ユーザーが利用するカスタムフィールドを作成する
最終更新日: 2023.10.25
ユーザーが利用するカスタムフィールド作製はシステムレベルでおこないます。
サイトのカスタムフィールドを利用すると、サイト全体で利用する要素を設定できます。
サイトで利用するカスタムフィールドを作成する

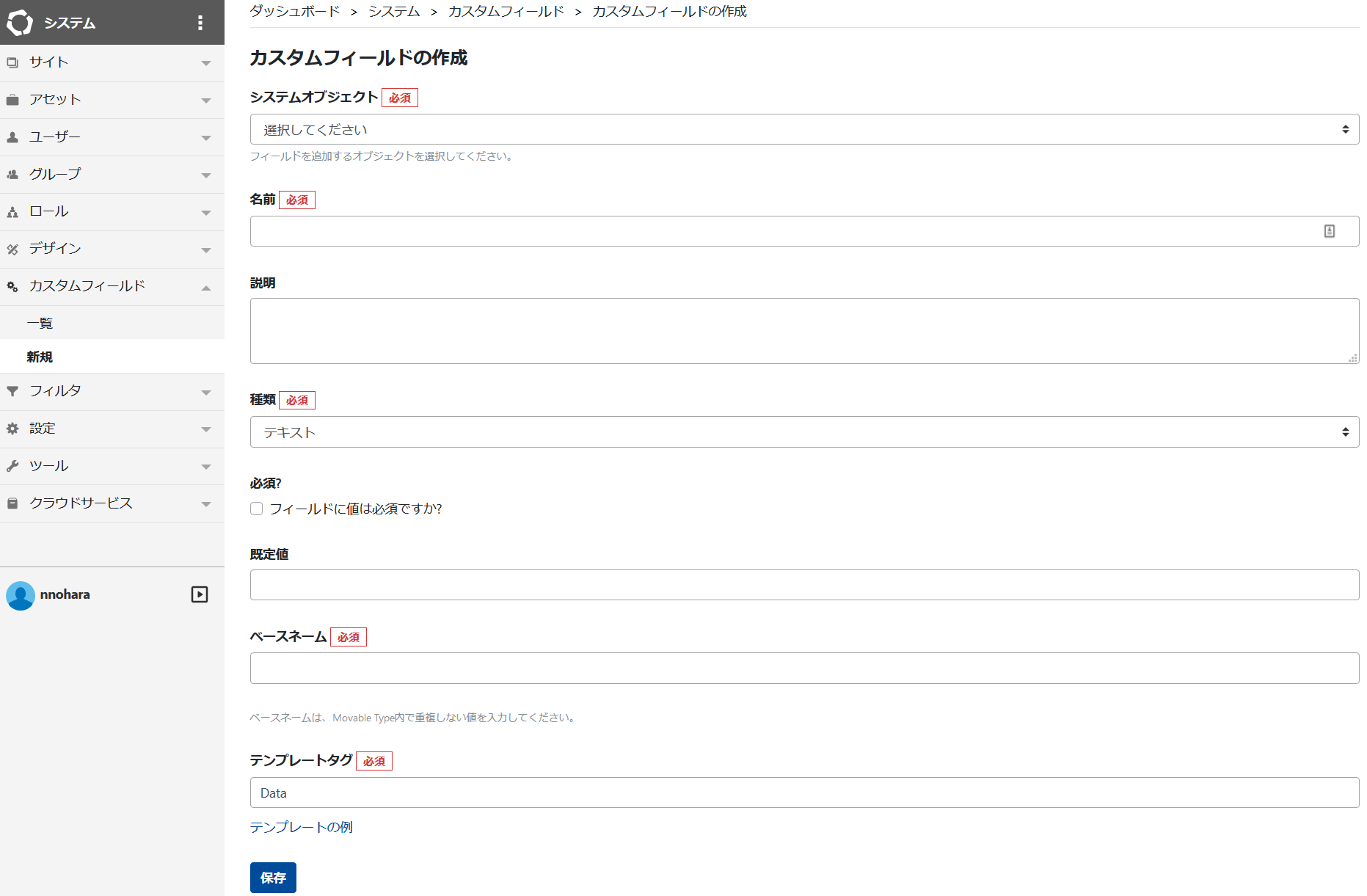
- 下記内容に従い情報を入力したのち [保存] をクリックする
設定項目
システムオブジェクト
『ユーザー』を選びます。システムオブジェクトは、あとから変更できません。
名前
カスタムフィールドの名前です。編集画面に表示されます。
説明
カスタムフィールドの説明文です。編集画面に表示されます。
種類
カスタムフィールドの入力項目の種類です。以下から選びます。
- テキスト
- テキスト(複数行)
- チェックボックス
- URL
- 日付と時刻
- ドロップダウン
- ラジオボタン
- 埋め込みオブジェクト
必須?
必須項目とする場合はチェックを有効にします。
規定値
"種類"で、ドロップダウン、ラジオボタンを選んだときには、表示する選択肢をオプションで指定します。カンマで区切って入力してください。例えば、"好きな色"を選ぶ場合には、以下のように入力します。
赤,青,緑,黄色,白,黒
規定値は、あとで変更できます。規定値を変更しても、入力済みの値はそのままの保持されます。
ベースネーム
システムオブジェクトが同一な他のカスタムフィールドと重複しない値を入力してください。
テンプレートタグ
カスタムフィールドの値を、テンプレートで出力するためのテンプレートタグを指定します。入力する内容は大文字小文字を区別しません。入力した内容が大文字でも、保存すると、小文字で表示されることがあります。
他のカスタムフィールドと重複しない値を入力してください。
Movable Typeの標準のテンプレートタグとは異なるタグ名を指定してください。たとえば日付の項目を追加したときは、CFEntryDate など、頭に独自の文字列を加えることで、既に存在するタグとの重複を防ぎます。
