入力欄の表示/非表示と、並び替え
最終更新日: 2017.11.04
Movable Type 6 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
記事、およびウェブページの編集画面を設定します。入力欄の表示/非表示、並び替えができます。表示オプションは、ユーザー毎に保存されます。
入力項目の表示/非表示
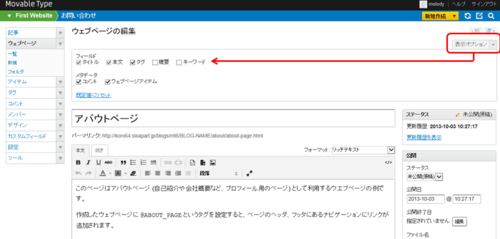
- 記事 / ウェブページの編集画面で、右上の [表示オプション] リンクをクリックする
- [表示オプション] ダイアログでチェックボックスを選択し、入力欄の表示 / 非表示を切り替える

カスタムフィールドの表示
追加したカスタムフィールドを、記事の投稿画面で表示します。入力が必須のカスタムフィールドは、自動的に表示されます。必須ではないものは、[表示オプション] で選択します。カテゴリと関連づけたカスタムフィールドは、そのカテゴリを選択した場合にのみ表示されます。表示オプションの設定は必要ありません。
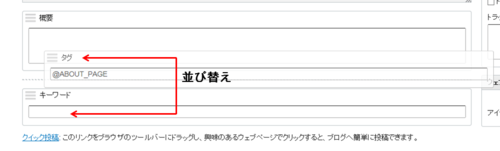
並び替え
カスタムフィールドや、タグ、概要などの入力欄をドラッグ&ドロップして、投稿画面内で並び替えることができます。並び替えたい入力欄にカーソルをあわせます。カーソルが十字キーのアイコンに変わるので、左マウスボタンを押し、移動先までカーソルを移動(ドラッグ)します。移動先で、左マウスボタンを放すと(ドロップ)、その場所に入力欄が移動し、並び順が自動で保存されます。

投稿設定での入力欄の設定
入力欄の表示 / 非表示は、ウェブサイトとブログの "投稿設定" からも設定できます。
- サイドメニューから [設定] - [投稿] を選択する
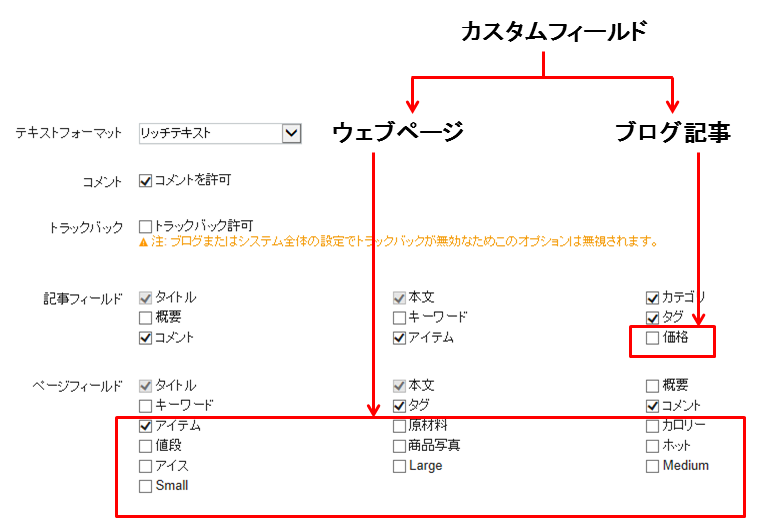
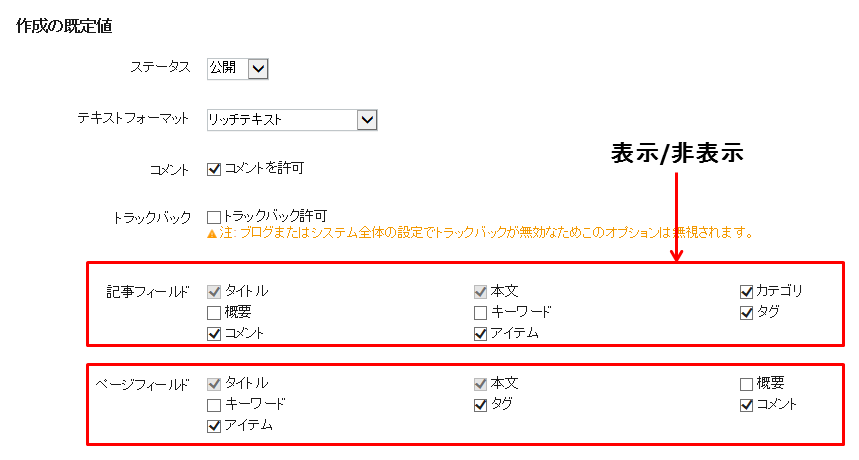
- "作成の既定値" の、"記事フィールド" に記事の入力項目、"ページフィールド" にウェブページの入力項目が表示される
- 編集画面で表示したい項目のチェックボックスを有効にする
- [変更を保存] ボタンをクリックする

カスタムフィールド
記事とウェブページのカスタムフィールドも同様に表示 / 非表示を設定します。