カスタムフィールドの作成と表示
Movable Type 5 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
カスタムフィールドとは
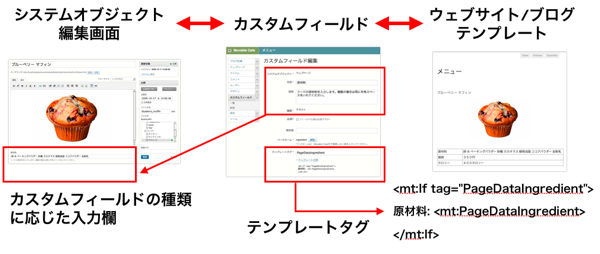
カスタムフィールドは、Movable Typeで管理する様々なオブジェクトに、独自の入力項目を追加する機能です。ウェブページやブログ記事に独自コンテンツを追加したり、ユーザーやブログの属性情報を追加することができます。
カスタムフィールドは、Movable Type Proの機能です。個人ライセンスと有償ライセンスで利用できます。

カスタムフィールドは、以下のステップで利用します。
- カスタムフィールドを、システム全体、ウェブサイト、ブログのいずれかで作成します。
- カスタムフィールドを追加する、システムオブジェクトを選びます。
- カスタムフィールドとして入力する、項目の種類(テキスト、日付、画像など)を選びます。
- カスタムフィールドその他の設定項目を入力します。
- ブログ記事とウェブページに追加したときには、投稿画面の表示オプションを設定します。 カスタムフィールドのテンプレートタグを、テンプレートに記述します。
- カスタムフィールドの値を入力し、ウェブサイトやブログを公開します。
- ウェブサイトあるいはブログで、カスタムフィールドの値が表示されます。
カスタムフィールドの作成
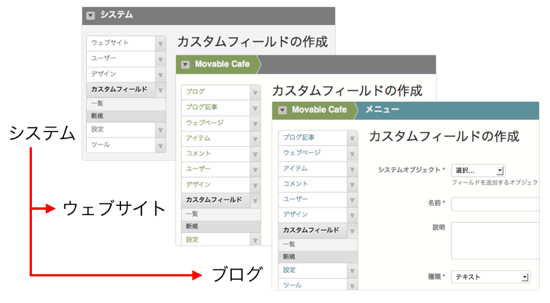
カスタムフィールドは、システム、ウェブサイト、ブログのいずれかで作成します。システムで作成すると、その項目はMovable Type内のすべてのウェブサイトとブログで表示されます。ウェブサイトとブログで作成したときは、作成したウェブサイトあるいはブログでのみ表示されます。他のウェブサイト(ブログ)には表示されません。

以下の手順で作成します。
システムで作成する
- ナビゲーションから、[システム]を選択します。
- サイドメニューから、[カスタムフィールド]の[新規]を選択します。
- カスタムフィールドは、Movable Type内のすべてのウェブサイトとブログで表示されます。
ウェブサイト、あるいはブログで作成する
- ナビゲーションから、カスタムフィールドを追加するウェブサイト、あるいはブログを選択します。
- サイドメニューから、[カスタムフィールド]の[新規]を選択します。
- カスタムフィールドは、作成したウェブサイト、あるいはブログでのみ表示されます。

システムオブジェクトの選択
カスタムフィールドの作成画面で、カスタムフィールドを追加するシステムオブジェクトを選択します。追加できるオブジェクトの種類は、システム、ウェブサイト、ブログで異なります。例えば、ウェブサイトではブログ記事を作成できないので、ブログ記事を選択できません。選択できるシステムオブジェクトは、以下の表の通りです。
| システム | ウェブサイト | ブログ | |
|---|---|---|---|
| ブログ記事 | OK | OK | |
| ウェブページ | OK | OK | OK |
| コメント | OK | OK | OK |
| アイテム | OK | OK | OK |
| オーディオ | OK | OK | OK |
| ビデオ | OK | OK | OK |
| 画像 | OK | OK | OK |
| カテゴリ | OK | OK | |
| フォルダ | OK | OK | OK |
| テンプレート | OK | OK | OK |
| ブログ | OK | ||
| ウェブサイト | OK | ||
| ユーザー | OK |
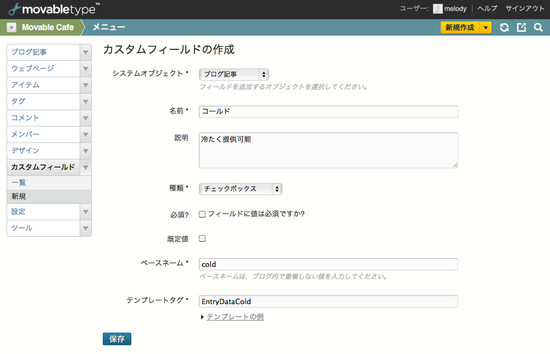
カスタムフィールドの設定
以下の設定項目を入力します。入力できる値の制限については、『カスタムフィールド設定時の制限事項』を参照してください。
- 名前
- カスタムフィールドの名前です。編集画面に表示されます。
- 説明
- カスタムフィールドの説明文です。編集画面に表示されます。
- 種類
カスタムフィールドの入力項目の種類です。以下から選びます。
- テキスト
- テキスト(複数行)
- チェックボックス
- URL
- 日付と時刻
- ドロップダウン
- ラジオボタン
- アイテム
- オーディオ
- ビデオ
- 画像
アイテムは、「オーディオ、ビデオ、画像」以外のファイルです。PDFなどのファイルをアップロードするために利用します。
- オプション
"種類"で、ドロップダウン、ラジオボタンを選んだときには、表示する選択肢をオプションで指定します。カンマで区切って入力してください。例えば、"好きな色"を選ぶ場合には、以下のように入力します。
赤,青,緑,黄色,白,黒オプションは、あとで変更できます。オプションを変更しても、入力済みの値はそのままの保持されます。
- ベースネームの設定
このブログ内で重複しない値を入力してください。重複したベースネームが存在すると、カスタムフィールドのデータを正しく保存できない場合があります。カタムフィールドの値を利用して、ブログ記事を並べかえたり、フィルタリングするなど、テンプレート内でも利用します。
- テンプレートタグ
-
カスタムフィールドの値を、テンプレートで出力するためのテンプレートタグを指定します。入力する内容は大文字小文字を区別しません。入力した内容が大文字でも、保存すると、小文字で表示されることがあります。
Movable Typeの標準のテンプレートタグとは異なるタグ名を指定してください。たとえば日付の項目を追加したときは、CFEntryDate など、頭に独自の文字列を加えることで、既に存在するタグとの重複を防ぎます。
入力が終わったら、[保存]ボタンを押します。
ブログ記事でカテゴリを選んだ場合に、カスタムフィールドを表示する
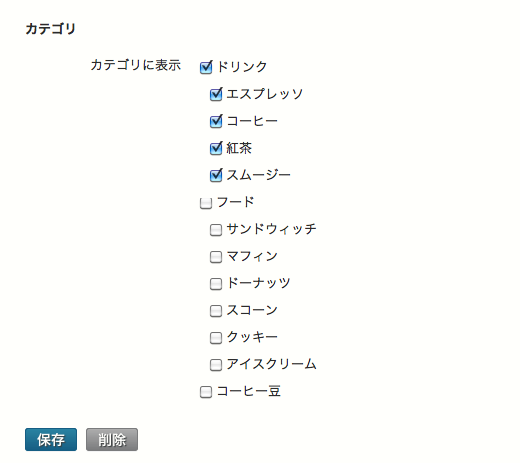
例えば、カフェのメニューをサンプルに考えてみます。カテゴリとして「ドリンク」と「フード」を作成し、カテゴリ毎に入力する項目を追加してみましょう。


カスタムフィールドの作成画面で、必要な項目を入力します。システムオブジェクトは、すべて「ブログ記事」を選びます。その他の項目は、以下の表を参考にしてください。

カスタムフィールドを一度保存したら、「カスタムフィールドの編集」画面を下までスクロールしてみてください。「カテゴリ」という項目が追加されています。カテゴリの一覧から、このカスタムフィールドを表示したいカテゴリを選択します。完了したら再度、[保存]ボタンを押してください。

カテゴリ連携の制限事項については、『カスタムフィールドの制限事項』を参照してください。
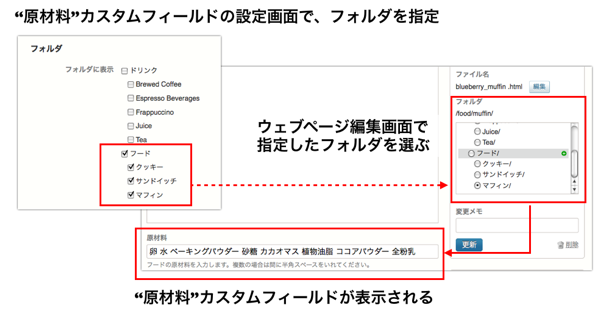
ウェブページとフォルダの連携
ブログ記事とカテゴリと同様に、ウェブページをフォルダと関連づけることができます。

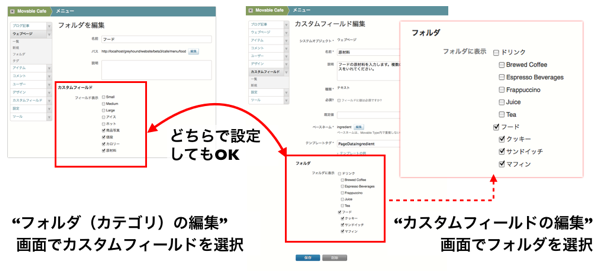
関連づけは、フォルダあるいはカテゴリの編集画面からも設定できます。作成済みのカテゴリやフォルダを、沢山のカスタムフィールドに関連づけしたいときは、こちらの方が便利です。

投稿画面にカスタムフィールドを表示する
追加したカスタムフィールドを、ブログ記事の投稿画面で表示します。入力が必須のカスタムフィールドは、自動的に表示されます。必須ではないものは、右上の[表示オプション]をクリックし、チェックボックスを選択して投稿画面に表示します。カテゴリと関連づけたカスタムフィールドは、そのカテゴリを選択した場合にのみ表示されます。表示オプションの設定は必要ありません。
またカスタムフィールドや、タグ、概要などの入力欄をドラッグ&ドロップして、投稿画面内で並び替えることができます
その他のシステムオブジェクトに追加したカスタムフィールドに入力する画面は、以下の表を参考にしてください。
| システムオブジェクト | 入力する画面 | MTタグ |
|---|---|---|
| ブログ記事 | ブログ記事の投稿画面(表示オプション) | MTEntryCustomFields |
| ウェブページ | ウェブページの投稿画面(表示オプション) | MTPageCustomFields |
| コメント | コメント編集画面と、ブログのコメント欄 | MTCommentCustomFields |
| アイテム | アイテムの編集画面(アイテム対象) | MTFileCustomFields |
| オーディオ | アイテムの編集画面(オーティオ対象) | MTAudioCustomFields |
| ビデオ | アイテムの編集画面(ビデオ対象) | MTVideoCustomFields |
| 画像 | アイテムの編集画面(画像対象) | MTImageCustomFields |
| カテゴリ | カテゴリの編集画面 | MTCategoryCustomFields |
| フォルダ | フォルダの編集画面 | MTFolderCustomFields |
| テンプレート | テンプレートの編集画面 | MTTemplateCustomFields |
| ブログ | ブログの全般設定 | MTBlogCustomFields |
| ウェブサイト | ウェブサイトの全般設定 | MTWebsiteCustomFields |
| ユーザー | ユーザー情報の編集とプロフィールページ | MTAuthorCustomFields |
入力時の制限事項については『カスタムフィールドの制限事項』を参照してください。
テンプレートで、カスタムフィールドを表示する
入力したカスタムフィールドをブログで表示するには、テンプレートにカスタムフィールドのMTタグを追記します。MTタグは、カスタムフィールド作成時に指定したものを記述します。MT5.1以降では一覧画面で、MTタグを簡単に確認できます。カスタムフィールドの一覧で、[表示オプション]をクリックし、タグを選択すると、各カスタムフィールドのMTタグが一覧に表示されます。

カスタムフィールドの値を表示したいテンプレートに、MTタグを追記します。前述の例で追加したカスタムフィールドを表示するためには、以下のように記述します。
<mt:Entries>
<dl>
<mt:If tag="EntryCategory" eq="ドリンク">
<dt>提供形態</dt>
<dd>
<mt:If tag="EntryDataCold">[コールド]</mt:If>
<mt:If tag="EntryDataHot">[ホット]</mt:If>
</dd>
</mt:If>
<mt:If tag="EntryDataPrice">
<dt>価格</dt>
<dd><mt:EntryDataPrice /> 円</dd>
</mt:If>
<mt:If tag="EntryDataIngredients">
<dt>原材料</dt>
<dd><mt:EntryDataIngredients /></dd>
</mt:If>
</dl>
</mt:Entries>カスタムフィールドの埋め込みオブジェクト(Embed Object)を表示する際の注意点
Movable Typeの標準テンプレートでは、プロフィールやコメントのカスタムフィールド項目をブログで表示する際に、安全のためHTMLタグを除去して出力する sanitize="1" (sanitize | グローバル・モディファイアリファレンス)を指定しています。このため、カスタムフィールドの『埋め込みオブジェクト』で入力される<embed>や<object>タグは、標準の設定では除去されます。
タグを除去せずに、カスタムフィールドの値を表示したい場合は、 sanitize="0" とすることでHTMLをそのまま表示できます。ただし、これによりウェブサイト上で任意のHTMLを表示したり、JavaScriptを実行することが可能になります。ウェブサイトのセキュリティー保護のために、信頼されたユーザーのみが、その項目を編集できるように、コメント認証やユーザーの権限を厳しく設定してください。
カスタムフィールドで"0"を表示する
カスタムフィールドに数字の"0"を入力したときに、そのままでは、テンプレートタグで"0"を出力しません。これは、0がプログラム的にFALSEを意味するためです。 以下のように明示的に評価して出力する必要があります。
<mt:If tag="EntryDataPrice" eq="0"> <dt>価格</dt> <dd>無料</dd> </mt:If>
カスタムフィールドでアップロードした画像を表示
カスタムフィールドで画像をアップロードした場合、通常のタグでは画像ファイルへのリンクが表示されます。
リンクではなく、画像として表示するためには、カスタムフィールドのテンプレートタグの末尾に Asset を追加します。例えば、カスタムフィールドが mt:EntryMyPicture というテンプレートタグの場合は、mt:EntryMyPictureAsset というブロックタグを記述します。
<mt:EntryMyPictureAsset>...</mt:EntryMyPictureAsset>
この Asset タグは、通常の mt:Assets と同様の機能をもち、ブロック内部で mt:AssetURL などのアイテム用のタグが利用できます。
以下のサンプルは、カスタムフィールドでアップロードした画像をブログ記事一覧として表示する場合のテンプレートです。フィールドの編集画面で、テンプレートタグの項目に entrymypicture と入力されているものとします。
<MTEntries>
<MTIfNonEmpty tag="EntryMyPicture"><$MTEntryTitle$>で選択された画像: <MTEntryMyPictureAsset><img src="<$MTAssetURL$>" /></MTEntryMyPictureAsset></MTIfNonEmpty>
</MTEntries>
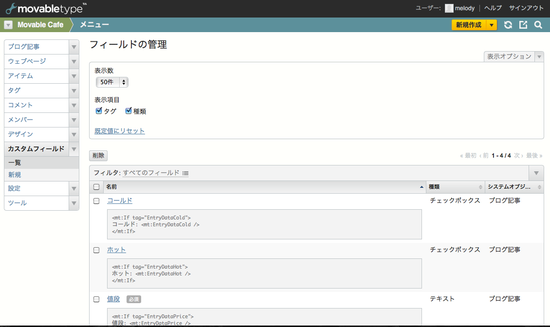
カスタムフィールドの管理
- ナビゲーションから、システム、ウェブサイトあるいはブログを選択します。
- サイドメニューから、[カスタムフィールド]の[一覧]を選択します。
- 編集するカスタムフィールドを選択します。
- クイックフィルタを利用すると、追加したシステムオブジェクトの種類で絞り込み表示します。
