サイト管理の概要
サイトの設計方法
サイトと子サイト
Movable Type 6 までは、『ウェブサイト』が最上位に存在し、その下に『ブログ』を作成することで階層構造を構築していましたが、Movable Type 8 ではすべての名称を『サイト』に統一しています。最上位のサイトの下には、これまでと同様に1階層のサイトを組み込むことができます。これに伴い、テンプレートタグも変更になっています。詳しいテンプレートタグの変更内容については、下記ドキュメントをご参照ください。
サイトの構造
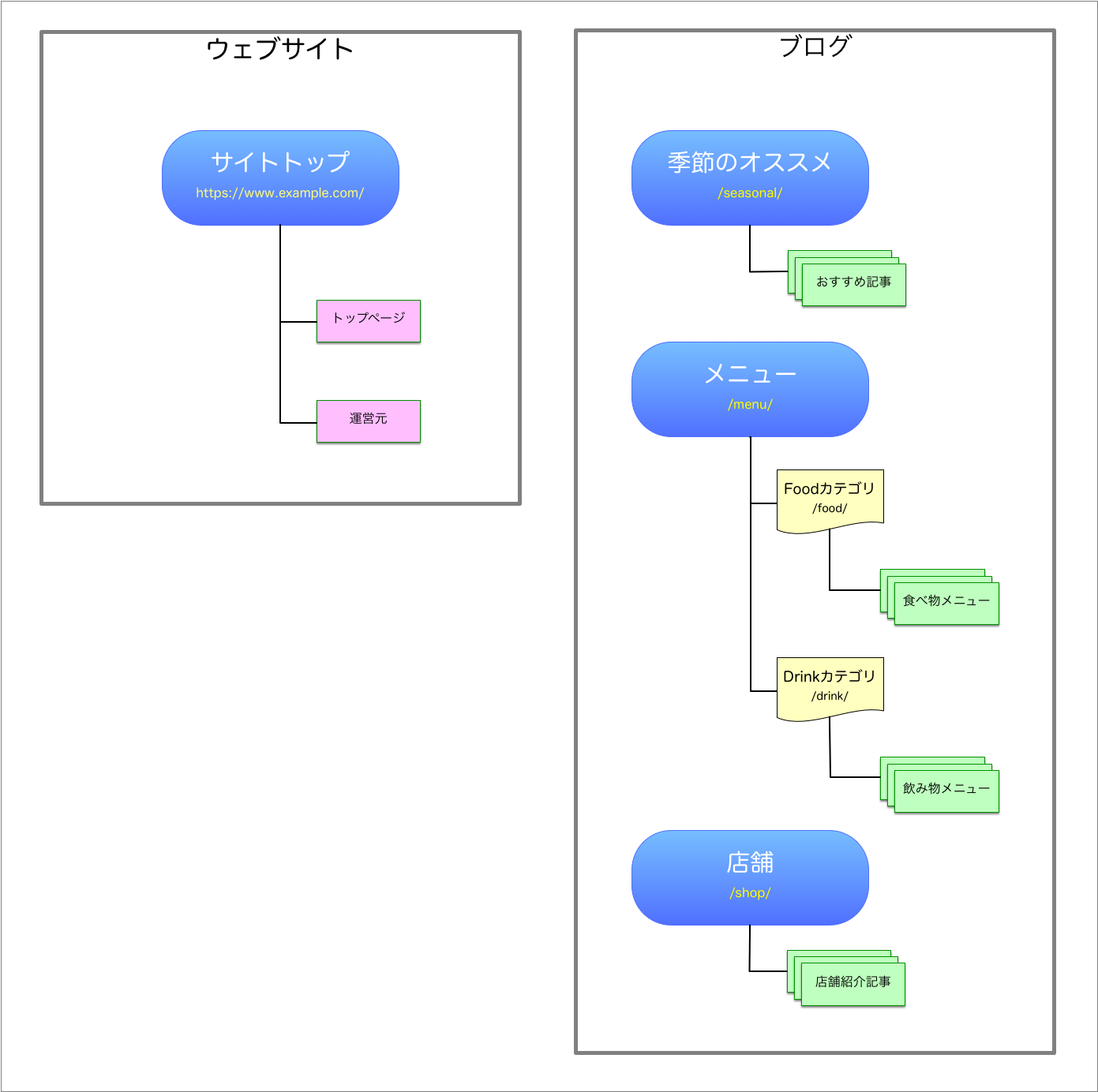
Movable Type 6 までは、ウェブサイトの管理を主体にしていたので、ウェブサイトのパス構成(サイトマップ)に応じてウェブサイトとブログを組み合わせていました。カフェのサイトを構築することを例に挙げると概ね、次のようにサイト設計されます。

Movable Type 8 では、ウェブサイトの構造をサイトの親子関係に当てはめるのではなく、コンテンツタイプによるサイトのコンテンツ管理に合わせて柔軟にサイト設計することができます。これは、ウェブサイトのコンテンツを管理するというだけではなく、他の媒体での利用や、そもそもウェブサイトではない形態でのコンテンツの利用を想定しているためです。
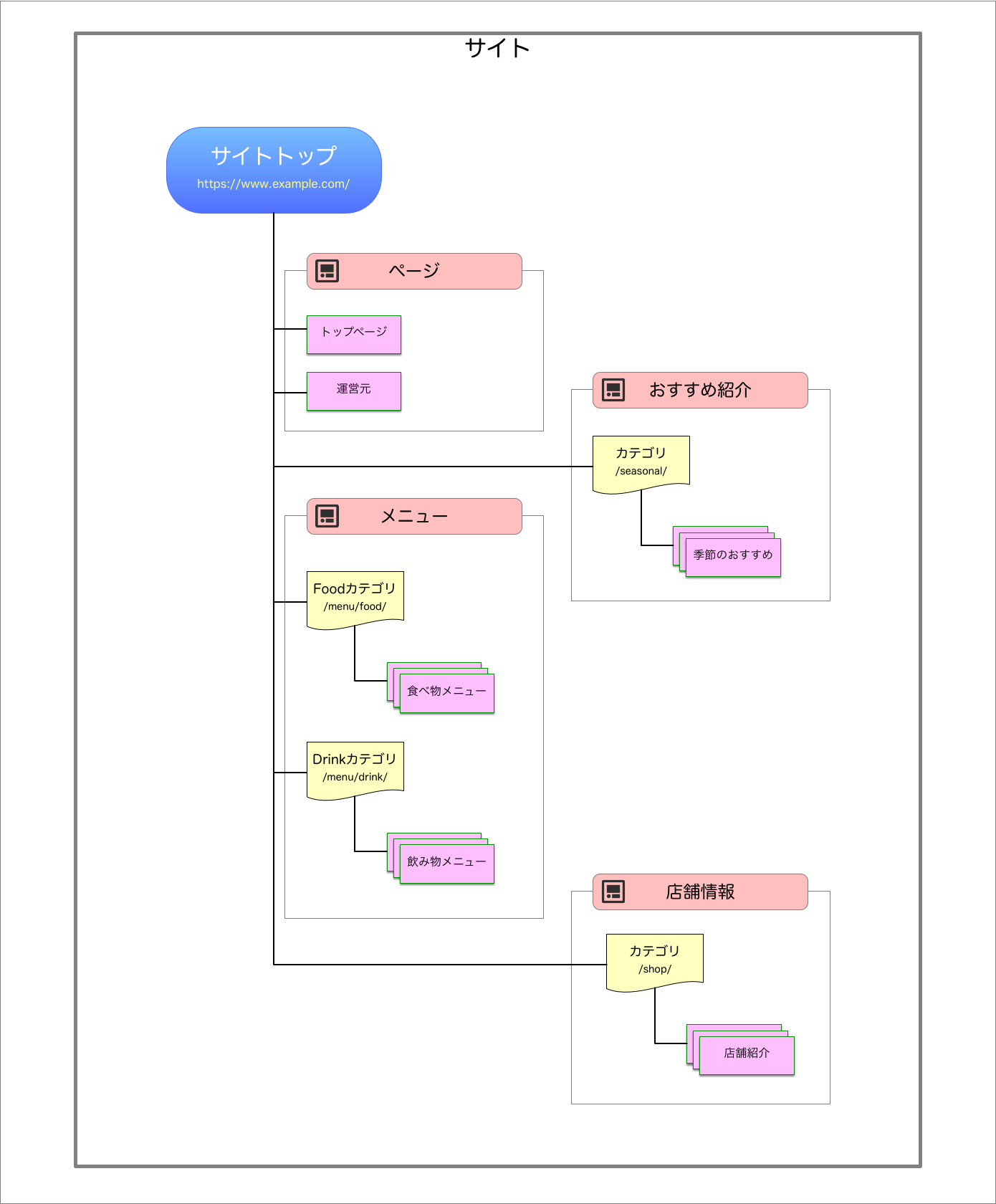
さきほどのカフェのウェブサイトを Movable Type 8 でにサイト設計すると、次のような構造にできます。

サイトの権限管理
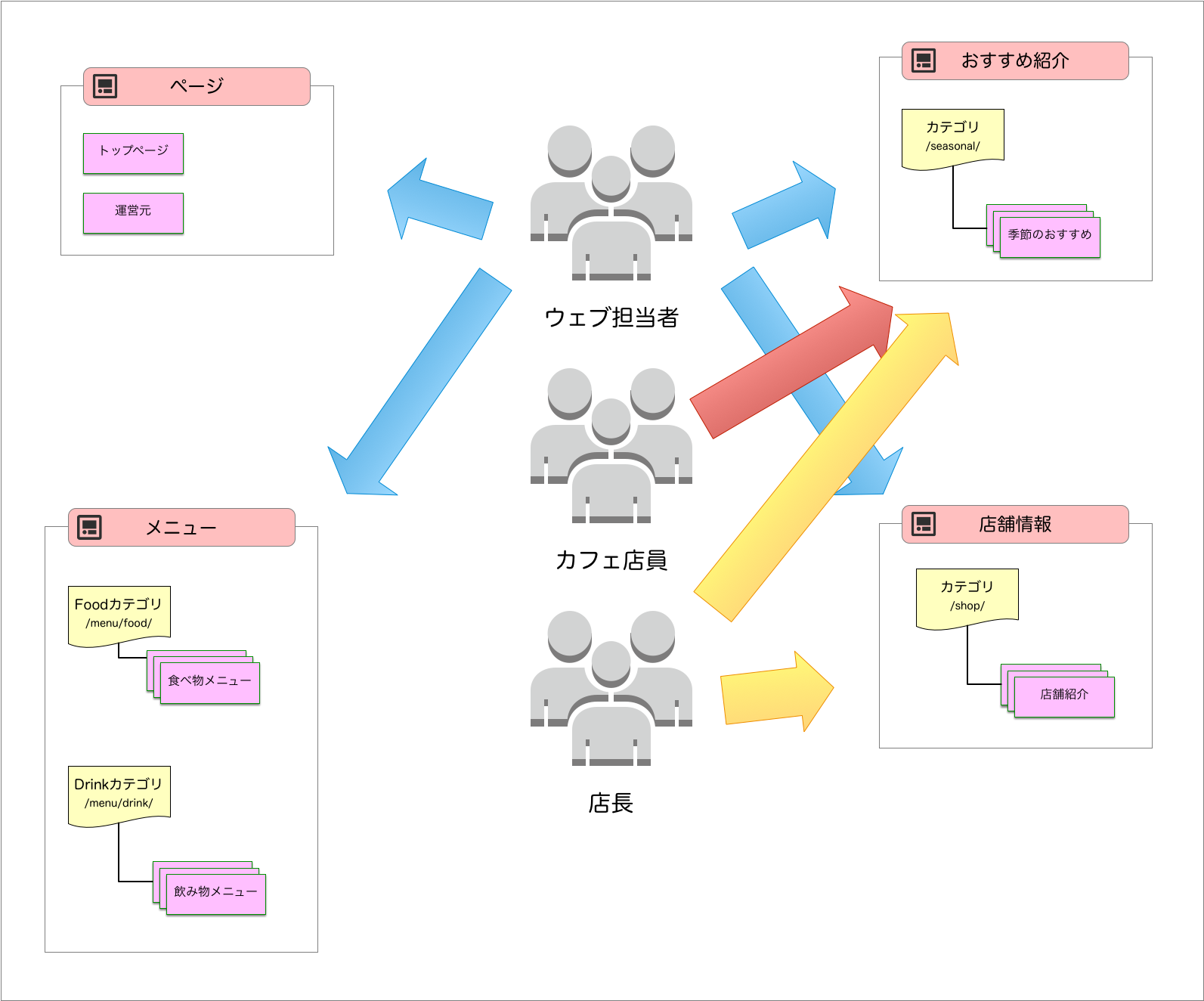
これまでは、記事 + カスタムフィールドによるコンテンツ作成であったため、作成できるコンテンツによってブログを分けないと権限管理ができませんでした。しかし、Movable Type 8 では、コンテンツタイプごとに作成や編集、公開などの権限を用意できるので、ひとつのサイトに複数のコンテンツが存在していることによる弊害はありません。

- ウェブ担当者
全てのコンテンツの管理権限を有する。 - カフェ店員
おすすめ商品の作成権限を有する。 - 店長
- おすすめ商品の作成と公開。編集権限を有する。また、店舗情報の編集権限を有する。
ここで取り上げたのは一例に過ぎません。もちろん、これまでのようなサイト設計も可能です。たとえば、各店舗は子サイトにして、おすすめ商品は各店舗に用意する。というような具合です。
コンテンツのデザイン
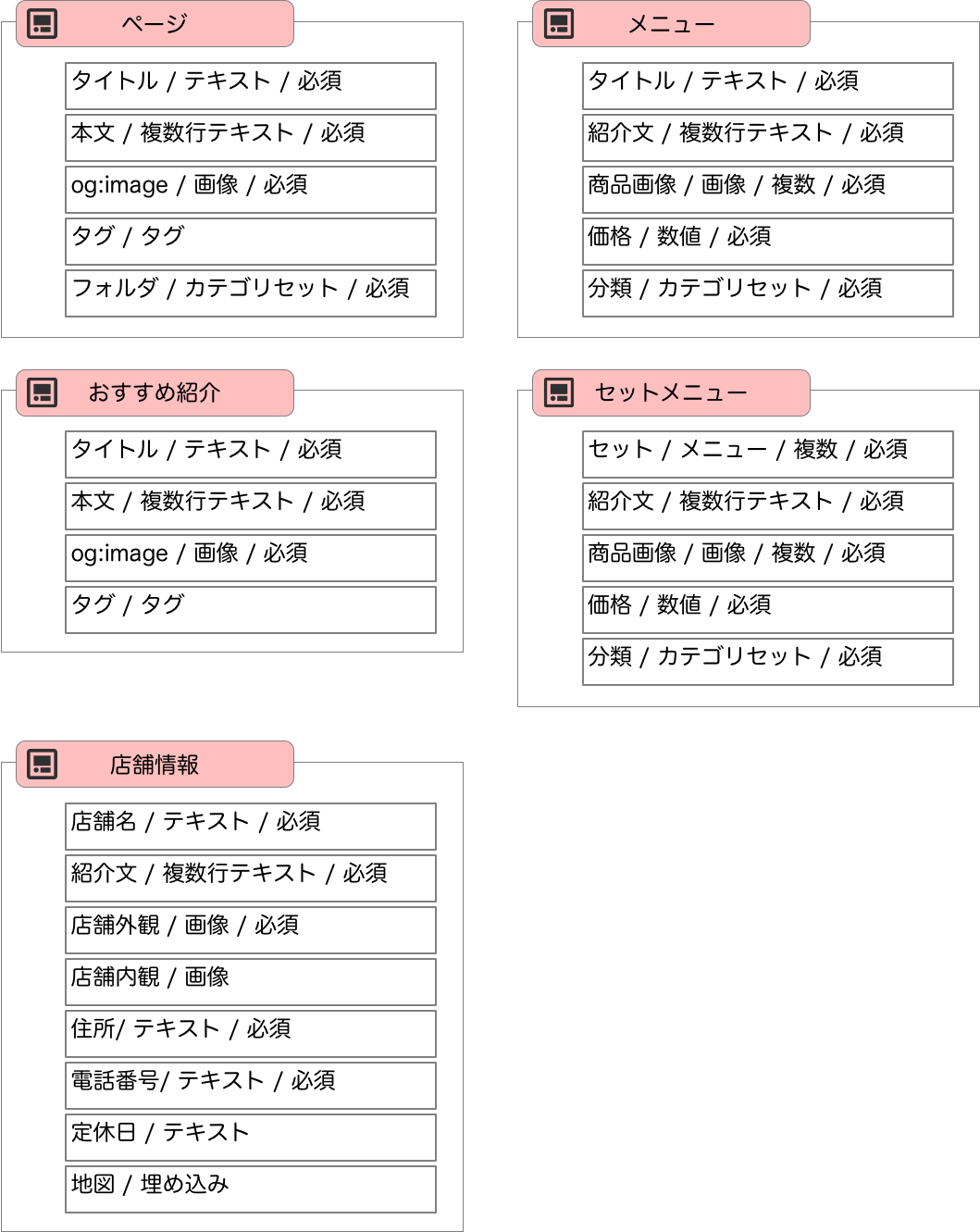
カフェのウェブサイトに必要なコンテンツは以下のようなものが考えられます。
ウェブページ
トップページや運営者情報などスタティックなページです。メニュー
食べ物や、飲み物のメニューについての詳細な情報です。おすすめ商品
カフェの季節のおすすめ商品を紹介する投稿です。店舗情報
各店舗についての詳細な情報です。

上図では、上記のコンテンツタイプに加えて、複数のメニューを組み合わせるセットメニューもコンテンツとしています。
このように、Movable Type では、用意されているコンテンツフィールドを自由に組み合わせてコンテンツタイプを作成することができます。
