テンプレートを外部ファイルとリンクする
最終更新日: 2023.10.02
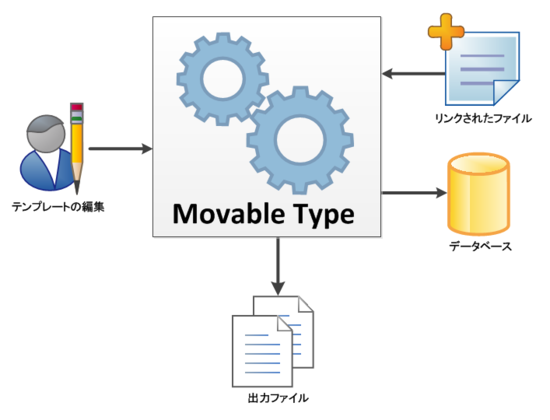
テンプレートを外部ファイルとリンクする方法について説明します。 この方法を使うことで、サーバー上のファイルをテンプレートとして読み込むことができます。 テンプレートを別の編集ツールで作成し、ファイルとして管理している場合などに利用します。

テンプレートを外部ファイルとリンクする手順
- 『ナビゲーション』からサイトを選択する
- 『サイドバー』から [デザイン] - [テンプレート] を選択する
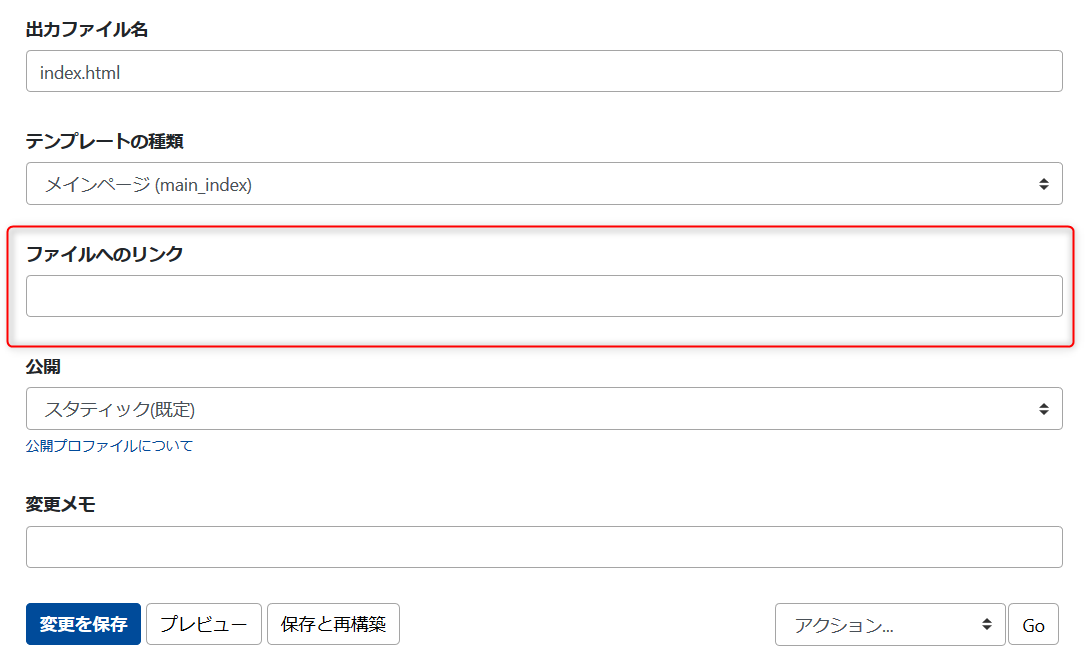
- 外部ファイルをリンクしたいテンプレートの名前をクリックし「テンプレートの編集」画面を開く
- 「ファイルへのリンク」入力欄にリンクされたファイルへのサーバ上のパスを入力する
絶対パスでの指定が望ましいですが、相対パスで指定した場合は、自身のブログのブログパスが基点になります。
また、パスに含まれるディレクトリはあらかじめ作成しておく必要があります。
リンクされたファイルが存在しない場合は、管理画面上でテンプレートを保存した際に、そのテンプレート内容が書き込まれたファイルが作成されます。

リンクされたファイルを自分で作成する場合、文字コードは「UTF-8」、
改行コードは「LF」を指定して保存してください。
リンクされたファイルの文字コードと Movable Type 側の文字コードが異なる場合、
テンプレート編集画面の表示や、再構築の出力内容が文字化けすることがあります。
使用されるテンプレートの優先順位
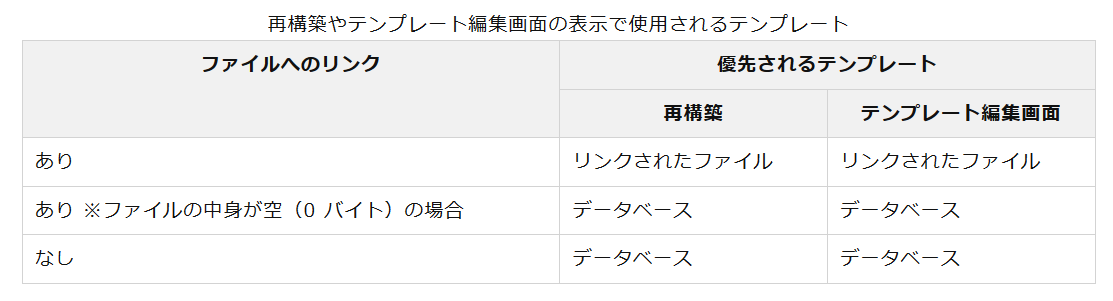
テンプレート編集画面の表示や再構築の際、通常はデータベースに格納されているテンプレート内容が使用されます。
「ファイルへのリンク」を設定した場合は、設定したファイルの内容がデータベースより優先して使用されます。
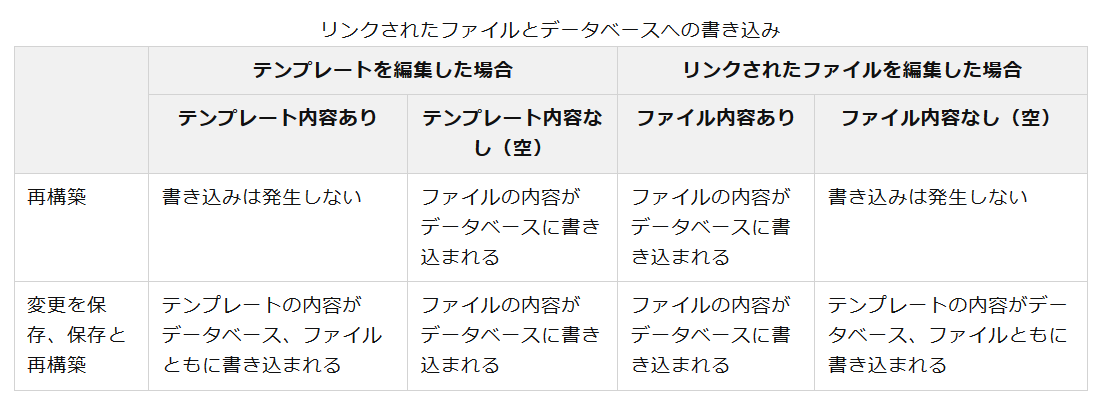
また、リンクされたファイルとデータベースのテンプレート内容に差異がある場合、テンプレートの保存時や再構築時に、リンクされたファイルのテンプレート内容がデータベースに上書きされます。

テンプレート編集画面での各操作時におけるテンプレート内容の書き込み動作については、以下の表をご参照ください。

最新のテンプレート内容のバックアップ
「ファイルへのリンク」を設定し、テンプレート編集画面からテンプレート内容を変更して保存した場合、データベースと併せてリンクされたファイルにも変更内容が上書き保存されます。
そのため、定期的なバックアップとは別に、最新のテンプレート内容のバックアップ用途にも利用できます。
