カスタムブロック機能を利用して高機能な Markdown を利用する
最終更新日: 2021.06.22
カスタムブロックの設定方法
カスタムブロック機能を利用し、投稿画面の Markdown を高機能なものへと強化することが可能です。

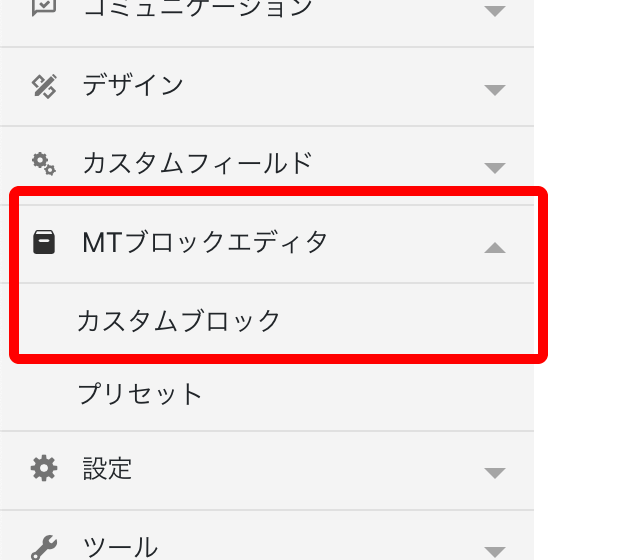
- 左サイドバーの [MTブロックエディタ] - [カスタムブロック] をクリックする

- 「カスタムブロックの管理」が開いたら[新規作成]をクリックする。

- 「名前」項目に「Markdown」と入力する
- 「識別子」項目に「markdown」を入力する
- 「ブロック」項目に以下の内容を入力する
- 「+ブロックを追加」をクリックし「テキスト(複数行)」をクリックする
- 「クラス名」項目に「source」を入力する
- 「ブロック要素」項目は「P」を選択する
- 「フォーマット」項目は「なし」を選択する
- 「ラベル」、「説明」、「規定値」、は空白でかまいません。
- 「カスタムスクリプト」に以下のソースコードを入力する
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/1.1.0/marked.min.js" integrity="sha256-POA+Q3FC8tyo/jZhQrw40H5mKcWAABdxNeUQ/uhIm4U=" crossorigin="anonymous"></script> <script> document.addEventListener("DOMContentLoaded", () => { if (document.body.dataset.hasCompiledHtml) { return; } const source = document.querySelector(".source").innerHTML; MTBlockEditorSetCompiledHtml(marked(source)); }); </script> - 「コンテナ要素で包む」項目の「編集した内容をDIV要素で囲む」のチェックを外す
- 「ブロックの追加と削除」項目の「ブロックの追加と削除を許可する」のチェックを外す
- 「保存」ボタンをクリックする
- 記事・ウェブページ投稿画面で「フォーマット: MTブロックエディタ」を選択し「+ブロックを追加」で「Markdown」をクリックする
