェブサイトとして必要な機能は一旦忘れる
3つ目は疑問に思われるかもしれませんが、まずは「コンテンツ」について考えるために、ウェブサイトとして当たり前に必要なものについては一旦忘れましょう。
具体的にはトップページやニュースなど、ある程度のサイズのサイトであれば必ず設置するものです。
Movable Type で例えると、バージョン6以前の記事やウェブページのような「タイトル」と「本文」で構成されているページとも言えます。設計に慣れている場合は、同時に考えても問題ありません。
![]()
ウェブサイトによくあるページでも、
役割を考えたら必ずしも必要ではない、
ということだね!
事業構造図をつくる
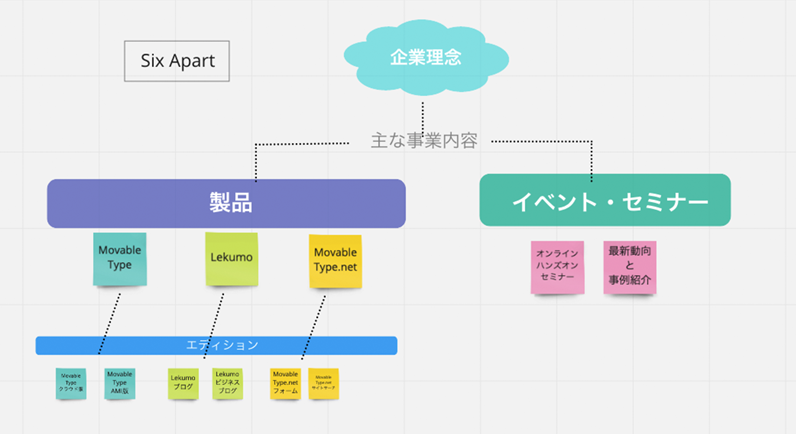
では、実際に作成したものを見てみましょう。
ニュースや会社概要を除いたコンテンツでグループを作り、線でつないだものです。上記の図は便宜上「事業構造図」と呼びます。
この図は miro というサービスで作図したものですが、どういったツールを使っても、手書きでも構いません。
会社概要ページに記載されている「主な事業内容」を土台として、「製品」「イベント・セミナー」を2階層目、そこから派生する具体的な製品を3階層目としています。
ここまで進めることで、上から下に向かって、目に見えないものから見えるもの、抽象的なものから具体的なものになっていくことがわかります。逆さまにすると全体の形状が「木」のようには見えないでしょうか?

理念が「根」、各事業が「幹」、製品が「枝葉」のような位置関係で徐々に分岐しています。こういった「木構造」を意識することで、自然と各コンテンツのボリュームや粒度が見えてきます。
また、ここで得られた結果やオーナーに対する感覚は、コンテンツタイプを実際に設計する際や、次に作成するサイトマップで非常に役立ちます。
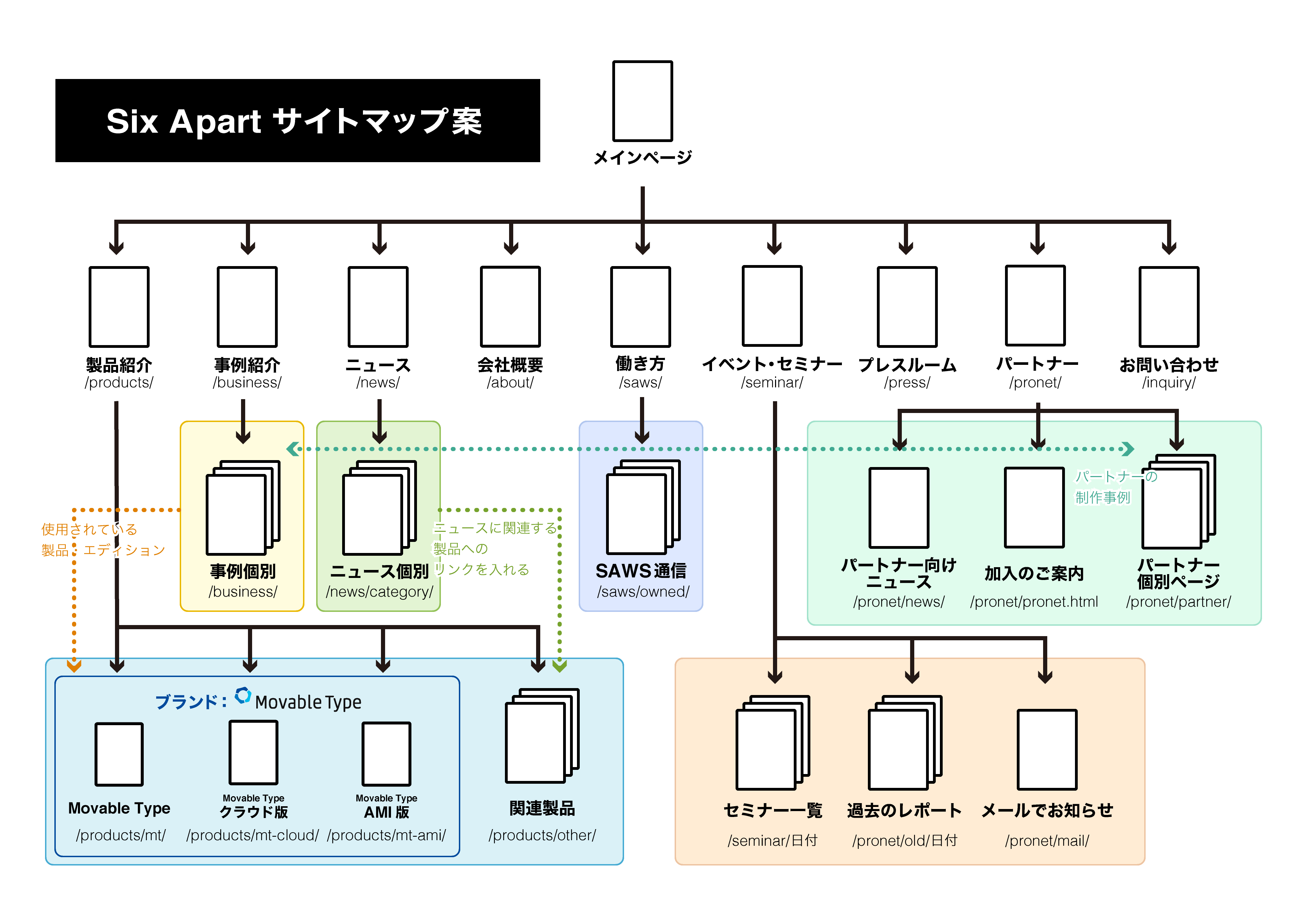
サイトマップを描く
ウェブサイトに必要なページも含めてサイトマップを作図します。
これは参考サイトを例にしたものですが、どのサイトを作るにあたっても
ページ分け、コンテンツタイプとなるグループや、ページの繋がりを視覚的にするために必要なものです。
ページ名、ディレクトリも記入しておきましょう。
ディレクトリマップを作成する
では、事業構造図とサイトマップを使って、ディレクトリマップを作成していきます。
ディレクトリマップは、サイトマップと合わせてコンテンツフィールドをテンプレートで出力する際のチェックを行うために作成します。
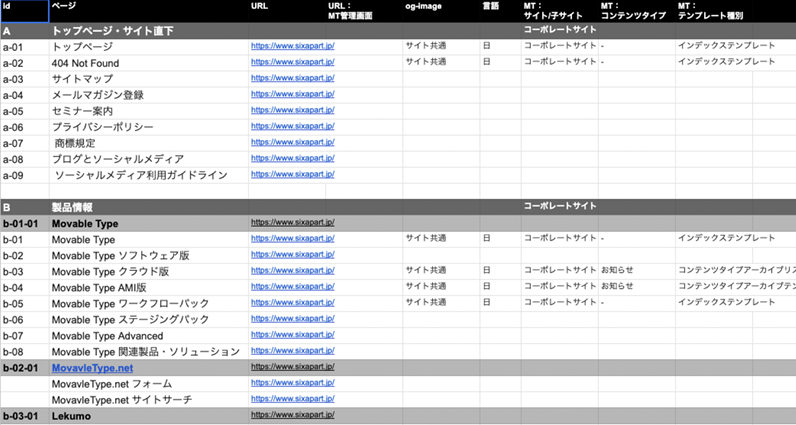
実際に作成したものが以下です。

実際に作成するページについて、少なくとも以下を記載しておきます。
- ページ名
- URL(リニューアルの場合、可能であれば新旧)
- 対応言語数
- og-imageの有無
一覧しておくと後工程がスムーズになるものを記載しています。
また、ディレクターがMTに詳しい場合、この段階で以下も記載できます。
- 管理するサイト(子サイト)
- コンテンツタイプ(または記事、ウェブページ)
- テンプレートの種類と管理画面URL
ここで確定するのではなく、変更がある前提で記載しておきます。
コンテンツタイプの設計が終わった段階で、早めにエンジニアとフィージビリティ(実現性)の話をはじめることが、一番のねらいです。