カスタムブロックを作成する
最終更新日: 2021.06.22
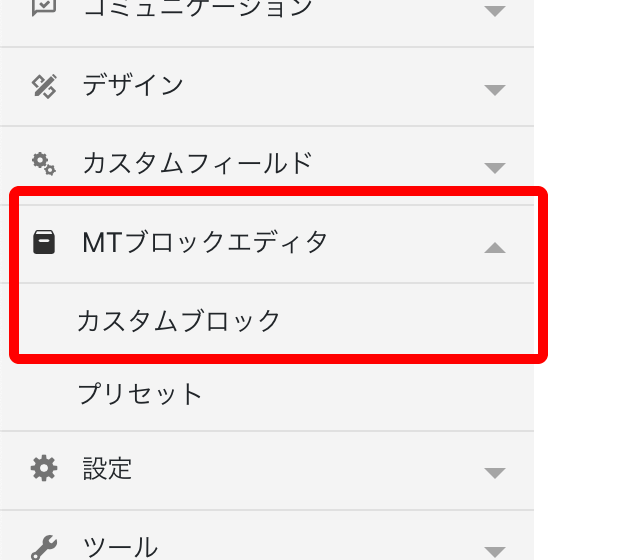
左サイドバーの [MTブロックエディタ] - [カスタムブロック] からカスタムブロックの新規作成ができます。
「カスタムブロックの作成」画面では、カスタムブロックの読み込み / 書き出しも可能です。カスタムブロックの読み込み / 書き出しはページ上部の「読み込む」「書き出す」から行えます。

カスタムブロックの新規作成
- 左サイドバーの [MTブロックエディタ] - [カスタムブロック] をクリックする

- 「カスタムブロックの管理」が開いたら[新規作成]をクリックする

- 「カスタムブロックの作成」画面で必要な項目を入力する
- 名前
- カスタムブロックの判別名を設定してください。カスタムブロックの管理画面の一覧に表示されます。この項目は必須です。
- アイコン
- カスタムブロックのアイコンを設定してください。設定すると投稿画面のフォーマットで「ブロックエディタ」を選択した際、指定したアイコンが表示されます。指定していない場合、識別の先頭のアルファベットが表示されます。
※ SVG形式、サイズは10KB以内となります。 - 識別子
- カスタムブロックの識別子を設定してください。利用できる文字列は、半角英数字、アンダースコア(_)になります。この項目は必須です。
- ブロック
- 既存のブロックから選択して組み合わせることが可能です。カスタムブロックが作成されていると、そのカスタムブロックも使用できます。
- カスタムスクリプト
- フォーマット「ブロックエディタ」を利用した場合、投稿画面に追加したいスクリプトコードを設定することが可能です。
- コンテナ要素で包む
- チェックを入れると全体がDIV要素で囲まれます。
- クラス名
- コンテナ要素で包む場合のDIV要素のクラス名を指定できます。
- ブロックの追加と削除
- 「ブロックの追加と削除を許可する」にチェックを入れると、記事やページを作成時にブロックを追加・削除をすることができます。追加を許可するブロックにチェックを入れます。チェックがないとブロックの追加や削除ができなくなります。
- 追加可能なブロック
- ブロックの追加を許可する場合に、追加可能なブロックをチェックの有無で制限できます。カスタムブロックが作成済みの場合は、そのカスタムブロックも追加することができます。
- テキストブロック
- 画像
- ファイル
- HTML
- oEmbed
- 罫線
- テーブル
- マルチカラム

- 必要な項目を入力したら [保存] ボタンをクリックする
