ウェブサイトとブログの設計
Movable Type 5.1 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
コンテンツの整理
Movable Typeによる、ウェブサイト制作の手順を説明します。ここでは例として、カフェのウェブサイトを、www.sixapart.com というドメインで制作してみます。まず第一のステップとして、ウェブサイトのコンテンツを整理します。ウェブサイトを訪れる人に、次のようなサービスを提供すると仮定します。
- ウェブサイトのトップページにアクセス
- "今日のおすすめ"を見る
- カフェのメニューから、ドリンクとフードを確認する
- お店の情報を確認する
- 問い合わせる
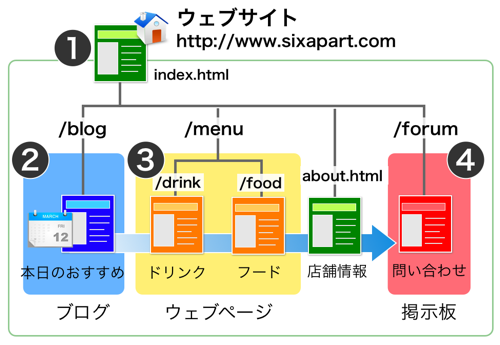
これらのコンテンツを、ウェブサイトのサイトマップに置き換えて考えてみます。

整理の結果、コンテンツが次の四つに分類されました。
- 1. ウェブサイトのウェブページ
トップページや店舗情報など
- 2. ブログ
おすすめを毎日更新
- 3. メニューのウェブページ
ドリンクとフードを紹介
- 4. 掲示板
ユーザーが参加できるコミュニティ
ウェブサイトとブログの作成
コンテンツの分類をもとに、ウェブサイトとブログを作成します。まずは全体をまとめるウェブサイトを作成します。
- ウェブサイトのサイトURL
http://www.sixapart.com/
- ウェブサイトのサイトパス
/home/sixapart/www
ウェブサイトでは、店舗情報などのウェブページを作成します。一方、ブログやメニュー、掲示板など、個別に分類されるコンテンツは、ウェブサイト内にブログを作成します。

- 本日のおすすめブログの、サイトURLとサイトパス
blog
- メニュー ブログの、サイトURLとサイトパス
menu
- 掲示板ブログの、サイトURLとサイトパス
forum
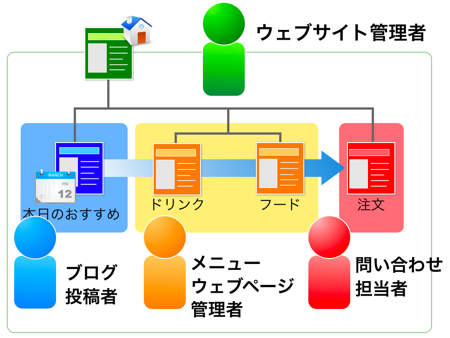
このように、ウェブサイトの下に複数のブログを作成して、分類したコンテンツを管理できます。ただしコンテンツの分類は、同じウェブサイトやブログの中でも、フォルダやカテゴリで可能です。別のブログに分けるかどうかは、個別にユーザー権限を設定するかどうかで判断します。例えば、"本日のおすすめブログ"と"メニュー ブログ"を別の担当者が更新し、かつ担当者以外は変更できないようにしたいときは、別のブログとして作成します。そうでない場合は、同じウェブサイト、あるいはブログ内で管理するほうが簡単です。
ブログの新着記事を、ウェブサイトで表示する
ウェブサイトのトップページで、ウェブサイト内のブログの新着記事を表示できます。そのためには、ブログが更新したときに、ウェブサイトのトップページを再構築するための設定が必要です。これを"Multiblogの再構築トリガー"と呼びます。詳しい設定方法は、以下を参照してください。
MultiBlog を利用したポータルページの作成ユーザー権限の設定
ユーザーの権限は、個々のウェブサイトとブログに設定します。必要な権限を適切にユーザーに設定することで、ウェブサイトを安全に運営できます。詳しくは、ユーザー管理のドキュメントを参照してください。