MTBlockEditor の基本を徹底解説!標準ブロック編
リリース後、大変好評を得ているMTBlockEditorプラグインですが、今回は初めての方向けにそもそも何なのか?ということから基本的な機能説明などを解説していきたいと思います!
今回は主に標準ブロックの使い方について説明します。
MTBlockEditorとは?
MovableType.net で好評のブロックエディタをMovable Typeのプラグインとして作成し、MT7で利用できるようにしたものになります。
ブロックエディタはコンテンツタイプのテキスト(複数行)、記事、ウェブページで利用でき、リッチテキストなどのフォーマットの一つとして選ぶことができます。
ブロックとして各コンテンツを追加していくことができ、追加後にブロックを移動することも可能です。
MTBlockEditorの特徴
MTBlockEditorには以下の特徴があります。
- ブロックを追加していくかたちでコンテンツを作成
- 独自のカスタムブロックを簡単に作成し追加可能
- どのブロックを使うかの表示設定も可能
- 表示設定のプリセットも作成可能
- 管理画面上でのCSSの設定も可能
上記のように様々な特徴があり、カスタマイズ性も高く運用しやすい入力エディタにすることができます。
標準のブロック

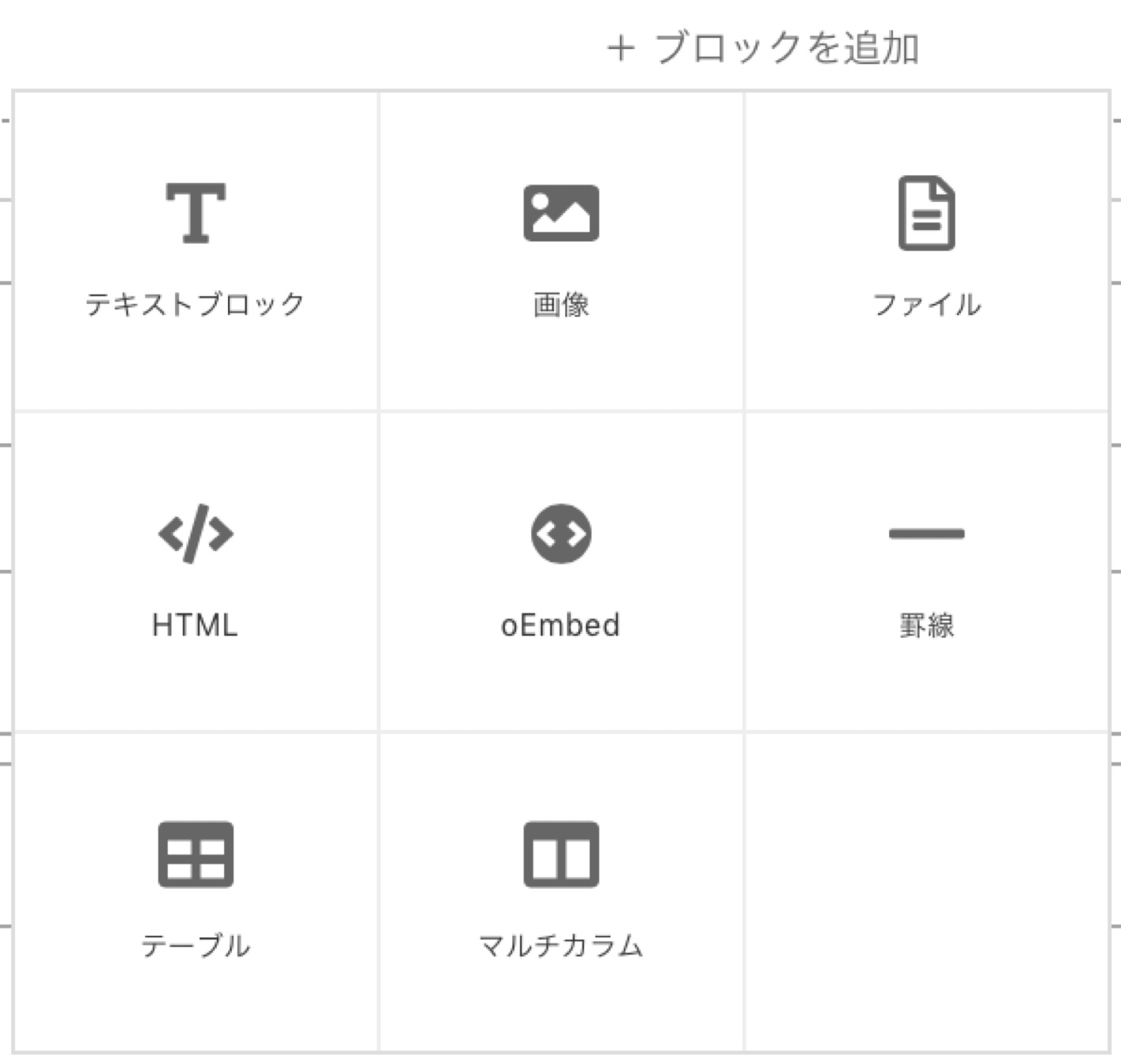
まずは、標準で用意されているブロックについて解説していきます。
テキストブロック

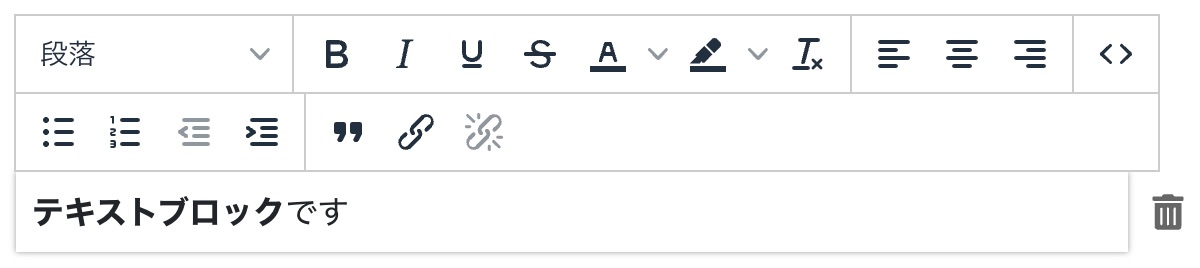
テキストブロックは、文字の入力に利用されるブロックです。
基本的には段落単位でのブロックとなりEnterキーを押すと、次のブロックにスムーズに移動します。
段落でなく同じボックス内で改行したい場合は、Shiftキーを押しながらEnterキーを押します。
そうすることによりHTMLとしてはbrタグが挿入され改行となります。
また、通常の段落のテキストなのか見出しなのかも選択できます。例えば以下は見出し4(h4)に設定した例です。
見出し4です
他にもリンクや引用、右寄せなどの文字の位置、リストなどテキストで利用できる様々な装飾ボタンが用意されています。
画像ブロック
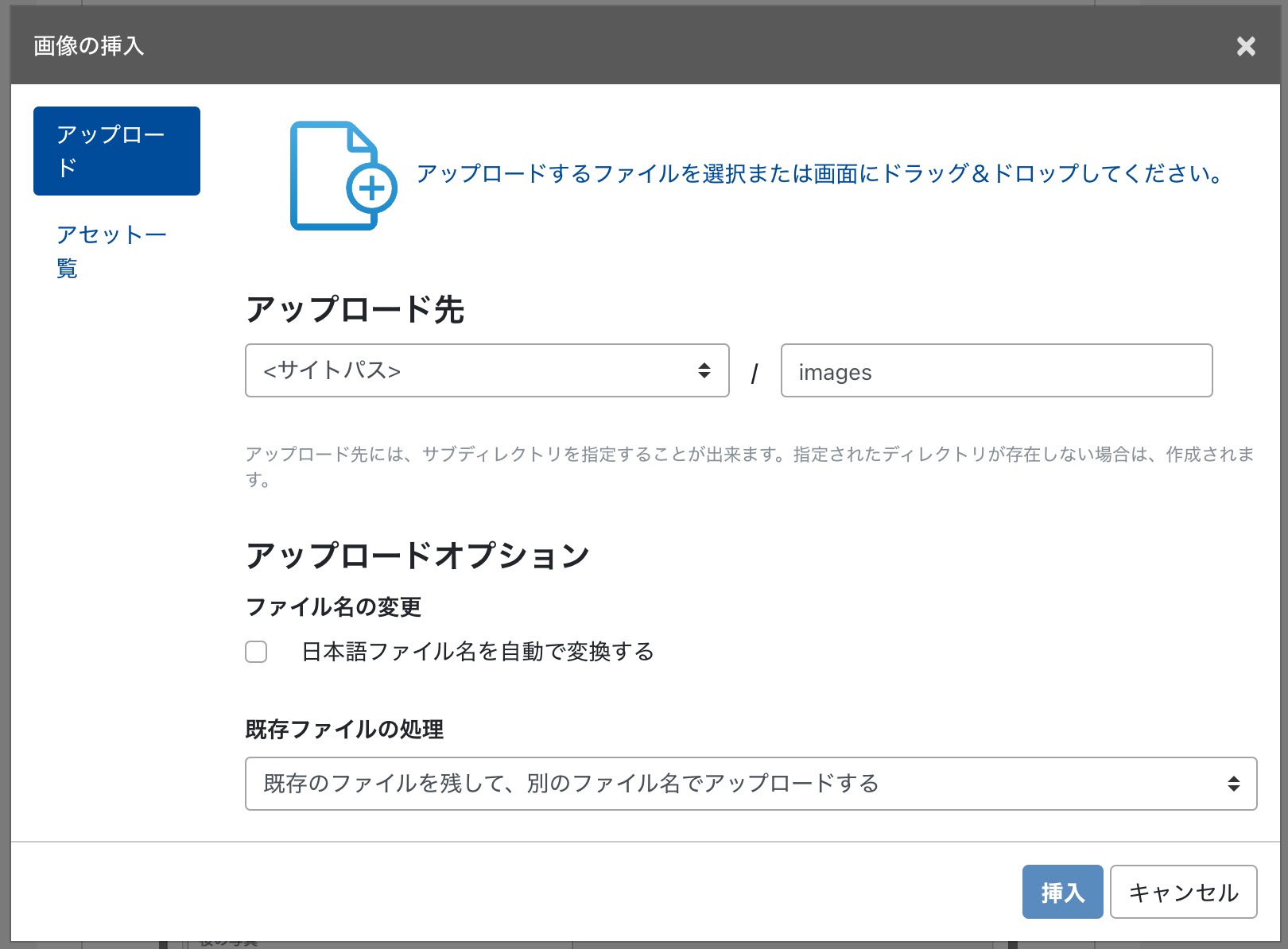
画像ブロックは、画像を挿入するためのブロックです。

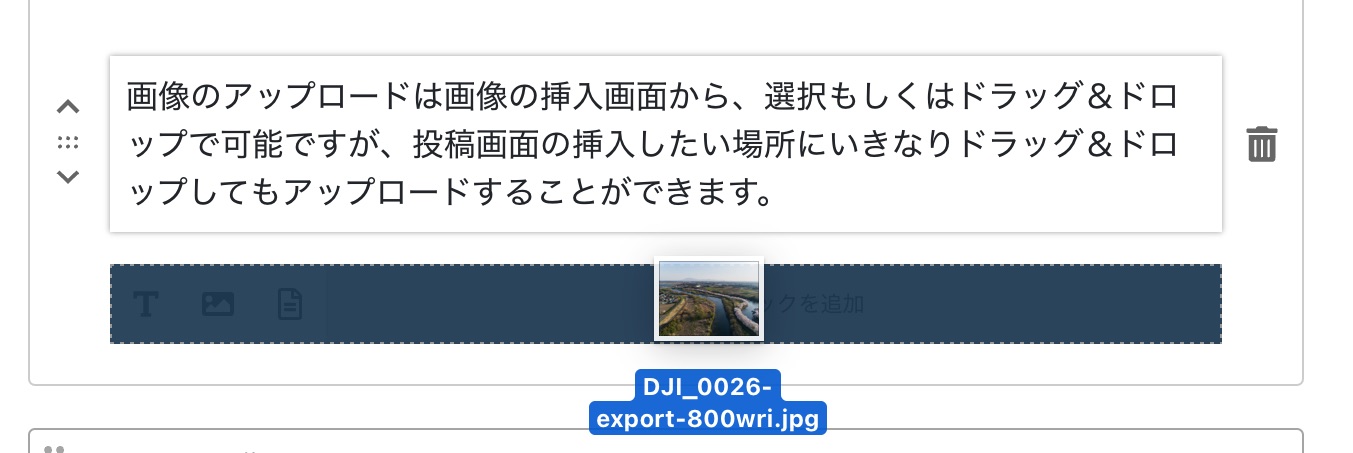
画像のアップロードは画像の挿入画面から、選択もしくはドラッグ&ドロップで可能ですが、投稿画面の挿入したい場所にいきなりドラッグ&ドロップしてもアップロードすることができます。

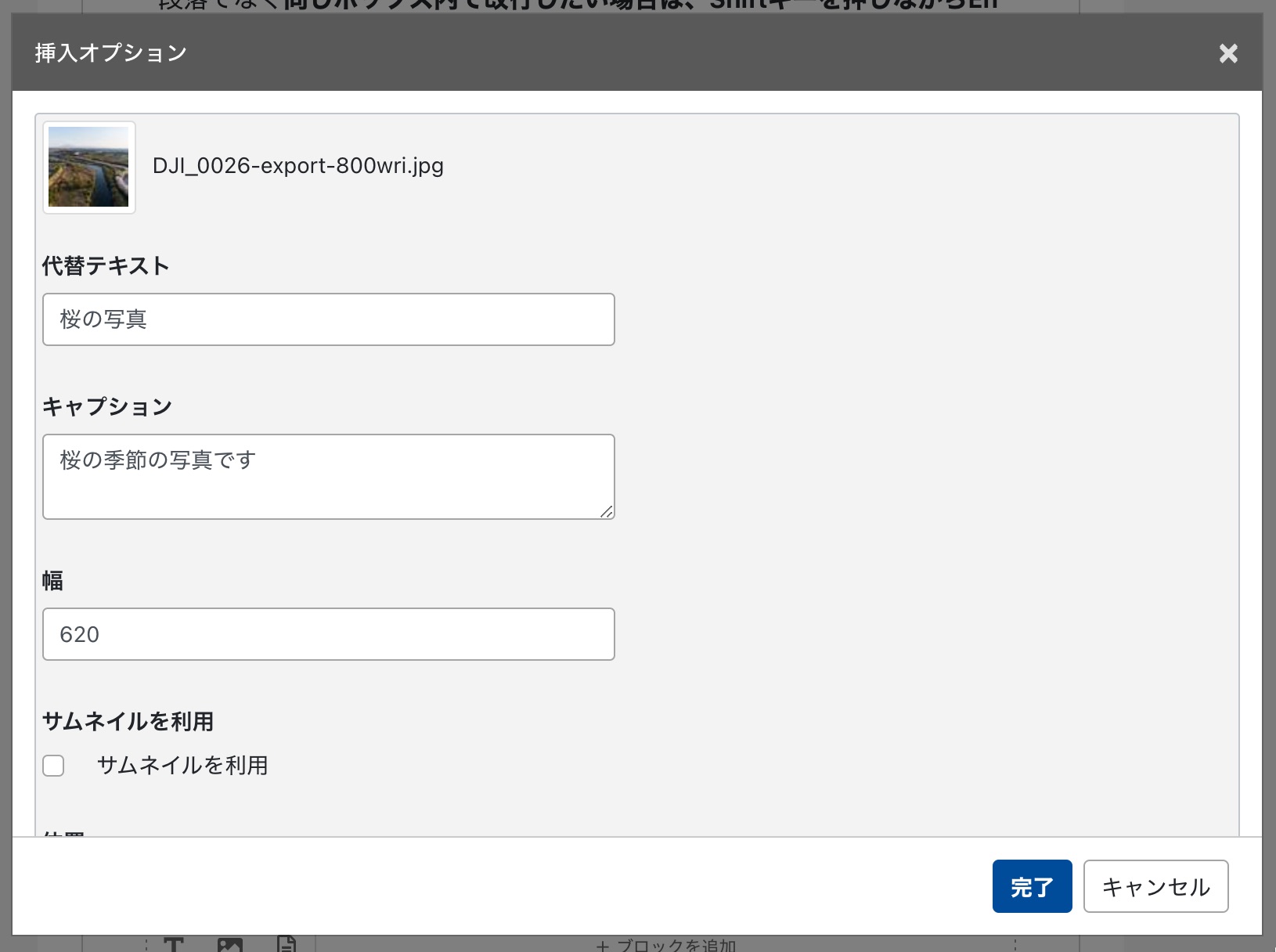
アップロードもしくは既存の写真を選択すると、挿入オプションで代替テキストやキャプション、幅などの設定が可能です。

また、挿入した画像の再編集も可能となっています。
ファイルブロック

ファイルブロックは、PDFファイルやテキストファイルなど画像以外のファイルのアップロードで利用します。
画像ブロックと同じように挿入画面から選択もしくはドラッグ&ドロップでアップロードできますし、投稿画面に直接ドラッグ&ドロップも可能です。
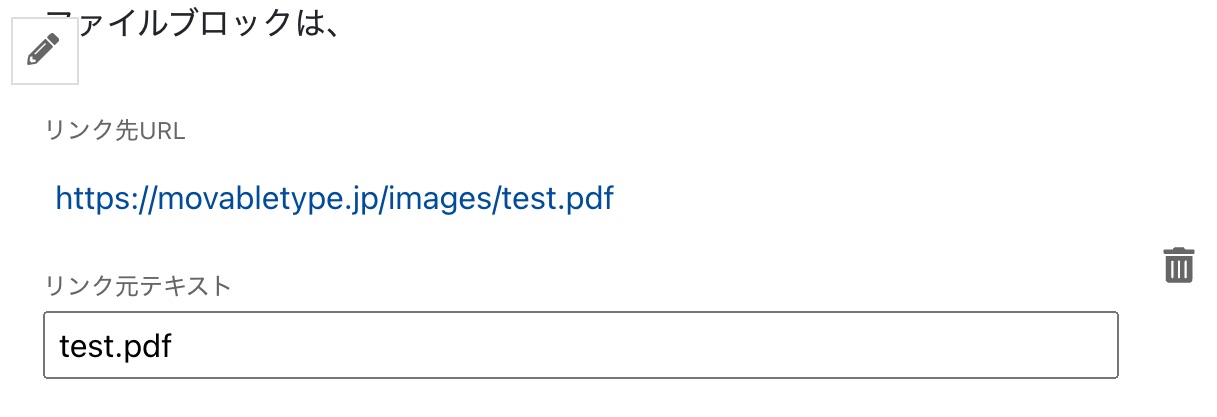
実際に挿入すると、以下のようにファイルへのリンクURLが生成されます。
HTMLブロック
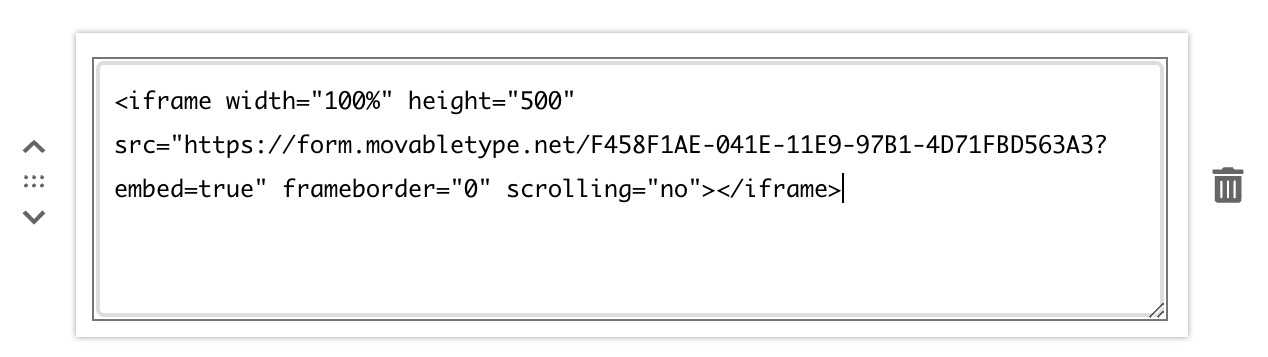
HTMLブロックは、例えばフォームのiframeのソースコードを挿入したい、指定されたembedタグを貼り付けたい、といったようにHTMLなどのソースコードを使いたい場合に利用します。
例えばMovableType.netフォームでは、フォームの設置の際にiframeのソースコードを指定されるのですが、それを以下の画像のようにHTMLブロックに貼り付けます。

oEmbedブロック
oEmbedブロックは、URLを指定するだけで様々なウェブサービスの情報を表示してくれるブロックです。
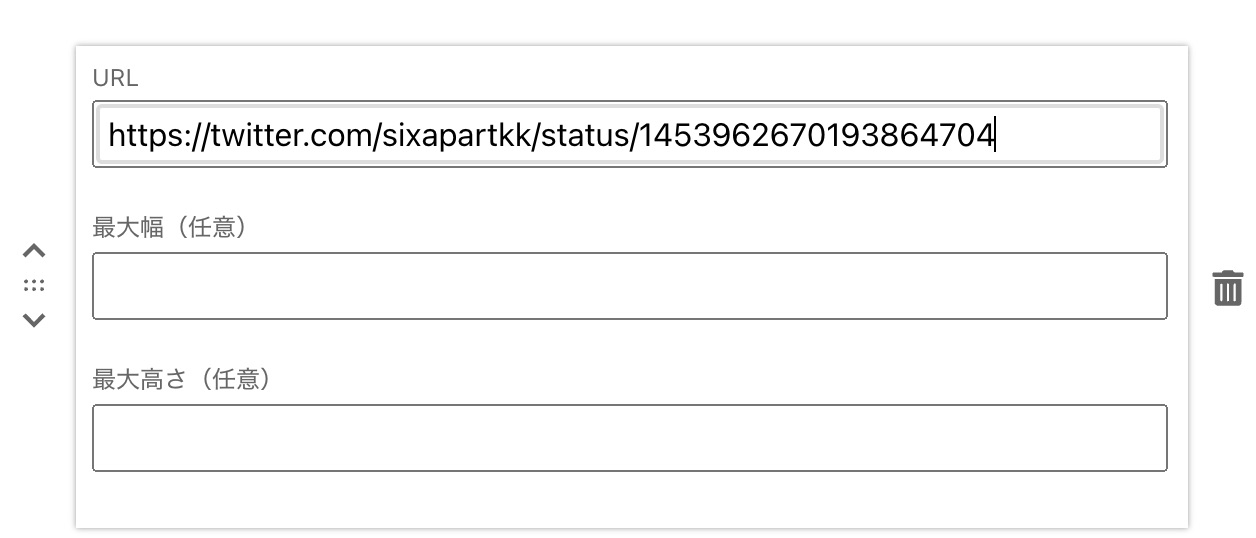
例えば、以下のようにTwitterの個別URLを指定すると

以下のように、Twitterカードとして自動的に表示してくれます。
最近のシックス・アパートのニュースをまとめてお届けする #週刊SA 今週のトピックスはこちらです。
— シックス・アパート株式会社 (@sixapartkk) October 29, 2021
🔒 @movabletypenet パスワードルールを強化しました
📬 ニュースレター配信継続確認のお願い
🔧 Movable Type のアップデートをお願いしますhttps://t.co/xHUFMfvR4E
現在対応しているサービスは以下になります。
※ サービスによっては個別の申請が必要になる場合があります。
- youtube
- soundcloud
- mixcloud
- vimeo
- slideshare
- hatenablog
罫線ブロック
罫線ブロクはその名の通り、文章の途中に罫線を挿入したい場合に利用します。
上記のように罫線が挿入されます。
テーブルブロック
例えば、会社概要などのページでは表を挿入したいといったことがあるかと思います。
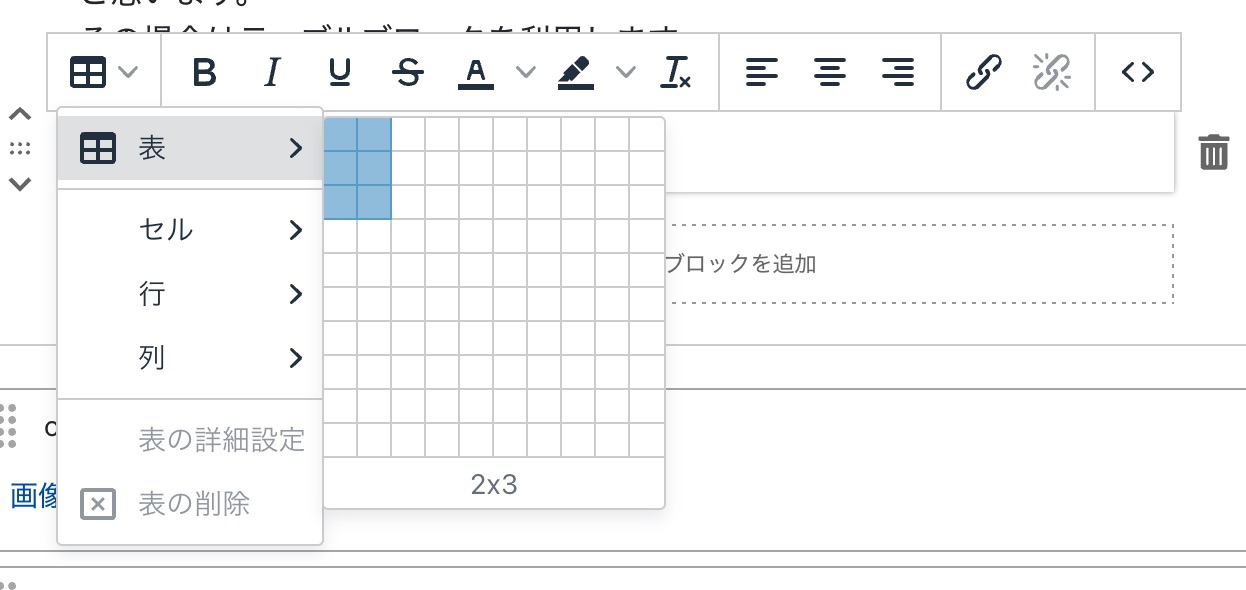
その場合はテーブルブロックを利用します。
ブロックを挿入後、左上のメニューから何行何列など指定すると、指定したテーブルが挿入されます。

実際にテーブルとして挿入した例は以下になります。
| 会社名 |
シックス・アパート株式会社 |
| URL | https://www.sixapart.jp/ |
| 設立 | 2003年12月 |
マルチカラムブロック
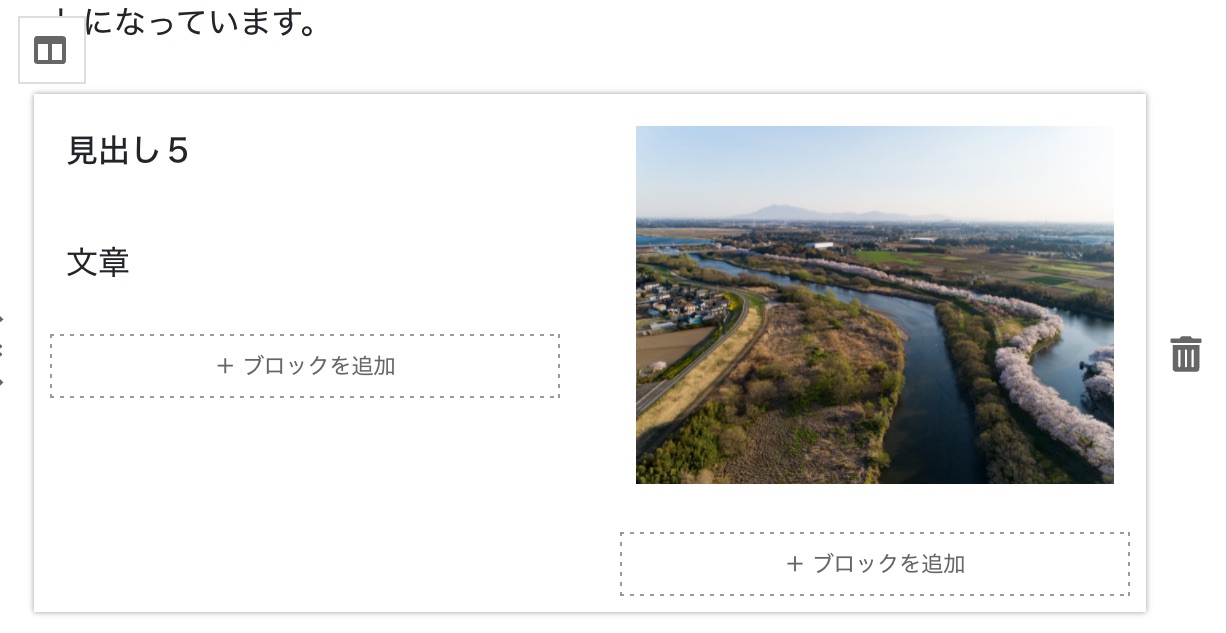
最後にマルチカラムブロックですが、カラムを分けたい場合にりようします。
2カラム、3カラム、4カラムから選択することができます。
以下の例では、左側に見出しと文章、右側に画像を挿入といったレイアウトになっています。

以上が基本ブロックの説明になります。
その他にカスタムブロックという機能があるのですが、これについては次の記事でご紹介します!
- 前の記事: Movable Type は20周年を迎えました
- 次の記事: MTBlockEditor v1.1.5 を公開しました
