プロフィール画像を利用する
ユーザーのプロフィール画像を登録すれば、ブログ記事やコメントなどで投稿者のアイコンとして利用することができます。
プロフィール画像の登録

ユーザープロフィール画像の登録は、[プロフィールの編集] 設定画面で行います。[プロフィールの編集] 設定画面へは、Movable Type にログインした後、右上に表示される [こんにちはMelodyさん] というテキストをクリックするか、[システムメニュー] の [ユーザー] を選択し、一覧からユーザー名をクリックすれば、移動することができます。

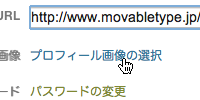
[プロフィールの編集] 設定画面に移動したら、[プロフィール] の項目内にある [ブロフィール画像] の [プロフィール画像の選択] リンクをクリックします。ファイルアップロードのウィンドウが表示されますので、既にアップロードしてある画像から選択するか、新たにアップロードし、登録します (ここで新規にアップロードされた画像は、mt-static/support/uploads/ に格納されます)。

プロフィール画像を選択すると、[プロフィール画像] のところにプロフィール画像が表示されます。確認し、問題なければ、ページの下部にある、[変更を保存] ボタンをクリックし、編集を完了します。

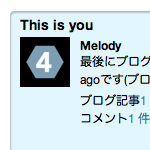
プロフィール画像の登録後、ダッシュボードに移動すると、This is you ウィジェットに登録したプロフィール画像が表示されています。
プロフィール画像の登録に関して、アップロード上限などの設定は、以下の環境変数で行うことができます。
プロフィール画像を表示する
登録したプロフィール画像はブログ記事やコメントに投稿者のアイコンとして表示することができます。プロフィール画像に関する MT タグはテンプレートタグ・リファレンスで確認できます。
ブログでは、プロフィール画像を表示する際に利用するテンプレートモジュールのサンプルについても解説しています。
