テキストエリアにおけるテキストフォーマットについて
Movable Type では、コンテンツタイプの「テキスト(複数行)フィールド」や、記事やウェブページにおける「本文」や「続き」を入力する方法としていくつかの入力方式をサポートしています。それぞれの特徴や記法は、以下の通りです。
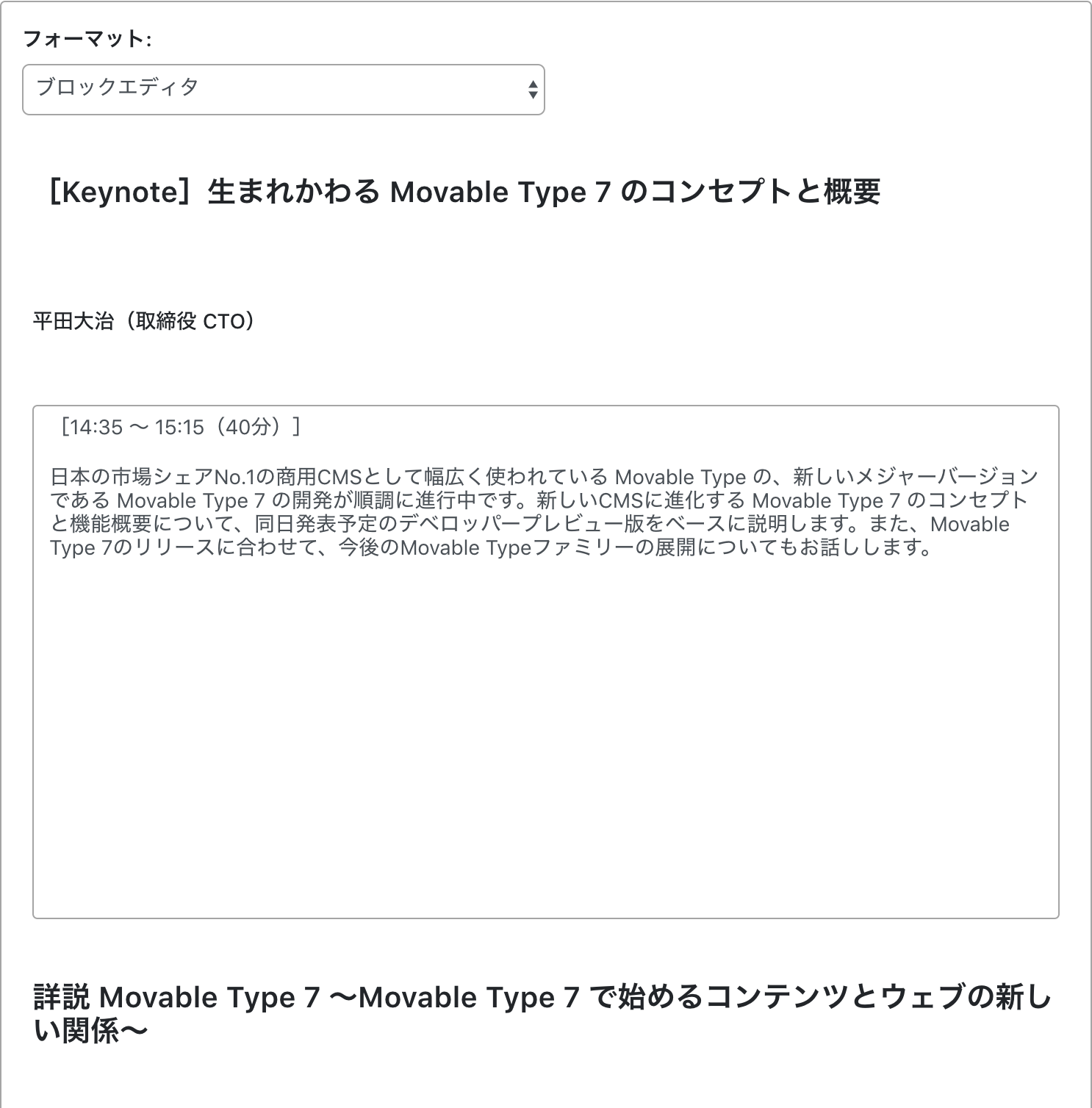
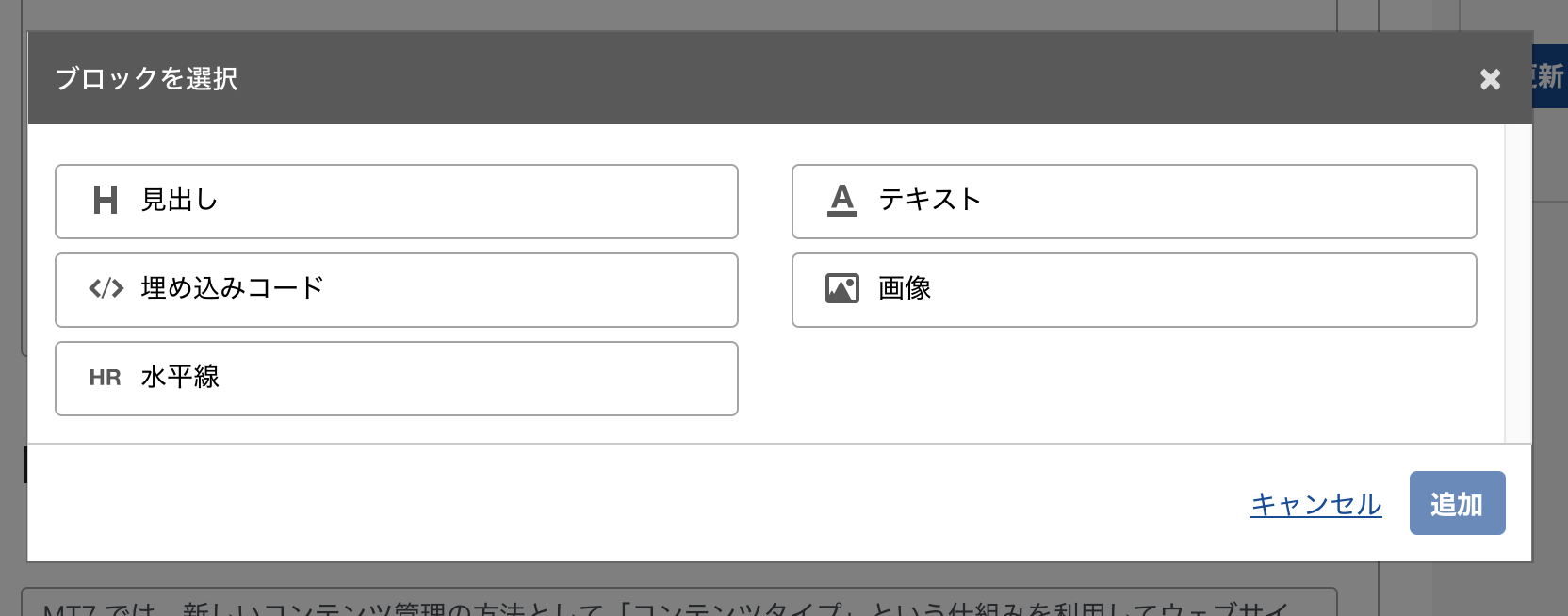
ブロックエディタ
テキストや画像などの要素を、エディタ内に記述するのではなく、一連の内容をブロックとして内容を構成していくエディタです。コンテンツタイプの「テキスト(複数行)フィールド」でのみ利用可能です。

様々な用途に応じたブロックが用意されています。また、ブロックはプラグインにより拡張が可能です。

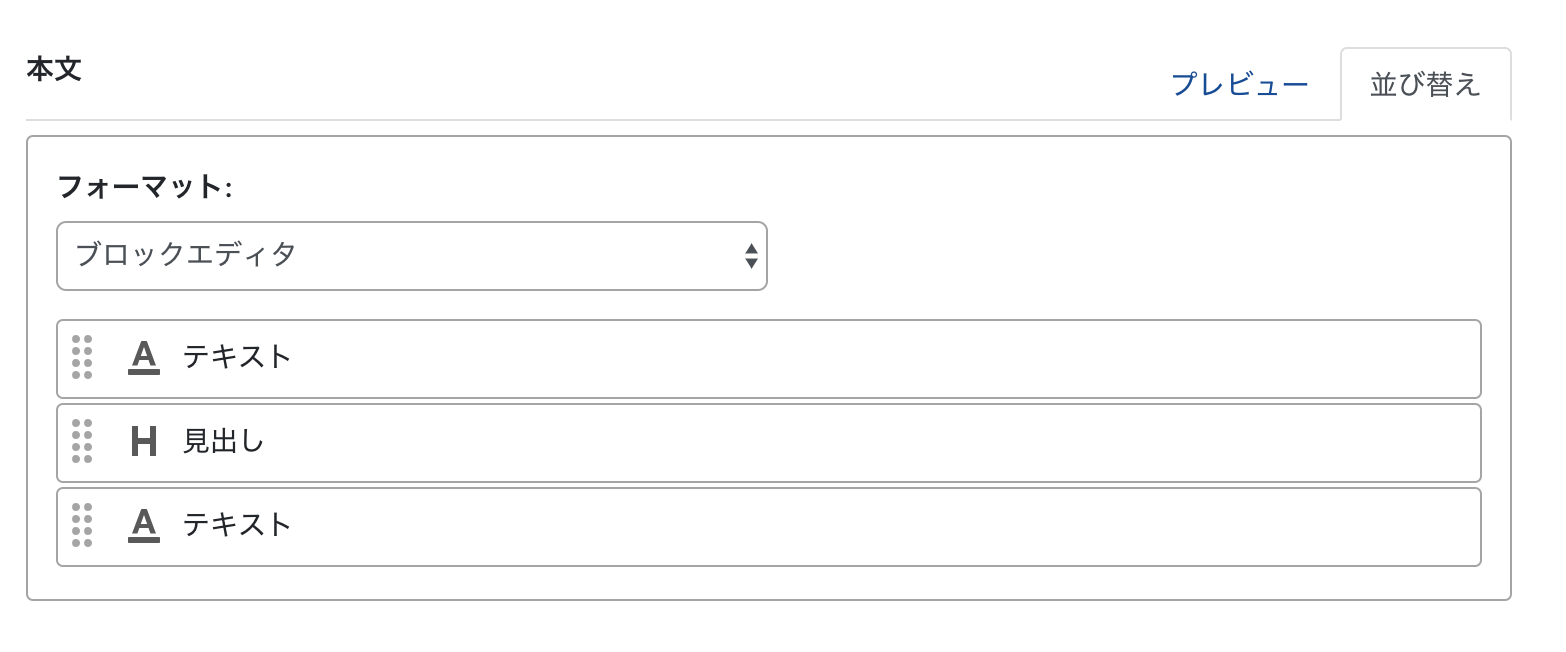
追加されたブロックは、あとから並び替えることができます。

なし
入力したテキストがそのまま公開されます。X/HTMLで、かっちりと書きたい場合に利用します。
改行を変換
改行を br 要素に変換します。連続する行はひとつの p 要素でマークアップされ、空白行で区切られます。
Movable Type のベータ テストに参加いただき
ありがとうございます。
みなさまからのフィードバックお待ちしております。
と記述した場合、以下のように出力されます。
<p>Movable Type のベータテストに参加いただき<br>
ありがとうございます。</p>
<p>みなさまからのフィードバックお待ちしております。</p>
リッチテキスト
画像やテキストの装飾を見たままで編集できる、WYSIWYG エディタを利用します。
記事とウェブページ
記事とウェブページの編集画面では、以下の入力支援機能が利用できます。
| ボタン | 動作 | タグ |
|---|---|---|
| 文字を最強調します | <strong>text</strong> | |
| 文字を強調します | <em>text</em> | |
| 下線を表示します | <span style="text-decoraton:under-line;">text</span> | |
| 打ち消し線を表示します | <del datetime="YYYY-MM-DDTHH:MM:SS">text</del> datetime | |
| 引用を表します | <blockquote></blockquote> | |
| 番号なしリストを表示をします |
<ul> <li>text</li> </ul> |
|
| 番号付きリストを表示します |
<ol> <li>text</li> </ol> |
|
| 水平線を挿入します | <hr /> | |
| リンクを挿入します | <a href="url">text</a> | |
| リンクを解除します | n/a | |
| アセット類を挿入します | <a href="FileURL">File</a> | |
| 画像を挿入します | 挿入時の設定に準じます | |
 |
表を挿入します | 挿入時の設定に準じます |
| アンドゥを行います | n/a | |
| リドゥを行います | n/a | |
| テキストの文字色を設定します | <span style="color:#ff0000;">Text</span> | |
| 文字の背景色を設定します | <span style="background-color:#ff0000;">text</span> | |
| インデントをします | <p style="padding-left: 30px;">text</p> | |
| インデントがあった場合、解除します | インデントをひとつ解除(-30px) インデントが0になったときは設定を消去 |
|
| 文字を左寄せします | <p style="text-align:left;">text</p> | |
| 文字を中央に配置します | <p style="text-align:Center;">text</p> | |
| 文字を右寄せします | <p style="text-align:right;">text</p> | |
| テキストの装飾を削除します | n/a | |
| テキストフォーマットを設定します | <hn>Text</hn>, <pre>Text</pre>, <p>Text</p> | |
| フルスクリーンモードに切り替えます | n/a |
コンテンツタイプ
コンテンツタイプでは、テキスト(複数行)のフィールドでリッチエディタを利用できます。利用できる入力支援機能は以下のとおりです。各種ボタンは、記事やウェブページの場合と違い、固定されて表示はされません。装飾をおこないたい文字を選択するとフローティングバーが表示されます。
| ボタン | 動作 | タグ |
|---|---|---|
| 文字を強調します | <em>text</em> | |
| 下線を表示します | <span style="text-decoraton:under-line;">text</span> | |
| 打ち消し線を表示します | <del datetime="YYYY-MM-DDTHH:MM:SS">text</del> datetime | |
| 番号なしリストを表示をします |
<ul> <li>text</li> </ul> |
|
| 番号付きリストを表示します |
<ol> <li>text</li> </ol> |
|
| 水平線を挿入します | <hr /> | |
| リンクを挿入します | <a href="url">text</a> | |
| リンクを解除します | n/a |
コンテンツタイプでは、これまで一つのフィールドに詰め込まれていたコンテンツを、分割・整理して管理できるように設計されているため、記事やウェブページの入力支援機能よりも制限されたものを提供しています。
Markdown
決められたの記法にもとづいて HTMLに変換して表示するフォーマットです。
1. 顔を洗って
1. 歯を磨いて
1. 洋服に着替える
と記述した場合、以下のように出力されます。
<ol>
<li>顔を洗って</li>
<li>歯を磨いて</li>
<li>洋服に着替える</li>
</ol>
Markdown の記法は以下のサイトをご参照下さい。
GitHub Fravored Markdown などの拡張 Markdown 記法には対応していません。
Markdown + SmartyPants
Markdown と SmartyPants フォーマットを組み合わせたフォーマットです。
SmartyPants は、以下のような変換をおこないます。詳しくは以下のサイトをご参照ください。
引用符 (ダブル クォート、シングル クォート) をカーリー クォートに変換し、数値文字参照で出力
| 変換前 | 変換後 | ブラウザでの見え方 |
|---|---|---|
| "sample" | “sample” | “sample” |
| 'sample' | ‘sample’ | ‘sample’ |
連続したバック クォート を カーリー クォートに変換し、数値文字参照で出力
| 変換前 | 変換後 | ブラウザでの見え方 |
|---|---|---|
| ``sample`` | “sample“ | “sample“ |
ダッシュ を2度連続した場合は en ダッシュ に、3度連続した場合は em ダッシュ に変換し、数値文字参照で出力
| 変換前 | 変換後 | ブラウザでの見え方 |
|---|---|---|
| --sample-- | –sample– | –sample– |
| ---sample--- | —sample— | —sample— |
3度続けたピリオドを 省略記号 に変換し、数値文字参照で出力
| 変換前 | 変換後 | ブラウザでの見え方 |
|---|---|---|
| sample... | sample… | sample… |
変換される文字列が HTML のscript、pre、code、kbd の中にある場合は、変換処理は行われません。
Textile 2
決められたの記法にもとづいて HTMLに変換して表示するフォーマットです。
h1. この行はh1です
p. 段落の始まり *強調*
bq. これは引用です
引用の中でも __修飾__ できます
* 赤
* 緑
* 青
これはリンクの "サンプル (タイトル)":http://example.com/ です。
と記述した場合、以下のように出力されます。
<h1>この行はh1です</h1>
<p>段落の始まり<strong>強調</strong></p>
<blockquote><p>これは引用です<br>
引用の中でも <i>修飾</i> できます</p></blockquote>
<ul>
<li>赤</li>
<li>緑</li>
<li>青</li>
</ul>
<p>これはリンクの <a href="http://example.com/" title="タイトル">サンプル</a> です。</p>
