Block
「Block」は、ブロックエディタ機能を使ってデザインする新しいタイプのテーマです。さまざまな種類のブロックを並べて、ローコードでページを作成することができます。
現在はアルファ版として、基本的なブロックのみを用意していますが、今後ブロックの種類を追加していく予定です。また、独自のカスタムブロックを追加することもできます。
あらかじめページ作成に必要なブロックを用意しているので、ブロックエディタ編集画面から背景色やメインイメージを選択したり入力をしていくことでデザイン変更が可能です。 ご自身でのテンプレートカスタマイズが難しい場合や、手軽にページごとのレイアウトを変更したい場合にオススメです。
特長
- 管理画面からコンテンツデータを追加するだけで、ウェブサイトが作成できます。レスポンシブにも対応し、スマートフォンでは適切な表示に切り替わります。
- メインページをはじめ、各ページに高解像度の画像が設定できます。画像がない場合もデザインを保持しています。
- テーマ内で用意したカスタムブロック機能を使い、ウェブページのレイアウトを手軽に変更できます。
- 各カスタムブロックにスタイルを用意しています。
- スマートフォン・タブレット用のグローバルナビゲーションは全面表示デザインです。
Blockの適用手順
Blockを適用する手順は以下のとおりです。
- 『BlockテーマのGitHub』releaseページにアクセスする
- 最新版のリンクをクリックしファイル(zip または tar.gz)をダウンロードする
- ダウンロード後、テーマファイルを展開する
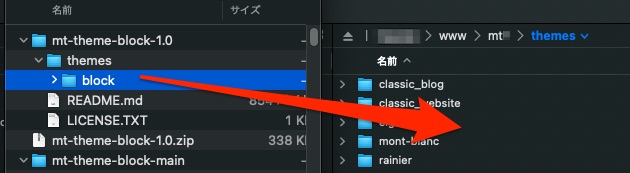
- FTP で環境に接続し展開したフォルダ内の themes フォルダを開き「block」フォルダを MT の themes ディレクトリにアップロードする

- 「テーマの一覧」から「Block 1.0 [バージョン番号]」の [適用] ボタンをクリックする
Blockの利用方法
Blockには以下のコンテンツタイプが用意されています。

- トップページ:サイトのトップページを作成します
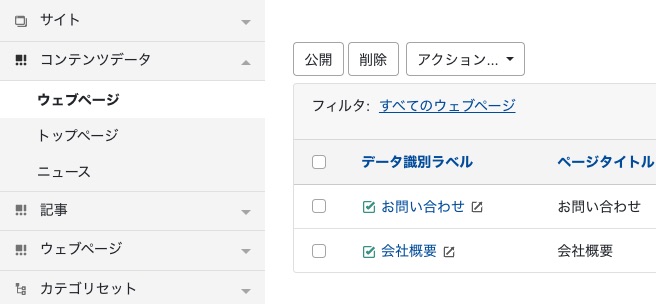
- ウェブページ:トップページ以外の各ページを作成します
- ニュース:時系列に更新するニュースを作成します
その他にもサイトのカスタムフィールドで基本設定を行うことができます。
トップページ
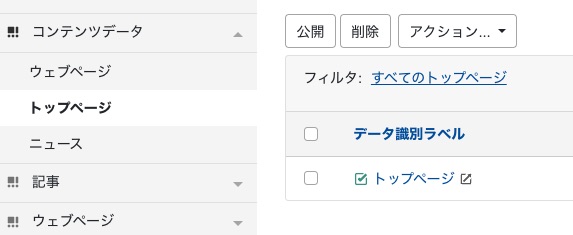
[コンテンツタイプ] - [トップページ]では、サイトのトップページを作成します。テーマを適用した時点でトップページが作成されているので、クリックして編集します。

トップページの基本ブロックは以下になります。
- 背景色 + コンテンツ:背景色が敷かれ、その上にコンテンツ部分を作成します。カラムブロックを利用し、2列、3列のレイアウトも作成できます
- 背景画像 + コンテンツ:背景画像が敷かれ、その上にコンテンツ部分を作成します。カラムブロックを利用し、2列、3列のレイアウトも作成できます
- タイトルエリア大(背景画像 + 見出し):大きめな背景画像を設置しその上に見出しを表示します、主にトップページのメインイメージに利用します
- タイトルエリア中:横長の画像を設置し、その上に見出しを表示します
- 一行背景:横長の背景画像を表示します
- モジュール選択:ウェブページ一覧、最新ニュース3件のモジュールを選択し表示することができます、ウェブページの一覧には一覧に表示するようにカスタムフィールドで設定したものだけが表示されます
ウェブページ
ウェブページでは、トップページ以外の固定的な各ページを作成します。
ウェブページの基本ブロックは以下になります。
- 背景色 + コンテンツ:背景色が敷かれ、その上にコンテンツ部分を作成します。カラムブロックを利用し、2列、3列のレイアウトも作成できます
- 背景画像 + コンテンツ:背景画像が敷かれ、その上にコンテンツ部分を作成します。カラムブロックを利用し、2列、3列のレイアウトも作成できます
- タイトルエリア大(背景画像 + 見出し):大きめな背景画像を設置し、その上に見出しを表示します
- タイトルエリア中:横長の画像を設置しその上に見出しを表示します、主にトップページ以外の見出しなどで利用します
- 一行背景:横長の背景画像を表示します
- モジュール選択:ウェブページ一覧、最新ニュース3件のモジュールを選択し表示することができます、ウェブページの一覧には一覧に表示するようにカスタムフィールドで設定したものだけが表示されます
ウェブページのカスタムフィールド
ウェブページには以下のカスタフィールドが設定されています。
- ナビの表示位置:このウェブページをヘッダーやフッターのメニューに表示するかを設定します
- 「【ページ用モジュール】ウェブページ一覧」モジュールに追加:モジュールを選択ブロック内で設定されている「【ページ用モジュール】ウェブページ一覧」に表示するかを設定します
- ogpイメージ:SNSなどにシェアされた際に表示される画像を設定します
ニュース
ニュースはお知らせなど時系列のコンテンツを更新するために利用します。
ニュースでは標準のブロックに以下のカスタムブロックを追加しています。
- ショルダー付き見出し:見出しの下にテキストを追加できます
- 一行背景:一行の背景画像を設定できます
- リンクボタン:テキストリンク専用のボタンです
ウェブページのカスタムフィールド
ウェブページには以下のカスタフィールドが設定されています。
- ogpイメージ:SNSなどにシェアされた際に表示される画像を設定します
サイト設定
[設定] - [全般] では、サイトのカスタムフィールドでサイトに関する様々な設定を行うことができます。
- favicon:faviconを設定します(○○○.ico形式の画像を設定してください)
- ogpイメージ:サイト共通のogpイメージを設定します()各コンテンツで指定されていない場合はこの画像が表示されます)
- コピーライトの文言:フッター下に表示されるコピーライトの文言を設定します
- ニュース一覧に表示する件数:ニュース一覧(news.html)で表示されるニュース記事の最大件数を設定します(3の倍数がオススメです)
- フッターロゴ画像:フッターに表示するロゴの画像を設定します
- ヘッダーロゴ画像:ヘッダーに表示するロゴの画像を設定します
- メタキーワード:全ページ共通のmeta keywordsを指定します
