MTDDC 2017 開催と Movable Type 7 Developer Preview のお話
10月6日に東京・大手町にある Global Business Hub Tokyo の会場をお借りして MTDDC 2017 を開催しました。シックス・アパート主催の MTDDC としては実に4年ぶりになりますが、4年前というと Movable Type 6 をお披露目したときでした。
4年という時間を経て誕生した Movable Type 7 (Developer Preview 版というアルファ版ですが)では何が変わって何が変わらないのか。MTDDC で使ったスライドと共におさらいしたいと思います。
コンテンツタイプを利用したコンテンツ設計
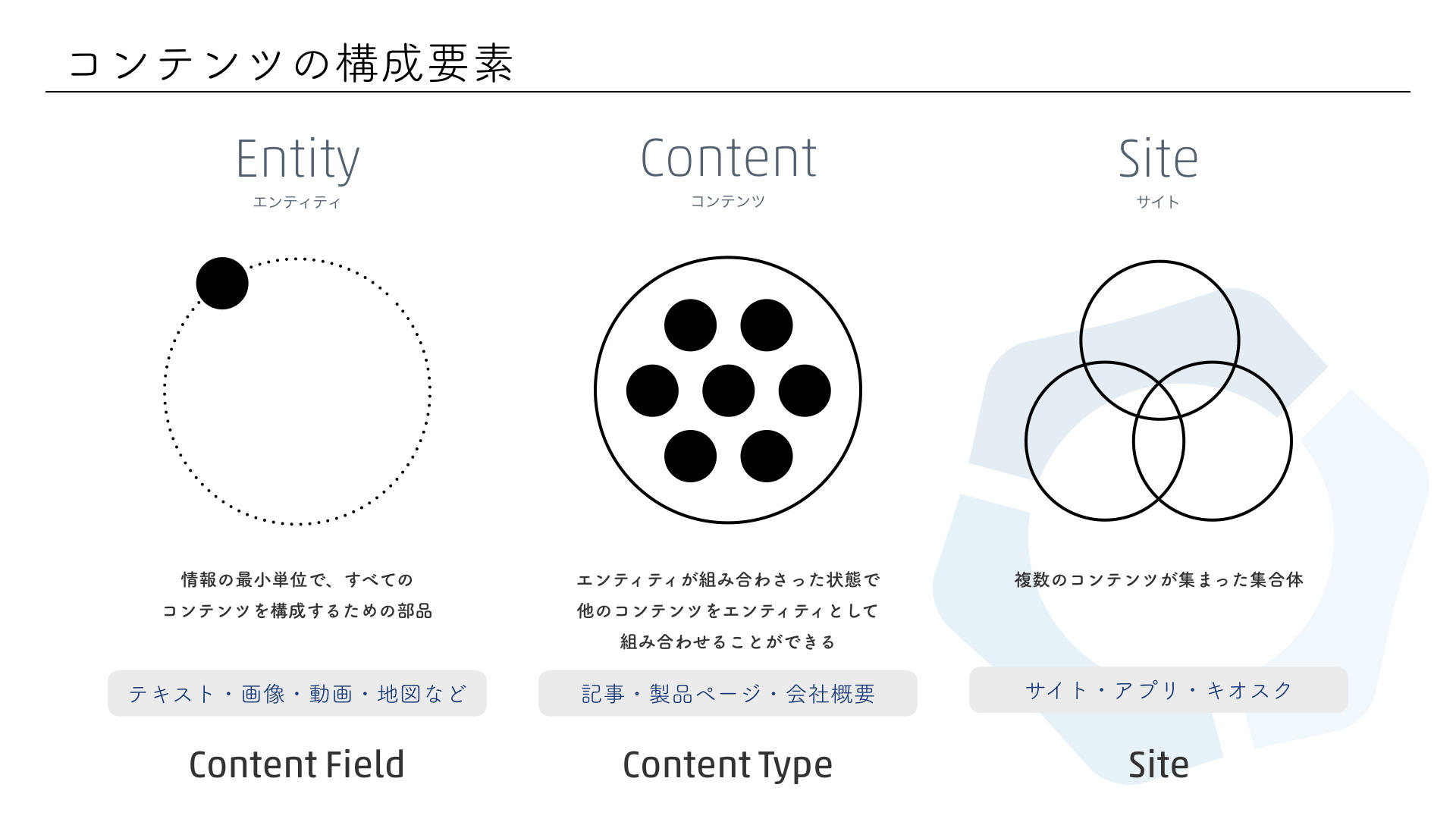
Movable Type 7 では、記事やウェブページに変わる新しいコンテンツの形として コンテンツタイプ というものが登場します。コンテンツタイプの特徴として、コンテンツを構成するフィールドを自由に設計できるという点があります。また、ウェブサイトの構築だけを目的とするのではなく、アプリやサイネージなどのデバイスに対応したコンテンツも管理できるプラットフォームのためにコンテンツタイプを利用できます。

ひとつの例として、これまでウェブサイトを構築する際には、ページを出力単位としてどの部分をカスタムフィールドとするのか。アーカイブされる記事を利用するのか、それとも個別ページとしてウェブページを利用するのか。はたまたインデックステンプレートで作ってしまうのか。ということを考えながら行っていたかと思います。また、コンテンツの種類に応じて「ウェブサイト」の下に「ブログ」を作成するということをしていたと思います。
コンテンツタイプを利用したコンテンツ設計でも同じように設計を行いますが、ページ単位ですべてをひとつのコンテンツタイプとするのではなく、他のコンテンツでも利用可能な部分は別のコンテンツタイプとして設計することで、再利用可能で変更にも強いコンテンツを設計することができます。また、コンテンツごとにサイトを分けるのではなくコンテンツの管理体系や権限体系ごとにサイトを分割することができます。


上図の例のように、「セミナー」というコンテンツには「セミナー」自体の情報と「講師」の情報が多くの場合含まれています。セミナーの種類にもよりますが、「講師」の情報は、1つのセミナーだけではなく、他のセミナーでも同じ講師の方が登壇されるということは少なくありません。このとき、これまでの「記事+カスタムフィールド」という構造を利用している場合は、セミナー毎に講師の情報も毎回入力する必要があり、かつ情報の更新が必要なときにはすべてのセミナーから該当する講師が含まれている記事を探して修正する。という作業をおこなうことになりますが、「セミナー」と「講師」をコンテンツタイプとしてリンクする仕組みにしておけば「講師」の情報を更新することで関連する「セミナー」の講師情報を更新することができます。
また、コンテンツタイプごとにコンテンツの作成や編集権限が設定できるのはもちろん、コンテンツタイプに含まれるフィールド単位で編集権限を細かく制御することができるようになっています。これにより、意図せず内容が書き換わってしまったりすることが防げるようになります。もちろん、すべてのコンテンツタイプについて管理する権限というものも存在するので、編集者だけはすべてを変更可能。という運用ができます。
では、テンプレートや Data API などコンテンツを利用する側のメリットはなんでしょうか。
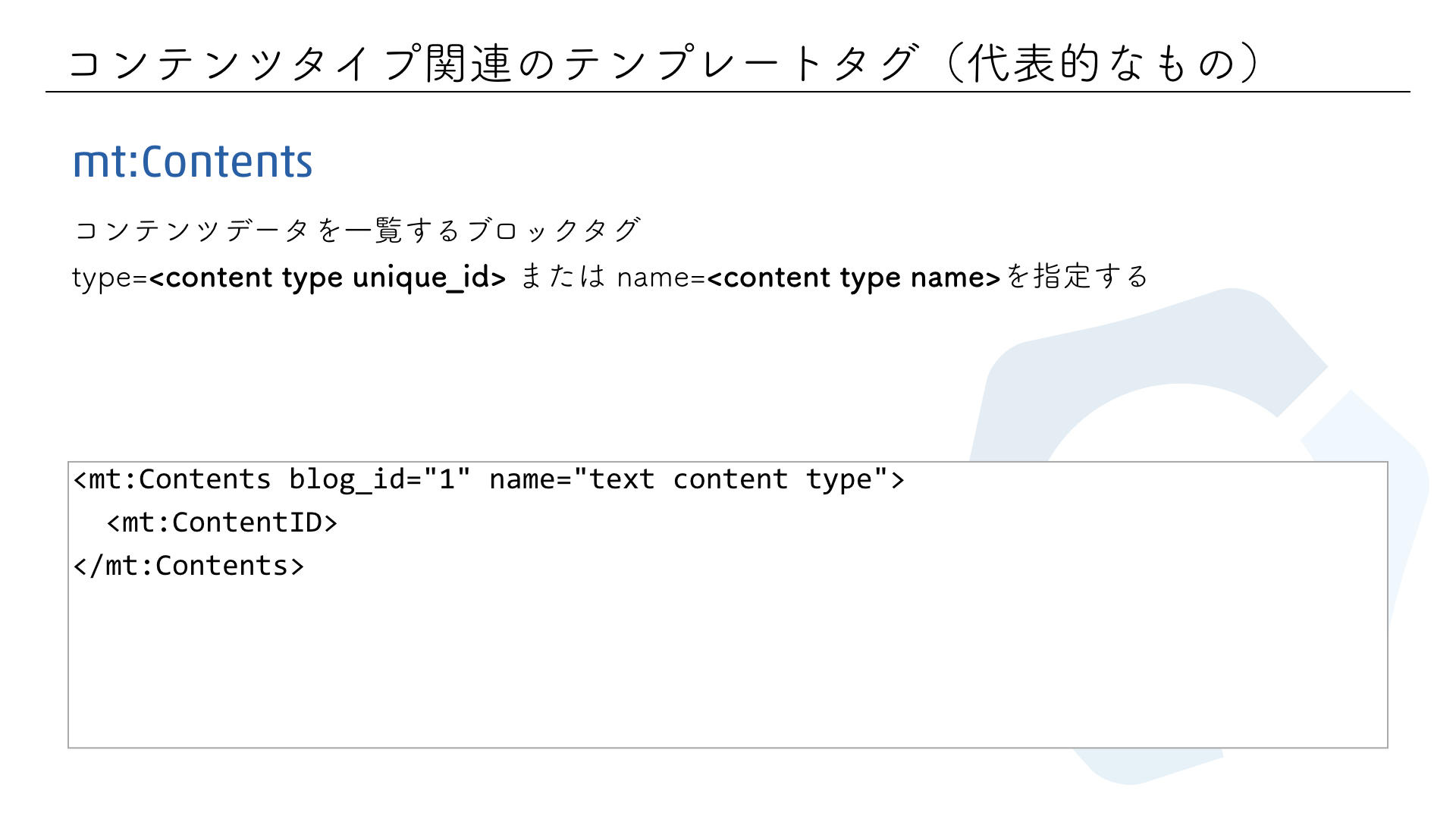
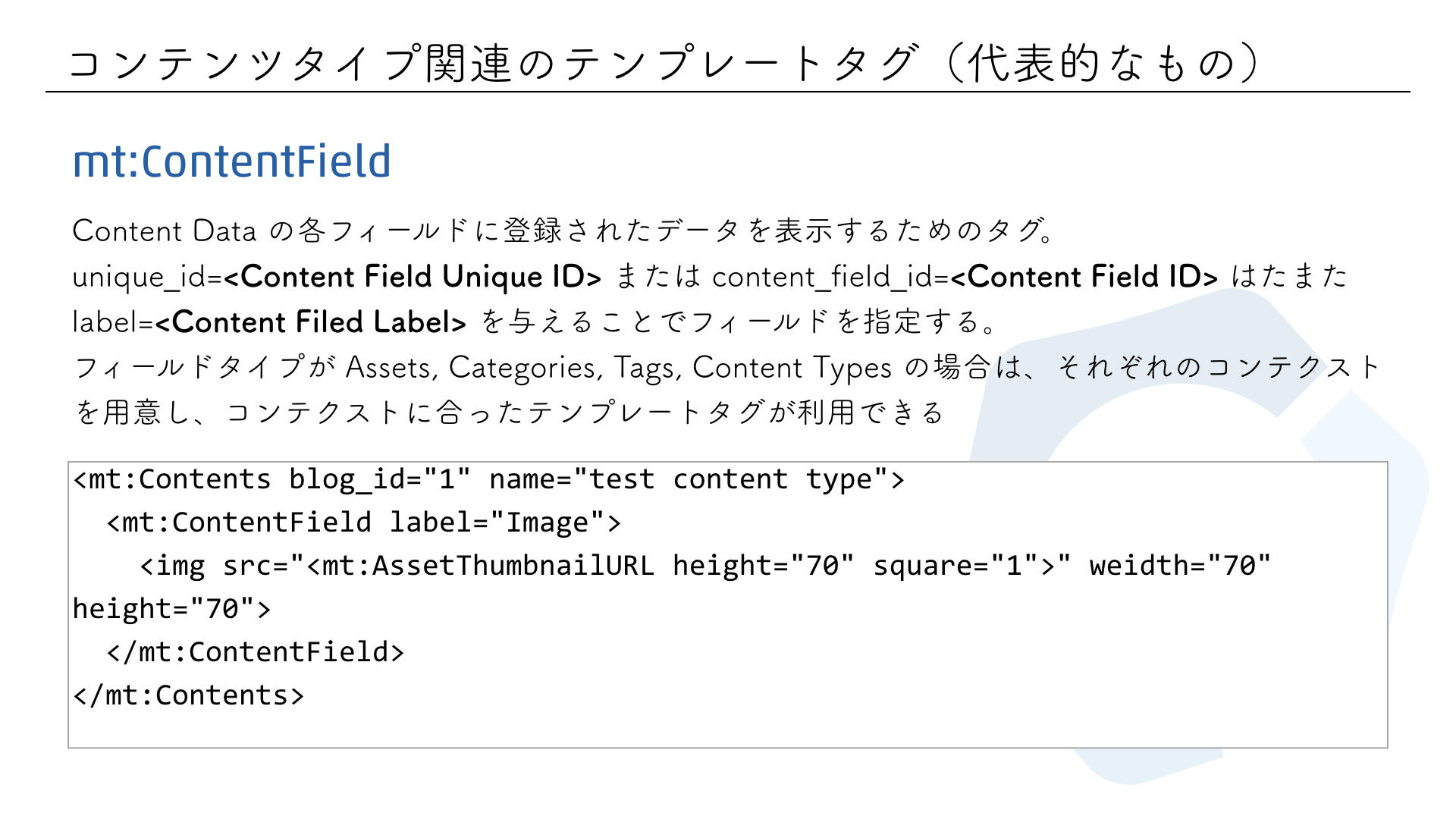
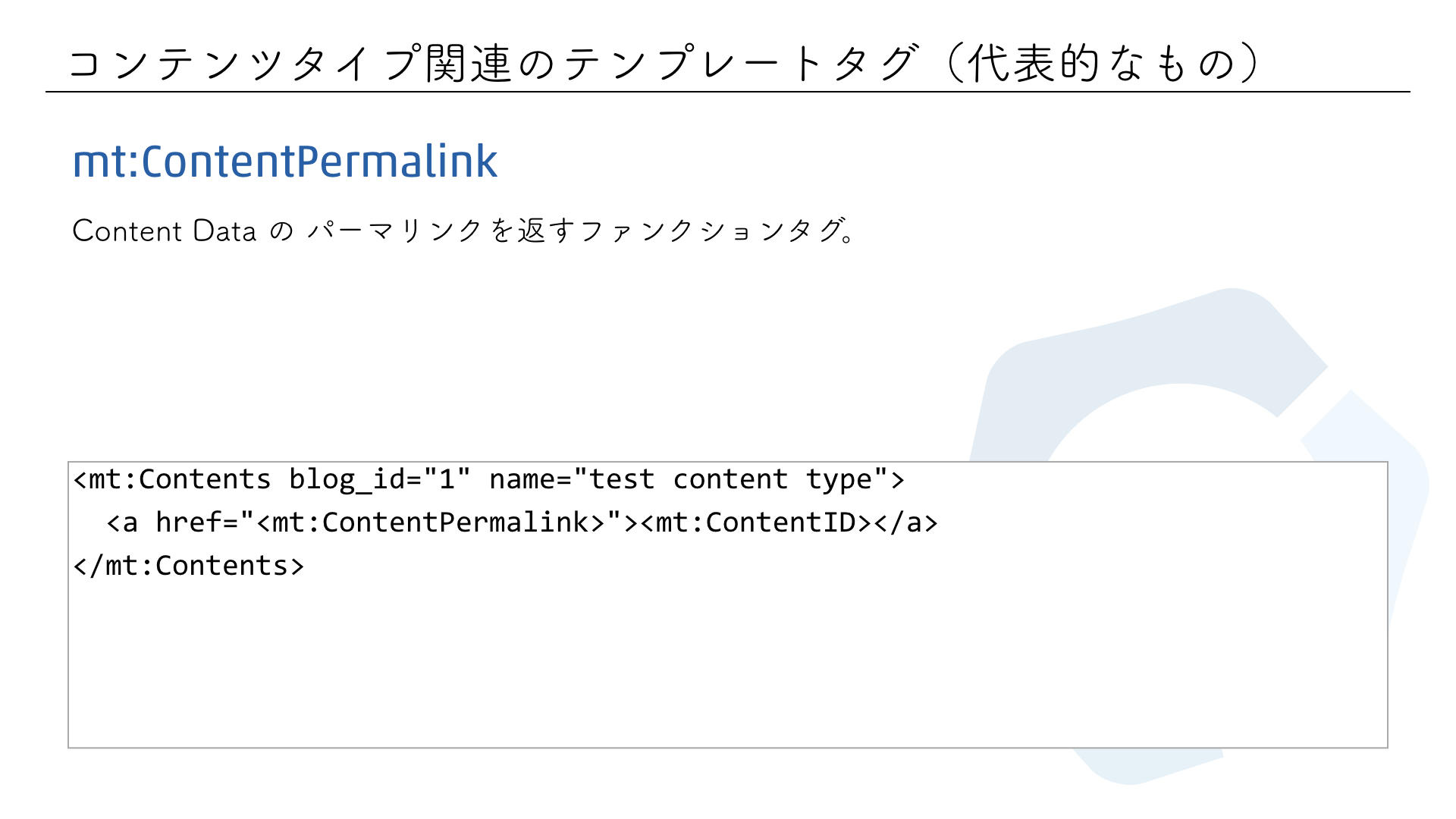
ひとつめのメリットとしては、コンテンツ自体とデザインを分離しやすいということがあります。カスタムフィールドを利用していたときも同様のメリットはありましたが、カスタムフィールドと違い内容を出力するために独自のタグを追加するというアプローチを取っていないので、タグ名が被ることを気にすることや、リニューアルのときにテンプレートの書き換えが面倒である。ということはありません。また、コンテンツを出力するため新しいタグの追加は最小限に留まっており、アセットやカテゴリタイプのフィールドの場合にはブロック内にコンテクストがセットされるためこれまで利用してきたタグを使えるというメリットがあります。



* ほかにも新しく追加されたいタグはありますが、ドキュメントの整備ができ次第公開していいきます。
また、コンテンツタイプ毎にテンプレートとアーカイブマッピングをすることができるので、カスタムフィールドやタグによる条件分岐を駆使することなく、共通部分はモジュールとして作成しながら差分を各アーカイブテンプレート側で用意することができます。
さらに Data API から利用する場合には、コンテンツを再利用可能な単位で取得することができるので、本文中に含まれている情報をがんばって分解してから利用する。といったことをする必要がありません。
このように、コンテンツタイプを利用すると、コンテンツを作成する側にとっても、テンプレートや Data API などでコンテンツを利用する側にとってもメリットがあることがお分かりいただけたと思います。
記事とウェブページの立ち位置
では、これまでの記事とウェブページはどうなるのか?
じつは、これまで通り使えるようにすべての機能が残っています。ここは Movable Type 7 でも変わらない部分になります。しかし、記事とウェブページの利用を推奨するわけではなく Movable Type 6 以前のバージョンからアップグレードをした場合でも利用できる。ということを重視した結果です。いずれは、コンテンツタイプに集約していくことを想定しています。
記事やウェブページをコンテンツタイプにマイグレーションする仕組みの提供も検討しています。
ブログ、やめました
Movable Type 5 から「ウェブサイト」という管理単位が追加され、階層化構造を作るときには「ウェブサイト」-「ブログ」という名称を採用してきました。実際には ブログ として使われることがなくても名称が「ブログ」ということで様々な場面で運用時には 読み替え が行なわれていたと思います。
Movable Type 7 では、コンテンツタイプというコンテンツの管理体系を採用するにあたり「ウェブサイト」-「ブログ」という名称を改めており、「サイト」という名称で統一しています。階層構造が作れるという機能はそのままで、「親サイト」「子サイト」という扱いになります。「親サイト」でのみ サイト URL のドメイン名を指定できる(子サイトではサブドメインを利用可能)という機能もそのままなので機能面での大きな変更はありませんが、ひとつだけ権限周りで変更があります。
「ウェブサイト管理者」というロールに含まれていた「 ウェブサイトと所属ブログの管理」という権限が無くなりました。親子のいずれでもサイトの管理権限が必要なユーザーには適切な権限を指定していただくことで、より柔軟な権限管理が実現できると考えています。
将来的には、サイトをグループ化してコンテンツタイプやテンプレートの共有をできるようにしたり、権限感理をサイトグループ単位で割り当てできるようにすることを計画しています。具体的なお話はいずれまた。
新しいテーマ
コンテンツタイプによるウェブサイト作成の事例として、「Jungfrau(ユングフラウ)」というテーマの配布を計画しています。もうじき、こちらもアルファ版としてお披露目できると思います。また、コンテンツタイプはあるけどテンプレートは無い。という「Mont-Blanc(モンブラン)」というテーマも開発しています。テンプレートが存在しないので、イチからテンプレートを組む場合のベースとして使いやすいテーマになります。(テーマ適用後に現場で何が行なわれているのか知ってます(笑))
謝辞
最後になりますが、MTDDC 2017 にご参加頂いた皆さん、翌日のハンズオンへ参加された皆さん、本編には参加できなかったけど懇親会からご参加された皆さん、チケットが手に入らず SNS で中継をご覧いただいていた皆さん、すっかり忘れていた。という皆さんも含め、ありがとうございました。
参加された皆さんにも色々な記事を書いていただいています。把握している範囲でリンクさせていただきますので併せてご一読ください。
- 4年ぶりに開催したMTDDC 2017に参加してきた。MT7は神アップデートの予感!|すしぱくの楽しければいいのです。
- MTDDC 2017に参加してきました! - www.ni4.jp
- 「MTDDC 2017」に参加しました! #mtddc #movabletype | Blog | riatw.me
- ブログを捨てた Movable Type| ウィゾ・プロダクション
- MTDDC 2017 に参加してきました。 - 継続は力なり!なのか?
- Movable Type 7はどうなるのか、私たちはどうすれば良いのか - ウェビンブログ
- MTDDC 2017に参加してわかったMT7のことと、今後のあれこれ | ノセノセブログ
- MTDDC2017/MT7ハンズオンに参加してきました。 | </ Redamoon.Log>
- エンジニアドリブンとなったSixApartが生み出す「MovableType7」とデザイナー秘話を聞いてきた@MTDDC2017 - マーケター河原塚の放課後ノート
(順不同)
そして、Developer Preview の提供にあたり無理難題をクリアしてくれた開発チーム、魔窟しかない MovableType.jp のリニューアルに尽力してくれたウェブチーム、15台近くのハンズオン環境の構築をしてくれた IT チーム。ならびに Movable Type 7 開発に携わるすべてのチームメンバーに感謝します。これから来年春のリリースに向けてまだまだ大変な日々が続きますが、シックス・アパートらしく頑張っていきましょう。
それでは、Movable Type 7 ベータ版リリースまで Developer Preview 版で Movable Type 7 の新しい風を感じてください。フィードバックはこちらで受け付けております。
