サインインで多要素認証を利用する
最終更新日: 2023.02.21
この機能は Movable Type クラウド版では標準機能として利用できるようになっています。認証の初期化が必要な場合は、マイページからサポートまでお問い合わせください。
ソフトウェア版でご利用の場合には、以下よりプラグインをインストールしてご利用ください。
Google Authenticator などに対応した管理画面の多要素認証プラグインを公開しました
Movable Type の管理画面のサインインで多要素認証を利用することができます。
サポートするデバイス(アプリ)
多要素認証を利用するには TOTP に対応した認証コードの生成アプリケーション (認証アプリ) が必要です。次のアプリで動作を確認しています。
- Google Authenticator ( iOS版 / Android版 )
- Twilio Authy ( iOS版 / Android版 )
- Microsoft Authenticator ( iOS版 / Android版 )
- 2FA Authenticator (2FAS) ( iOS版 / Android版 )
設定方法
設定は、各ユーザーのユーザー情報の編集ページ内の、認証デバイスの設定から行います。

設定ウィンドウが表示されるので、対応している認証アプリを使ってQRコードを読み込み、確認コードを入力します。
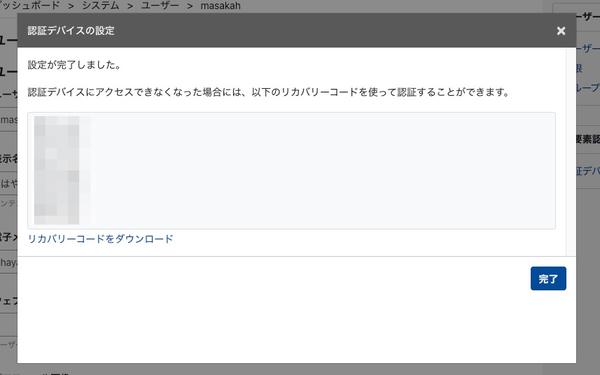
設定が完了すると、リカバリーコードが表示されるのでダウンロードする等しておいてください。

使い方
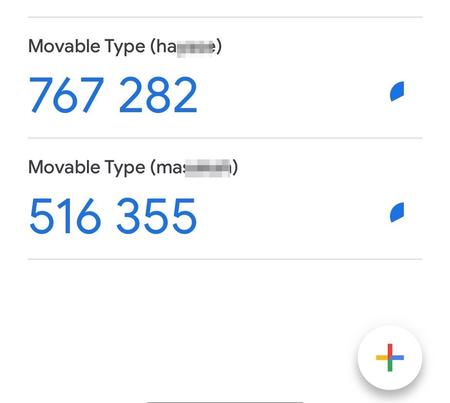
ユーザー名、パスワードを入力後、多要素認証プラグインの確認コードの入力欄が表示されますので、認証アプリに表示されたコードを入力します。


コードが正しければログイン完了です。
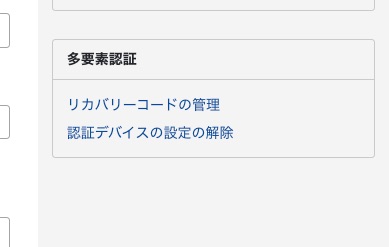
多要素認証設定後は、ユーザー情報の編集ページ内のメニューには、リカバリーコードの管理と認証デバイスの設定の解除のメニューが表示されます。

多要素認証のリセット(無効にする)はユーザーの管理ページのアクションからも行えますので、管理者が他のユーザーの認証をリセットする、といったことも可能です。

