TypePad Connect にブログを登録 (コネクト) しブログのコメントを管理する
TypePad Connect にブログやウェブサイトを登録 (コネクト)すると、登録したサイトで TypePad Connect の提供するコメントシステムを利用できるようになります。このドキュメントでは、Movable Type で作成したブログを TypePad Connect にコネクトする手順を解説します。
TypePad Connect には、TypePad, Movable Type だけではなく、さまざまなブログやウェブページにコメント機能を加えることができます。
TypePad Connect にログインします。もしまだアカウントをお持ちでない場合は、ドキュメント: 新しく TypePad Connect のアカウントを作成するを参照ください。
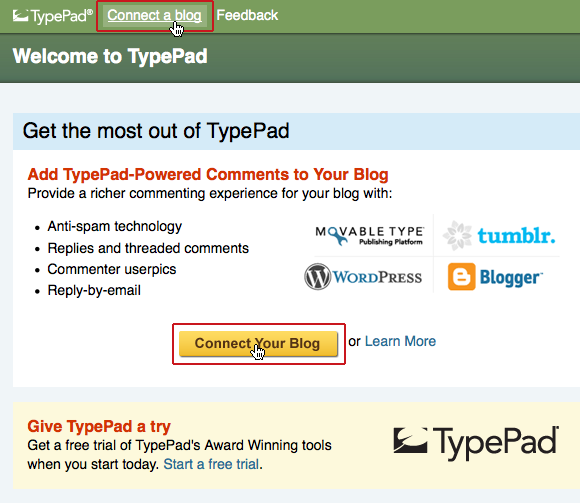
ログイン後、画面上部のメニューから [Connect a blog] リンクをクリックします。または、画面中央あたりにある [Connect Your Blog] ボタンをクリックします。

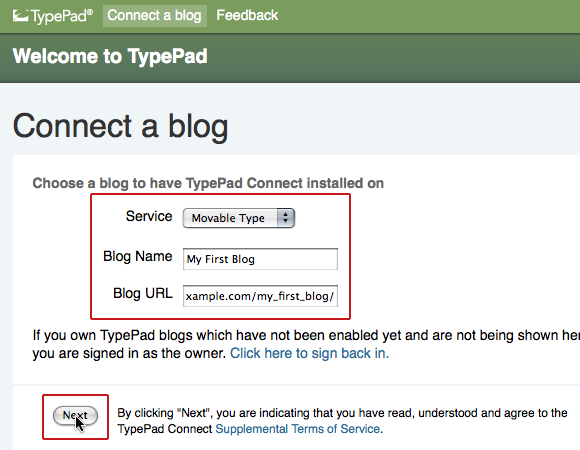
コネクトするブログの情報を入力します。

- Service
-
コネクトするサービスの名前を選択します。セレクトメニューに選択肢が無い場合は、[Other...] を選択してください。このドキュントでは Movable Type を選択します。
- Blog Name
-
コネクトするブログの名前を入力します。
- Blog URL
-
コネクトするブログのトップページの URL を入力します。
コネクトするブログの情報を入力したら [Next] ボタンをクリックしてください。
TypePad Connect では、コネクトするブログの情報の入力時に選択したサービスに合わせて、コネクトするブログ側で必要な設定について書かれたページと、その設定に必要なテンプレートコードなどが表示されます。この画面を表示したまま、コネクトするブログを管理している Movable Type の管理画面に移動します。
Movable Type にログインして行う設定
- コネクトするブログのダッシュボードにアクセスし、ブログメニューの [デザイン] から [テンプレート] を選択し、ブログのテンプレート一覧画面に移動します。

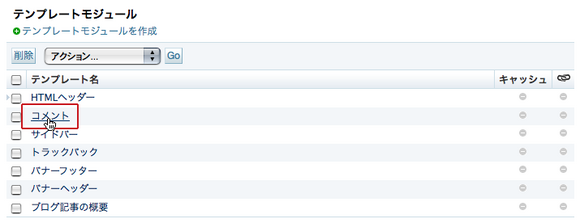
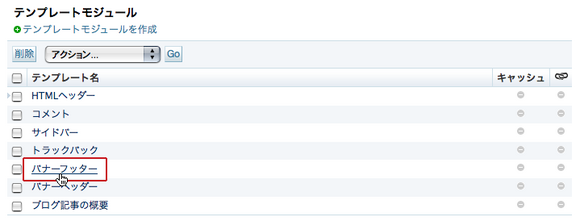
- 画面をスクロール、またはクイックフィルタを利用し、ブログのテンプレートのうち、[テンプレートモジュール] のリストテーブルに移動します。
- テンプレートモジュールの中から [コメント] をクリックし、編集画面に移動します。
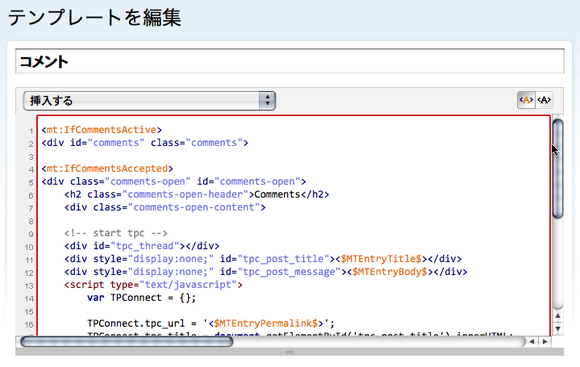
- [コメント] テンプレートモジュールの内容を TypePad Connect の設定用テンプレート (項目 4 の内容) と入れ替え、[保存] します。もしテンプレートモジュールの内容をカスタマイズしていた場合は、事前にバックアップを行ってください。
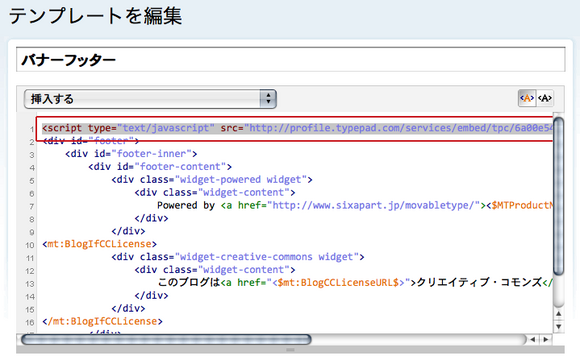
- 最後に、各ページで表示するコメントの件数の表示を変更するスクリプトファイル (項目 6 の内容) を、ページの最後あたりに入力します。[バナーフッター] テンプレートの最初などに入れるか、必要なテンプレートで [バナーフッタ] テンプレートモジュールを読み込んでいるあたりに入力してもかまいません。
[バナーフッター] テンプレートモジュールに入力する例
<script type="text/javascript" src="http://profile.typepad.com/services/embed/tpc/XXXXXXXXXXXXXXXXXXXXXXXXXX/counts_embed.js"></script>
<div id="footer">
<div id="footer-inner">
<div id="footer-content">
<div class="widget-powered widget">
<div class="widget-content">
Powered by <a href="http://www.sixapart.jp/movabletype/"><$MTProductName$></a>
</div>
</div>
<mt:BlogIfCCLicense>
<div class="widget-creative-commons widget">
<div class="widget-content">
このブログは<a href="<$mt:BlogCCLicenseURL$>">クリエイティブ・コモンズ</a>でライセンスされています。
</div>
</div>
</mt:BlogIfCCLicense>
</div>
</div>
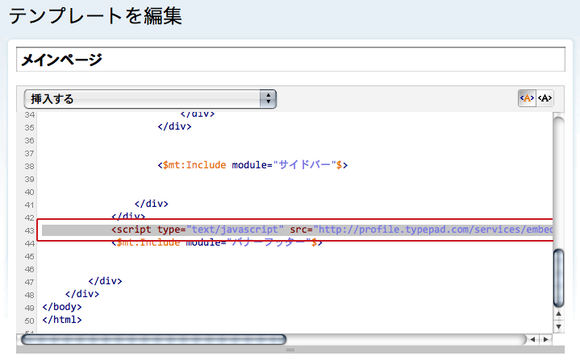
</div>[メインページ] テンプレートに入力する例
<$mt:Include module="サイドバー"$>
</div>
</div>
<script type="text/javascript" src="http://profile.typepad.com/services/embed/tpc/XXXXXXXXXXXXXXXXXXXXXXXXXX/counts_embed.js"></script>
<$mt:Include module="バナーフッター"$>
</div>
</div>
</body>
</html>設定を削除する
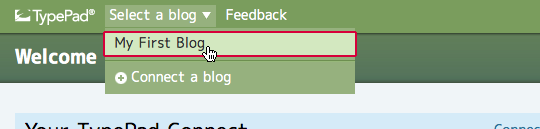
登録 (コネクト) したブログの削除は、コネクトしたブログの設定ページで行います。画面上部の [Select a blog] メニューから、削除したいブログを選択します。

Setting ページ下部の [Remove this blog from TypePad Connect] リンクをクリックします。