Movable Type をインストールする
Movable Type の設置が終わり、mt-config.cgi を作成したら、ブラウザで Movable Type を設置した URL にアクセスします (この例では http://www.example.com/cgi-bin/mt/)。URL は実際に利用するサーバー、ドメイン名と、作成したフォルダ名によって変わります。
インストールウィザードを利用して環境設定ファイルを作成した場合は、[次へ]をクリックすることでインストールウィザードから続けてインストールに入ります。
Movable Type の設置や、環境変数ファイルの作成していないときは、以下の手順を参考に設置と作成をおこなってください。
Movable Type を設置する
環境設定ファイルを作成する
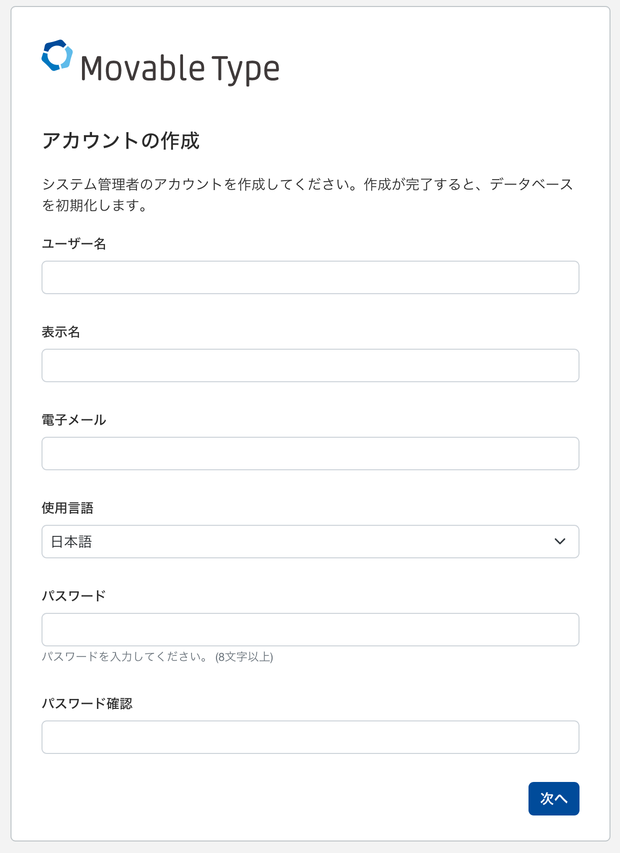
システム管理者のアカウント作成

[アカウントの作成] 画面が表示されたら、以下の項目を設定して、Movable Type システム管理者のアカウントを作成します。すべての項目が入力必須です。
ユーザー名
サインイン用のユーザー名を指定します。インストール後に Movable Type にサインインするときに必要になるので、忘れないようにしてください。
表示名
コンテンツを公開するときに表示される名前です。
電子メール
メールアドレスを入力します。
使用言語
利用する言語を選択します。
パスワード
インストール後に Movable Type にサインインするときに必要になるので、忘れないようにしてください。
パスワード確認
パスワードをもう一度入力します。
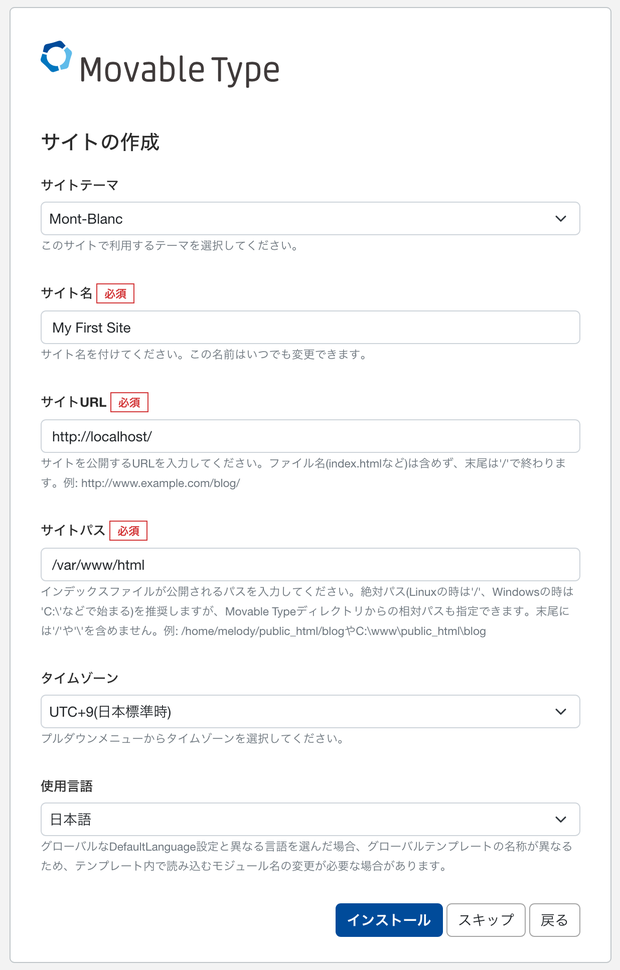
サイトの作成

[サイトの作成] 画面が表示されたら、以下の項目を設定してサイトの作成を行います。この手順はスキップすることも可能です。
サイトテーマ
サイトで利用するデザインテーマを指定します。
サイト名
サイトの名を設定します。この名前はいつでも変更できます。
サイトURL
サイトを公開するURLを入力してください。ファイル名(index.htmlなど)は含めず、末尾は'/'で終わります。 例:https://www.examaple.com/site/
サイトパス
コンテンツを保存する、ウェブサーバー上のフォルダをパスで指定します。 例: /home/sixapart/wwww ウェブサーバーのルート(/)から始まる絶対パスの指定が望ましいですが、Movable Type をインストールしたディレクトリからの相対パスでも動作します。 指定するフォルダは、ウェブサーバー上で事前に作成し、Movable Type から書き込み可能な権限を設定する必要があります。また、サイト URL でアクセスされるパスと一致するように、ウェブサーバーを設定する必要があります。
タイムゾーン
時間帯 (タイムゾーン) を選択します。この情報は、管理画面内での表示と、コンテンツの公開の時刻に使われます。
使用言語
テーマから テンプレートがインストールされる際に利用する言語を 指定します。
インストール

情報を入力した後、[次へ] ボタンをクリックしてインストールを開始します。
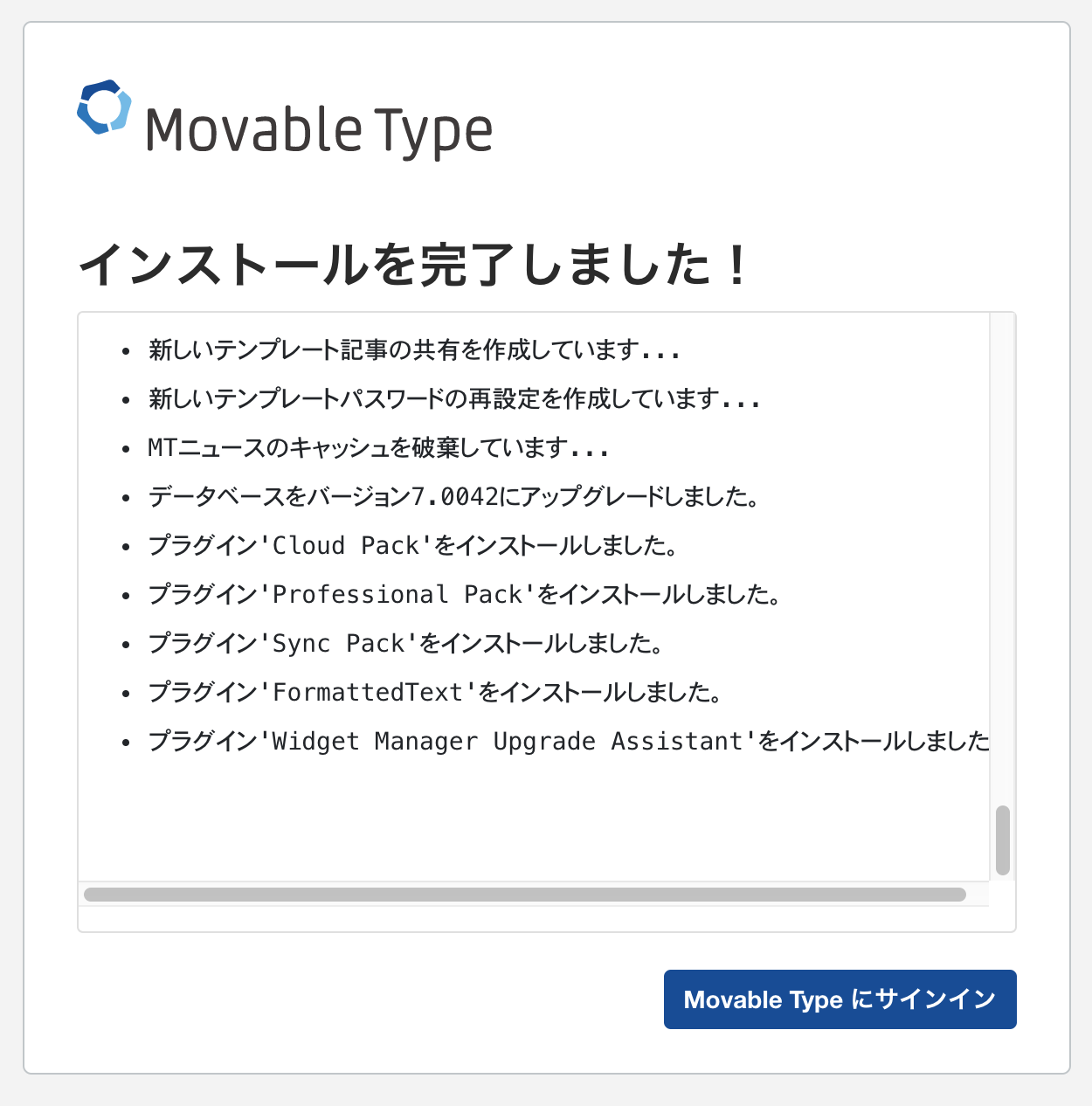
"インストールを完了しました!" というメッセージが表示されたら、インストールは終了です。
[Movable Type にサインイン] ボタンをクリックして、初期ユーザーアカウントでサインインします。
