共有プレビュープラグインを公開しました
こんにちは! プロダクトマネージャーの早瀬です。
ウェブサイトを運営していると、ニュースなどの記事を書いていて他の人に確認してもらいたいな、、、といったケースが多いかと思います。
そういった場合に利用できる Movable Type 7 専用の共有プレビュープラグイン「SharedPreview プラグイン for Movable Type」を公開しました!
2019年11月28日追記:Movable Type 7 r.4603で共有プレビュープラグインを利用する際に一部表示の不具合がありました。Movable Type 7 r.4603をご利用の場合は最新版のプラグインへの差し替えをお願いいたします。
インストール方法から利用方法まで詳しく解説していきます。
共有プレビュープラグイン

共有プレビューでできること
- コンテンツデータ、記事、ウェブページに対応し、一時的なプレビューではなく、公開前に他の人に確認してもらえるプレビューページを生成
- コンテンツを編集して変更を保存後も再度同じURLで閲覧が可能
- パスワードも設定できるため安全に運用可能
※ 現状、以下の制限事項があります。
- 個別ページのみのプレビューで、一覧ページ等での確認はできません
- PHP ファイルのプレビューはできません
本プラグインはMITライセンスでの無償提供となり、今回のリリースでは日本語のみの対応しています。また、テクニカルサポートは対象外となりますので、予めご了承ください。
インストール方法
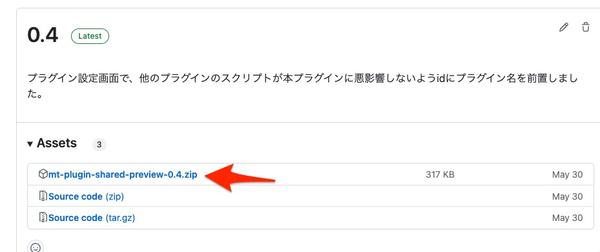
まずは GitHub のプラグインのreleasesページから、mt-plugin-shared-preview-0.x.zip
をダウンロードします。※ xの部分はその時の最新版になります
展開したフォルダの中の plugins > SharedPreview のフォルダを、サーバー上の plugins フォルダの中にアップロードします。
次に mt-static > plugins > SharedPreview のフォルダを、サーバー上の mt-static > plugins のフォルダの中にアップロードします。
最後に mt-shared-preview.cgi のファイルをアップロードします。
※ Movable Type クラウド版も含む PSGI 動作の場合は mt-shared-preview.cgi のアップロードは必要ありません。
以上でインストールは完了です。
利用方法
では、実際に利用してみましょう。
パスワードを設定する

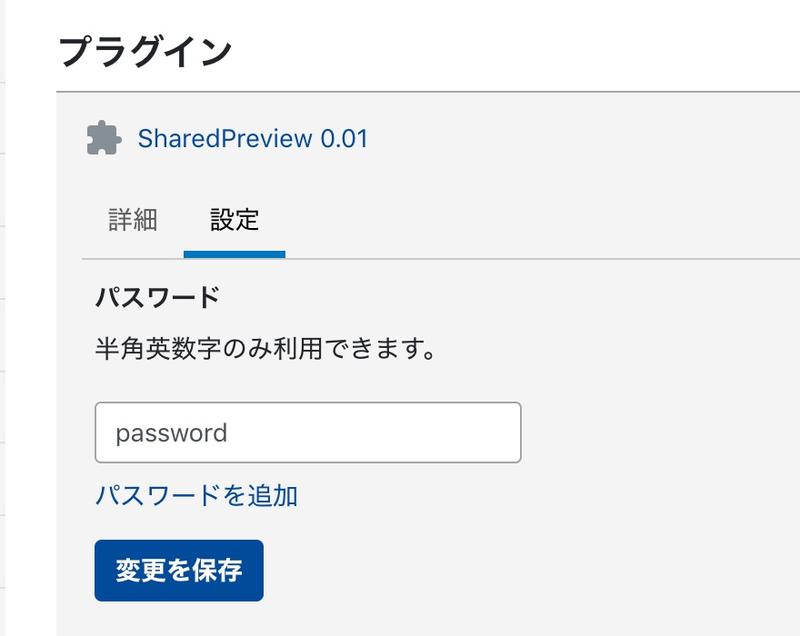
設定>プラグイン のページに移動し、SharedPreviewの設定タブを開きます。
ここで共有プレビューの実際のページにアクセスする際に必要なパスワードを設定できます。
パスワードは復数設定することが可能です。
共有プレビューを表示する

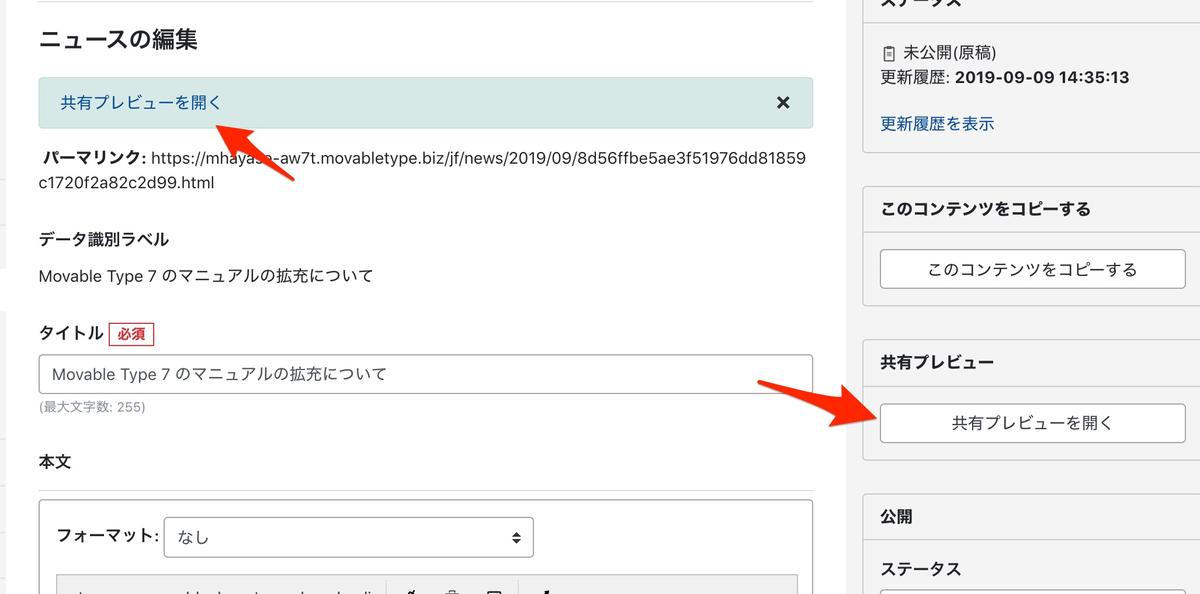
コンテンツデータ、記事、ウェブページを未公開状態で保存すると、共有プレビューを開くリンク(ボタン)が表示されます。それをクリックすると共有プレビューのページが表示されます。
共有プレビューはテンプレートで出力される実際のページの上に、青色のツールバーが表示されます。

他の人に確認してもらう
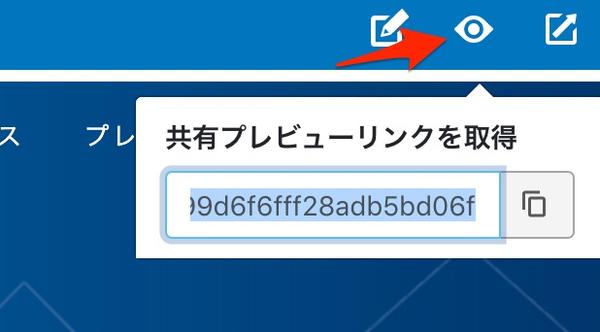
確認してもらうURLはブラウザのURL欄をコピーしてもいいですし、ツールバーにある共有プレビューリンクを取得ボタンをクリックし、表示されたウィンドウの右側のボタンでクリップボードにコピーすることもできます。

このURLを他の人に伝えて確認してもらいます。パスワードを設定している場合は、そのパスワードも伝えておく必要があります。
編集画面に素早くアクセス
共有プレビューにはそのコンテンツの編集画面へ移動ボタンがが表示されているので、確認してもらいそのまま編集という流れがスムーズにできます。

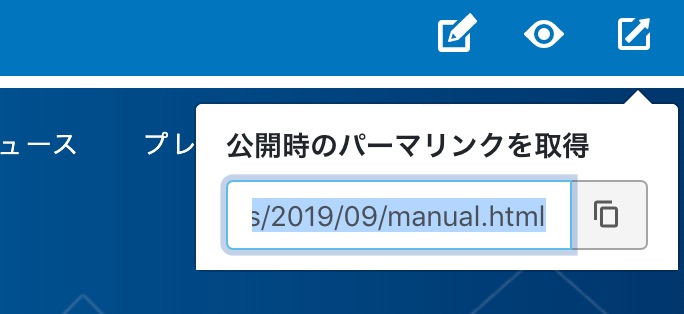
公開時のURLを確認
公開時の実際のURLを確認する公開時のパーマリンクを取得ボタンも右側に表示されています。クリックすると、実際に公開される際のURLを確認することができます。

以上、ウェブサイト運用に非常に便利な共有プレビュープラグイン、MT7をお使いであれば、ぜひお試しいただければと思います!