Rainier
Rainier は、Media Queries (CSS) を利用したマルチデバイス対応のテーマです。PC、スマートフォン、タブレットなどのサイズを検知して、最適なデザイン表示を行います。また、テーマのロゴやヘッダーバナー画像、ナビゲーションの内容を簡単にカスタマイズできる機能を実装しています。

Rainier の機能
Rainier には以下のような機能があります。
- タイトル表示を、アップロードした任意のロゴ画像に置き換えることができます。
- カバー画像を、アップロードした任意の画像に置き換えることができます。
- アセットアップロード機能を使って favicon を設定できます。
- 特定のウェブページをメインナビゲーションに追加できます。
- og:image を、アップロードした任意の画像に置き換えることができます。
- トップページには最新10件の記事がリスト表示されます。mt-search.cgiを利用してページ分割され、10 件ずつページ送りが行われます。
- パンくずナビゲーションが表示されます。(トップページ、エラーページ、検索結果ページを除く)
- テーマの適用後、エディタ用のスタイルシートファイルが設定され、記事の編集画面にRainierのスタイルが適用されます。
- Classic Blog テーマで利用可能だったデザイン(Cityscape シリーズや、Minimalist シリーズなど)も、Media Querisによりマルチデバイス対応となります。(ただし、どのレイアウトを選んでも右側にサイドバーの2カラムレイアウト固定になります)
Media Queries について
Media Queries は、WWW コンソーシアム(W3C)により勧告が行われた、CSS3 の仕様です。表示デバイスの横幅に応じて、CSS を切り替え、最適なレイアウト表示を行うことができます。 Rainier の初期状態では、Media Queries を利用して、以下の条件でレイアウト表示が変わります。
- 横幅 930px 以上 : 2 カラムレイアウト。メニューは全て表示されます。
- 横幅 700px 以上、約 930px 未満 : 1カラムレイアウト、メニューはヘッダ部分のセレクトメニューのみ表示されます。検索など一部の要素はセンタリングされます。
- 横幅 700px 未満 : 1 カラムレイアウト。メニューはヘッダ部分のセレクトメニューのみ表示されます。グリッドレイアウトは無効化されます。検索など一部の要素はセンタリングされます。
Rainier をカスタマイズする
Rainier は、ロゴの設置やメイン画像の変更などが簡単に行える仕組みが提供されています。実際のカスタマイズ方法を解説します。
タイトル表示をロゴ画像に変更する
初期状態のRainierは、ブログ名をブログのタイトルとしてテキスト表示を行います。このタイトルを、任意のロゴ画像に変更することができます。
- 『ナビゲーション』からブログを選択する
- 『サイドバー』から [アセット] - [アップロード] を選択する
- [ファイルを選択] ボタンをクリックして画像アセット(幅 200px 以上を推奨)をアップロードする
- 『サイドバー』から [アセット] - [一覧] を選択する
- アップロードした画像アセットをクリックする
- タグ欄に @SITE_LOGO と入力し、ページ下部の [変更を保存] ボタンをクリックする
再構築を行うと、アップロードした画像がロゴ画像として表示されます。
カバー画像の設置
初期状態の Rainier は、タイトルの背景に黒い画像を表示しています。このカバー画像を、任意の画像ロゴに変更することができます。
- 『ナビゲーション』からブログを選択する
- 『サイドバー』から [アセット] - [アップロード] を選択する
- [ファイルを選択] ボタンをクリックして画像アセット(幅 1024px * 768px 以上を推奨)をアップロードする
- 『サイドバー』から [アセット] - [一覧] を選択する
- アップロードした画像アセットをクリックする
- タグ欄に @SITE_LOGO と入力し、ページ下部の [変更を保存] ボタンをクリックする
再構築を行うと、アップロードした画像がロゴ画像として表示されます。
特定のウェブページをメインナビゲーションに追加する
ブログ・ウェブサイトのページ上部メニューおよび下部メニューのナビゲーション部分に、指定したウェブページへのリンクを表示することができます。
- 『ナビゲーション』からブログを選択する
- 『サイドバー』から [ウェブページ] - [新規] を選択する
- タイトルと本文を入力後、タグ欄に @ADDTOSITE_NAV と入力し、[公開] ボタンをクリックする
ブログやウェブサイトを作成する際、そのブログ、サイトがどのような内容なのかを説明する「アバウトページ」を作ることがよくあります。アバウトページへのリンクをナビゲーションに表示ししてみましょう。
- 『ナビゲーション』からブログを選択する
- 『サイドバー』から [ウェブページ] - [新規] を選択する
- タイトルと本文を入力後、タグ欄に @ABOUT_PAGE と入力し、[公開] ボタンをクリックする
og:image, microdata image を設定する
Facebookを中心としたソーシャルネットサービスで記事を共有するとき、og:imageの指定を行うと、指定を行ったサムネイル画像がSNSサービス上のタイムラインで利用されます。
- 『ナビゲーション』からブログを選択する
- 『サイドバー』から [アセット] - [アップロード] を選択する
- [ファイルを選択] ボタンをクリックして画像アセット(短辺 320px 以上を推奨) をアップロードする
- 『サイドバー』から [アセット] - [一覧] を選択する
- タグ欄に @SITE_ICON と入力し、ページ下部の [変更を保存] ボタンをクリックする
その他機能
Rainier に実装されている、その他の便利な機能をご紹介します。
コピーライトを変更する
ページ下部に表示されているコピーライト表記を変更してみましょう。
- 『ナビゲーション』からブログを選択する
- 『サイドバー』から [デザイン] - [テンプレート] を選択する
- テンプレートモジュールのバナーフッターの編集画面を開くと、一行目のテキストにコピーライト情報が記述されているので、任意に変更する
- ページ下部の [変更を保存] ボタンをクリックする
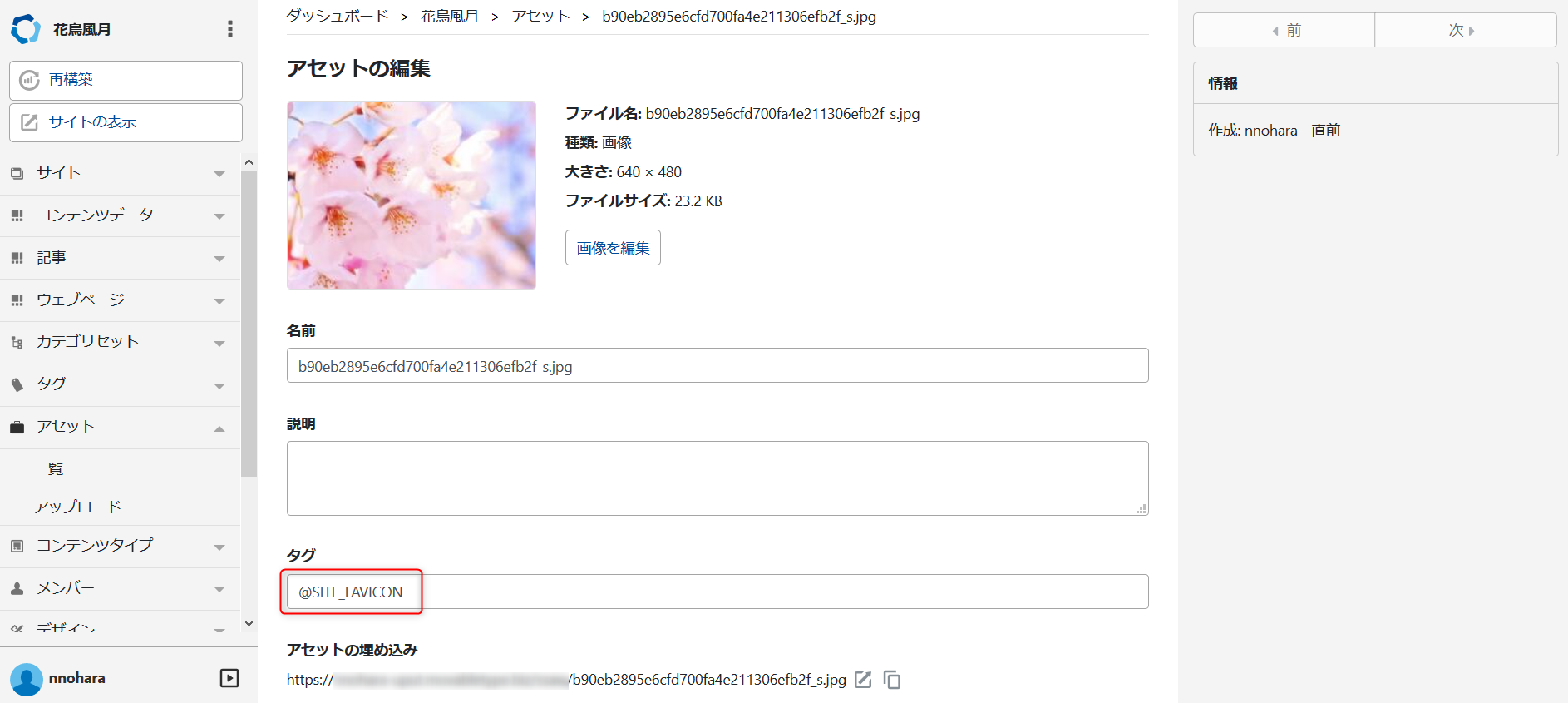
ファビコンを設定する
スマートフォンでショートカットを画面に保存する際、アイコン表示される画像のことを「ファビコン」と呼びます。ここでは、ファビコンの設定を行なってみましょう。
- 『ナビゲーション』からブログを選択する
- 『サイドバー』から [アセット] - [アップロード] を選択する
- [ファイルを選択] ボタンをクリックして favicon ファイル(.ico or .png) をアップロードする
- 『サイドバー』から [アセット] - [一覧] を選択する
- アップロードした画像アセットをクリックする
- タグ欄に @SITE_FAVICON と入力し、ページ下部の [変更を保存] ボタンをクリックする

カバー画像を設定している場合は、以下の手順で設定を解除してください。
デザインを適用する
Rainier テーマでは、完全ではありませんが、Movable Type 4 から使われているクラシックブログ向けに用意されたスタイルを適用できます。
- カバー画像に設定した画像アセットの編集画面を開く(アセット一覧のフィルタで "@SITECOVERIMAGE" タグが設定されているアセットだけを表示するフィルタを作成すると便利です。)
- 設定されているタグ "@SITECOVERIMAGE" を削除する
- 保存、インデックステンプレートの再構築を行う
Rainier の初期デザインに戻すには
Rainier の初期デザインに戻すには、以下の手順で設定を行なって下さい。
- 『ナビゲーション』からサイトを選択する
- 『サイドバー』から [デザイン] - [テーマ] を選択する
- Rainier の [再適用] ボタンをクリックする
- 保存、インデックステンプレートの再構築を行う
「Rainier」に含まれる要素
テンプレート
インデックステンプレート
- Main Index / メインページ
- Feed - Recent Entries / 最新記事のフィード
- JavaScript / Javascript
- JavaScript - Theme / Javascript テーマ用
- Stylesheet / スタイルシート
- Stylesheet for IE (8 or lower) / スタイルシート (IE8 以下用)
アーカイブテンプレート
- Category Entry Listing / カテゴリ別記事リスト
- Entry / 記事
- Page / ウェブページ
- Monthly Entry Listing / 月別記事リスト
テンプレートモジュール
- Banner Footer / バナーフッター
- Banner Header / バナーヘッダー
- Comment Detail / コメント詳細
- Comment Form / コメントフォーム
- Comments / コメント
- Entries List / 記事の一覧
- Entry Summary / 記事の概要
- HTML Head / HTMLヘッダー
- Navigation / ナビゲーション
- Pagination / ページネーション
- Trackbacks / トラックバック
- Zenback / Zenback
システムテンプレート
- Comment Preview / コメントプレビュー
- Comment Response / コメント完了
- Dynamic Error / ダイナミックパブリッシングエラー
- Popup Image / ポップアップ画像
- Search Results / 検索結果
ウィジェット
ウィジェットセット
- Related Contents / 関連コンテンツ
ウィジェットテンプレート
- Category Archives / カテゴリアーカイブ
- Page Listing / ページ一覧
- Recent Entries / 最近の記事
- Search / 検索
- Syndication / 購読
- Monthly Archives / 月別アーカイブ
- Monthly Archives Dropdown / 月別アーカイブ(ドロップダウン)
