PCサイトへのアクセスをスマートフォンサイトに転送するJavaScript(寄稿)
こんにちは!シックス・アパートの長内です。
今回も「MTDDC Meetup 2011 Tokyo」に登壇いただいた皆様に、Movable TypeのTips、ハウトゥなどについて特別寄稿をしていただきます。
第四回目は、ブログ「to-R」上で、JavaScriptやSEO対策、CSS、Movable Typeなどの情報発信を行っている、西畑一馬さんです。
今回は、JavaScriptを利用して、スマートフォンとPC用のページを振り分けるTipsについて記述いただきました。
PCサイトへのアクセスをスマートフォンサイトに転送するJavaScript
『Movable Type 5.1 プロの現場の仕事術』では.htaccessを利用してPCサイトへのアクセスをスマートフォンサイトに転送する方法を紹介させていただきました。今回は、書籍とは別の方法を使って、PC向けページとスマートフォン向けページの振り分けを行ってみましょう。
異なるページの表示振り分けを実装するために、JavaScriptを利用する方法を紹介します。
PC用サイトのURL、スマートフォン用のサイトURLは、それぞれ以下であると仮定します。
- PCサイト用のサイトURL - http://example.com/
- スマホ向けのサイトURL - http://example.com/sp/
次のようなJavaScriptのコードを、振り分けを行いたいページのhead要素内に記述します。記述位置はCSSファイルやJavaScriptファイルを読み込む前がいいでしょう。
(function(){
var ua = navigator.userAgent;
if (localStorage
&& !localStorage.getItem("sp_flag")
&& (ua.indexOf('iPhone') > 0 || ua.indexOf('iPod') > 0 || ua.indexOf('Android') > 0 )) {
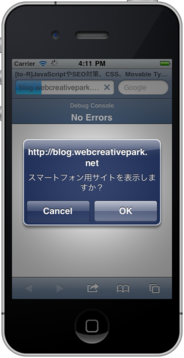
if(confirm('スマートフォン用サイトを表示しますか?')) {
location.href = 'http:/example.com/sp/';
}else{
localStorage.setItem("sp_flag",true);
}
}
})();今回の例では、UA(ユーザーエージェント)判定を行ないiPhoneやiPod、Androidなどのスマートフォンの場合にのみ確認画面を表示してスマートフォンサイトへ転送を行っています。
毎回、確認画面が表示されるのもわずらわしいのでHTML5のWeb Storageを利用し、確認画面で一度『スマートフォンサイトを表示しない』と選択したユーザーには、次回以降、確認画面を表示しないようにしています。

JavaScriptを利用すれば、他にもスマートフォンの場合のみスマートフォンサイトへのリンクを表示するなどユーザーへの配慮が可能になりますので試してみてください。
- 執筆者
- 西畑一馬(にしはた かずま)
- プロフィール
- フリーランスのWebクリエイター。
PHPやJavaScriptによるシステム開発や、Movable TypeやWordpressなどのCMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座、執筆などを業務で行う。
著書には「現場のプロから学ぶXHTML+CSS(共著)」がある。 - ブログなど
- 個人サイトto-R
Twitter:@KazumaNishihata
免責事項
本連載企画は、MTを利用したカスタマイズテクニックの一つで、実際の製品仕様範囲外の利用方法を含む場合がございます。製品仕様範囲外の利用方法については、製品サポートの範囲外となりますのでご注意ください。
本連載企画で説明されているテクニックを実際に適用する場合は、ご自身の環境でお試しいただいた上で適用くださいますようお願い申し上げます。
- 前の記事: プライベートタグでウェブページを部品データにする(寄稿)
- 次の記事: 更新履歴管理(リビジョン管理)の詳説(寄稿)
