Rainierのカバー画像を自分の好きな写真に変えてみよう
5.2.2から標準テーマとなったRainierは、Media Queries (CSS) を利用したマルチデバイス対応のテーマです。PC、スマートフォン、タブレットなどのサイズを検知して、最適なデザイン表示を行います。また、テーマのロゴやヘッダーバナー画像、ナビゲーションの内容を簡単にカスタマイズできる機能を実装しています。
今回は、マニュアルに記載されている機能の中から、「カバー画像の変更」を図解でご紹介します。
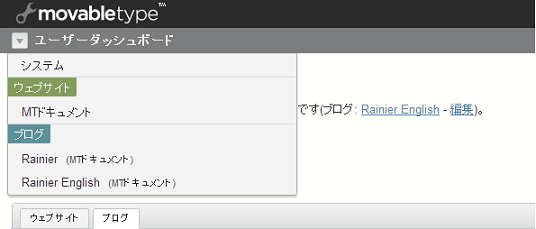
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。

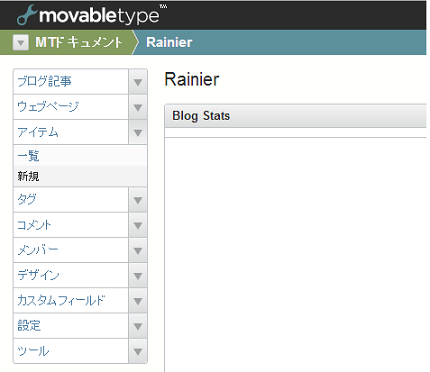
- 左メニューの [アイテム] => [新規] をクリックします。

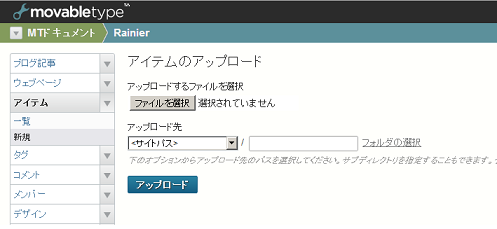
- [ファイルを選択] をクリック、画像アイテム (幅 1024px * 768px 以上を推奨)をアップロードします。

- アップロードした画像アイテムをクリック。

- タグ欄に、@SITE_COVER_IMAGE と入力し、ページ下部の [変更を保存] をクリックして設定を保存します。

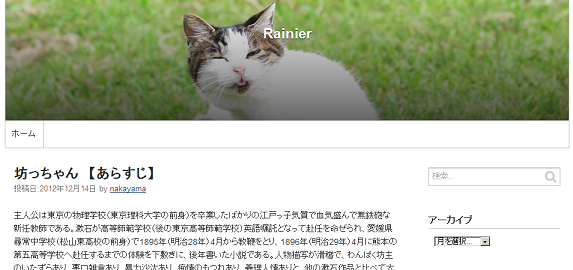
- 再構築が終了すると、カバー画像が変わります。

どうですか? 意外に簡単に画像を変更できたのではないでしょうか。ぜひ、自分の大好きな写真を利用して、貴方好みのブログに変えてみて下さい。
@マークを利用したタグは「シークレットタグ」といいます。シークレットタグは、いろいろと便利に使える機能の一つです。
Rainierでは、カバー画像以外にも、シークレットタグを利用した仕組みが実装されています。詳しくは、Rainierのドキュメントをご覧ください。
この機会に、ぜひ新テーマ「Rainier」、そして最新版の5.2.2を試してみてくださいね。
