記事とウェブページの編集
Movable Type 6 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
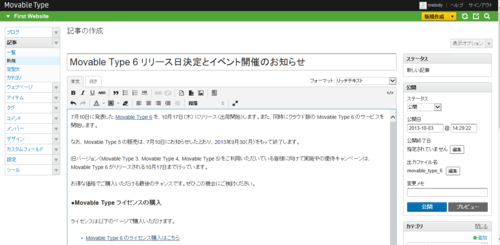
投稿画面の説明
記事とウェブページの投稿画面の説明です。

Movable Type 5.2 から、リッチテキストエディタが刷新されました。新しいエディタで、より快適な記事作成をお楽しみ下さい。
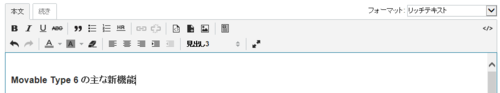
リッチテキストフォーマットの入力画面
フォーマットをリッチテキストに設定すると、WYSIWYGモードでの記事編集が可能となります。

入力支援ボタンの機能詳細
WYSIWYGモードの際に表示される、入力支援ボタンの機能は以下のとおりです。
| ボタン | 動作 | タグ |
|---|---|---|
| 文字を最強調します | <strong>text</strong> | |
| 文字を強調します | <em>text</em> | |
| 下線を表示します | <span style="text-decoraton:under-line;">text</span> | |
| 打ち消し線を表示します | <del datetime="YYYY-MM-DDTHH:MM:SS">text</del> datetime | |
| 引用を表します | <blockquote></blockquote> | |
| 番号なしリストを表示をします |
<ul> <li>text</li> </ul> |
|
| 番号付きリストを表示します |
<ol> <li>text</li> </ol> |
|
| 水平線を挿入します | <hr /> | |
| リンクを挿入します | <a href="url">text</a> | |
| リンクを解除します | n/a | |
| アイテム類を挿入します | <a href="FileURL">File</a> | |
| 画像を挿入します | 挿入時の設定に準じます | |
 |
表を挿入します | 挿入時の設定に準じます |
| アンドゥを行います | n/a | |
| リドゥを行います | n/a | |
| テキストの文字色を設定します | <span style="color:#ff0000;">Text</span> | |
| 文字の背景色を設定します | <span style="background-color:#ff0000;">text</span> | |
| インデントをします | <p style="padding-left: 30px;">text</p> | |
| インデントがあった場合、解除します | インデントをひとつ解除(-30px) インデントが0になったときは設定を消去 |
|
| 文字を左寄せします | <p style="text-align:left;">text</p> | |
| 文字を中央に配置します | <p style="text-align:Center;">text</p> | |
| 文字を右寄せします | <p style="text-align:right;">text</p> | |
| テキストの装飾を削除します | n/a | |
| テキストフォーマットを設定します | <hn>Text</hn>, <pre>Text</pre>, <p>Text</p> | |
| フルスクリーンモードに切り替えます | n/a |
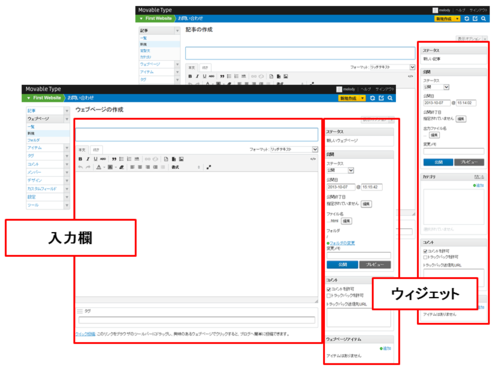
入力欄
コンテンツを入力します。記事とウェブページの編集画面は、同じ項目が表示されます。
- タイトル
記事とウェブページのタイトル
- 本文
このタブを選択して入力した内容が、本文となります。
- 続き
このタブを選択して入力した内容が、本文の続き(追記)となります。
- フォーマット
入力するテキストフォーマットを選択します。
- 入力支援ボタン
装飾や画像の挿入などを手助けするボタンです。選択したテキストフォーマットに対応します。
- タグ
編集中の記事、ウェブページにタグを設定します。
日本語のタグ、記号から始まるタグや、プライベートタグ(@マークから始まるタグ)の場合、タグの候補が自動的に更新されません。下矢印キーを押すことで、タグの候補が更新されます。
以下の入力項目は、標準では表示されません。画面右上の[表示オプション]をクリックして、チェックボックスを選択すると、表示されます。
- キーワード
編集中の記事、ウェブページに、キーワードを設定します。
- 概要
本文を要約した概要を入力します。
入力欄の表示/非表示と並び替えは、以下のページをご参照下さい。
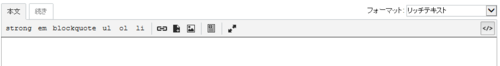
WYSIWYGモード以外の編集画面
リッチテキスト以外のフォーマットを選択するか、もしくはリッチテキストでHTML編集モードを選択すると、入力支援ボタンが切り替わります。

HTML編集モード
入力支援ボタンの右端にある「</>」ボタンをクリックすることで、HTML編集モードに切り替わり、html を直接編集できます。もう一度クリックすると、WYSIWYG モードに切り替わります。
テキストを選択して入力支援ボタンをクリックした場合
選択したテキストを挟んで、前後に開始タグと終了タグが挿入されます。装飾完了後は、終了タグの後ろにカーソルが移動します。
<strong>Text</strong>|
テキストを選択せずに入力支援ボタンをクリックした場合
カーソル位置の前に、開始タグが挿入されます。もう一度同じ入力支援ボタンを押すと、カーソル位置の後ろに終了タグが挿入され、カーソルが終了タグの後ろに移動します。
<strong>Text Foo Bar
<strong>Text</strong> Foo Bar
フルスクリーンモード
フルスクリーンアイコンをクリックするすることで、全画面を使って記事編集を行うフルスクリーンモードに切り替わります。もう一度クリックすると、通常の編集画面に戻ります。
通常画面

フルスクリーン画面

ウィジェット
入力欄の右側に表示されるウィジェットは、記事とウェブページで、表示される項目が一部異なります。公開や更新履歴の操作と、メタデータの入力に利用します。
更新状態
記事、ウェブページともに共通です。コンテンツを編集した履歴を表示します。更新履歴を有効にすると、履歴から更新履歴を復帰できます。詳しくは、更新履歴の説明ページをご覧ください。
公開
記事やウェブページを公開するフォルダやURLを指定し、保存、公開、削除などをおこないます。
- [ステータス] プルダウン
-
- 未公開(原稿) : 公開せず、下書き保存します。
- 公開 : 記事(ウェブサイト)をサイトに公開します。
- 日時指定 : 指定した日時に記事やウェブページを公開します。ただし、日時指定を動作させるためには、別途、cronなどのスケジュールタスクの設定が必要です。詳しくは次のページをご覧ください。「指定日投稿や公開キュー等のスケジュール処理の設定」
- 公開日
作成・公開日時です。この項目は必須です。
- 公開終了日
記事を自動で非公開にする日時です。
- [保存/公開/更新] ボタン
コンテンツを、保存、更新します。
- [プレビュー] ボタン
作成中のコンテンツを、公開時のデザインで確認します。
- [削除] ボタン
記事(ウェブページ)を削除します。
- 変更メモ
更新履歴を有効にしているときに、保存する更新履歴にメモを残します。
以下の項目は、記事の固有の入力項目です。
- 出力ファイル名
記事を公開するファイル名のベースネームを指定します。自動で設定されますが、[編集] ボタンをクリックして変更できます。実際にサイトで公開する際には、アーカイブ設定で指定したファイルの拡張子が追加されます。また、アーカイブマッピングの設定に応じて、アンダースコアがハイフンに変換されます。
以下はウェブページ固有の入力項目です。
- ファイル名
公開する際の、ウェブページのファイル名を指定します。
- フォルダ
ウェブページを保存するフォルダを指定します。サイトURL、フォルダのURL、および出力ファイル名によって公開URLが決定します。
カテゴリ
このウィジェットは、記事の編集画面でのみ表示されます。[追加] ボタンをクリックすると、トップレベルに新しくカテゴリを作成します。カテゴリ名の右端の緑色の[追加] ボタンをクリックすると、そのカテゴリの下に、サブカテゴリを作成します。
ひとつの記事に複数のカテゴリを設定することも可能です。
記事・ウェブページタグのプライベート・モード
通常、記事やウェブページのタグは、記事・ウェブページタグ表示用のテンプレート・タグを利用することで、一覧を表示したり、タグ・クラウドを出力できます。
特定の記事について、限られたグループのメンバーのみがアクセスできるようにしたい場合、従来では煩雑な方法で対応しなければいけません。これを解決する方法が、タグのプライベート・モードです。
記事・ウェブページのタグの先頭に@をつけると、プライベート・モードとして扱われ、MTEntryTags や MTPageTags、MTTags といったコンテナ・タグの対象から除外されます。しかし、MTEntriesやタグ検索では、タグ名を正確に指定することで、利用することができます。
コメント
このウェブページでコメントやトラックバックを受け付けるかどうかを設定。また外部のサイトにトラックバックを送信する場合は、送信先URLを入力します。
- コメントを許可
このページにコメントを受け付けます。
- トラックバックを許可
このページにトラックバックを受け付けます。
- トラックバック 送信先URL
ページを公開するときに、トラックバックを送信する場合は、送信先のトラックバックURLを入力します
アイテム
記事やウェブページの編集中に画像をアップロードした場合、このウェブページに関連づけられているアイテムを一覧で表示します。
- [追加] ボタン
アイテムを明示的にウェブページに関連づけします。
クイック投稿
このリンクをウェブブラウザのブックマークバーにドラッグしたり、そのままブックマークに登録することで、オンラインであれば表示中のページについて、すぐ記事を投稿することができます。
- 現在表示中のページについて記事を書く場合、登録したブックマークをクリックします。もし、引用したいテキストがあれば、引用したい部分を選択してから、登録したブックマークをクリックします。
- Movable Type にサインインしている状態であれば、そのまま記事投稿画面へ。サインインしていない場合は、サインイン後記事投稿画面に移動します。
- あとは、記事を書き足すなどをして、作成できます。
