プロフェッショナル ウェブサイトテンプレートセット
プロフェッショナルウェブサイトテンプレートセットは、Movable Type を利用してウェブサイトを構築するのに適したテンプレートセットです。
プロフェッショナル ウェブサイトテンプレートセットは、Movable Type 4.2 より前のバージョンで 汎用ウェブサイトテンプレートセットとして同梱されていたものと同じです。
- ブログだけではなく、ウェブサイトによくある About ページやお問い合わせページをあらかじめ用意
- 簡単にプロフェッショナルで美しいデザインのウェブサイトの作成が可能に
- 既定のブログテンプレートセットよりもシンプルで HTML や CSS によるカスタマイズしやすい設計
- ちょっとした変更で簡単にオリジナルウェブサイトの構築が可能
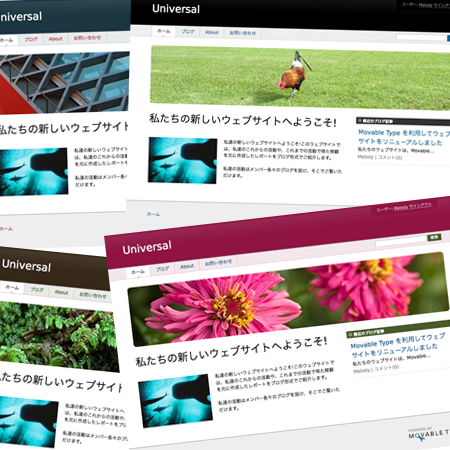
汎用テンプレートの出力サンプルです。ヘッダ部分の画像は、CSS で簡単にオリジナルのものに変更することができます。

プロフェッショナル ウェブサイトテンプレートセットの機能
プロフェッショナル ウェブサイトテンプレートセットが提供する主な機能は以下です。
- ウェブサイトが簡単に作成できます
- テンプレートセットの適用すると、自動的に必要なウェブページとフォルダを作成します
- ページ内容の編集は、未編集時にのみ表示されるコンテンツを編集ボタンをクリックします
- ユーザーのログイン状況を表示し、ユーザー名をクリックすればプロフィールの編集が行えます
編集画面に移動したら、本文入力エリアで全てを選択し、削除してから新しい内容を入力してください。
プロフェッショナル ウェブサイトテンプレートセットの適用
プロフェッショナル ウェブサイトテンプレートセットの適用は、テンプレートセット機能で行います。テンプレートセット機能については、以下のドキュメントを参照ください。
プロフェッショナル ウェブサイトテンプレートセットのテーマスタイル

プロフェッショナル ウェブサイトテンプレートセットで使用するテーマスタイルは、インストール時にいくつか用意されています。プロフェッショナル ウェブサイトテンプレートセット用のテーマスタイルは、スタイル選択機能のページで変更できます。スタイル変更機能のページへは、Movable Type の [デザイン] メニューより [スタイル] を選択して移動できます。
今後も、プロフェッショナル ウェブサイトテンプレートセットのライブラリを拡張していく予定です。
スタイルシートによるカスタマイズ
プロフェッショナル ウェブサイトテンプレートセットの主なカスタマイズはスタイルシート (CSS) で行うのがよいでしょう。
プロフェッショナル ウェブサイトテンプレートセットの CSS は、テンプレートセット適用後のインデックステンプレートに [スタイルシート] という名前で登録されています。ファイルの中では、ベーステーマ・スタイルシートと、テーマ・スタイルシートがインポートされています。
CSS のカスタマイズを行う際は、インポートされている2つのスタイルシートに修正を加えるのではなく、スタイルシートテンプレートに追加して、スタイルを上書きすることをオススメします。これは、今後のアップデートに対応するためです。
たとえば、メインページの画像をオリジナルのものに変更する例をみてみましょう。メインページの画像は、テーマ・スタイルシートで以下のように定義されています。
#homepage-image {
width: 905px;
height: 170px;
background: url(homepage-image.jpg) no-repeat 0 0;
overflow: hidden;
text-indent: -9999px;
margin: 0 0 25px 20px;
}
画像のサイズは横 905px 縦 170px となっています。このスタイルを上書きするには、スタイルシートテンプレートに以下のスタイルを追加します。
#homepage-image {
background-image: url(/path/to/your-homepage-image.jpg);
}
こうすることで、テーマスタイルシートに指定されている背景 (background:) スタイルの背景部分の指定のみを上書きすることができます。もしうまくいかない場合は、セレクタの詳細度が影響している場合がありますので、以下のようにセレクタを変更するなどして対応してください。
div#homepage-image {
background-image: url(/path/to/your-homepage-image.jpg);
}
#content #homepage-image {
background-image: url(/path/to/your-homepage-image.jpg);
}
指定する画像の場所は絶対パス、相対パスでの指定が可能です。CSS ファイルから見た場所を指定してください。その他 CSS の仕様など基本的な情報については、CSS の仕様書や書籍などを参考にしてください。
ナビゲーションに項目を追加する
ナビゲーションに項目を追加するには、追加したいウェブページに @topnav というシークレットタグを設定します。テンプレート上では以下のように設定されています。
<mt:Pages tag="@topnav" sort_by="title" limit="3">
<MTSetVarBlock name="this_page_id"><$MTPageID$></MTSetVarBlock>
<li class="<mt:if name="nav_on" eq="$this_page_id"> on</mt:if>"><a href="<mt:PagePermalink />"><mt:PageTitle /></a></li>
</mt:Pages>
@topnav シークレットタグが設定されたウェブページを何件まで表示するかは、limit モディファイアで設定しています。初期設定では3件となっていますが、カスタマイズできます。limit モディファイアについては、以下を参照ください。
フッターメニューに項目を追加する
ナビゲーションと同じように、フッターリンクにも項目を追加することができます。フッターリンクに項目を追加するには、追加したいウェブページに @footer シークレットタグを設定します。
About ページを設定する
About ページは、プロフェッショナル ウェブサイトテンプレートセット適用時に自動的に作成されますが、もし既に同じ目的のウェブページを持っている場合は、そのウェブページに @about シークレットタグを設定してください。
お問い合わせページを設定する
お問い合わせページは、プロフェッショナル ウェブサイトテンプレートセット適用時に自動的に作成されますが、もし既に同じ目的のウェブページを持っている場合は、そのウェブページに @contact シークレットタグを設定してください。
