プライベートタグでウェブページを部品データにする(寄稿)
こんにちは!シックス・アパートの長内です。
前回の記事に引き続き、「MTDDC Meetup 2011 Tokyo」に登壇いただいた皆様に、Movable TypeのTips、ハウトゥなどについて特別寄稿をしていただきます。
第三回目は、トゴルカンパニーで様々なクリエイティブ活動を行なっており、Movable Typeのヘビーユーザーでもある、伊藤のりゆきさんです。
今回は、プライベートタグを利用した、MTのTipsについて、記述いただきました。
MTのウェブページとは
MTのウェブページという機能では、ブログ記事のように日付やカテゴリ毎のアーカイブページが作成されず、単体で存在するページ(HTML)を作成出来ます。ウェブページは、企業ウェブサイトでは、会社概要や沿革など、個人ブログなら、プロフィールページなどに向いています。
プライベートタグをウェブページで利用
筆者は、ウェブページをそのまま利用するだけでなく、クライアントが編集できる部品データとして利用しています。どういうことかというと、HTMLの中に埋め込みがちなデーター部分をウェブページを利用して管理します。例えば、会社なら住所や「はじめまして」メッセージなどです。
@からはじまるタグのことをプライベートタグと呼びます。(参考:「ブログ記事・ウェブページタグのプライベート・モード」の項)
実際に作成してみましょう。
プライベートタグ付きウェブページの作成
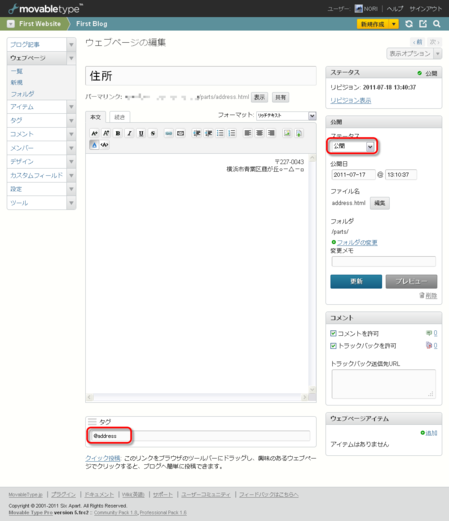
ウェブページの作成
リッチテキストエディタを使用すれば本文に入力した改行を反映させることも可能です。また、その改行を反映させることも可能です。以下の内容でウェブページを作成します。
============
タイトル 住所
本文 227-0043(改行)横浜市青葉区藤が丘○-△-□
タグ @address
フォルダ /parts/
------------

重要なポイントは、タグに半角で「@address」と指定して公開する点です。
ウェブページを保存
保存するとウェブページは公開されますが、ウェブサイトのどこからもリンクされていなければ、通常はみれません。ただし、標準テーマのインデックステンプレートなどは、ウェブページへのリンクが表示されるのでご注意ください。
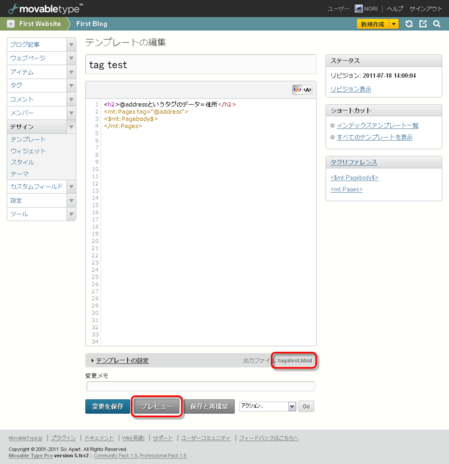
テンプレートを作成
以下のMTタグをテンプレートを使用すればウェブページ(タグが@address)の内容が表示されます。この状態なら、リッチテキストエディタによる装飾なども反映されます。
<mt:Pages tag="@address">
<$mt:Pagebody$>
</mt:Pages>
もし、ウェブページのテキストだけを使いたい場合、<$mt:Pagebody remove_html="1"$> としてHTML要素を削除することもできます。ただし、改行も無視されます。
ウェブページを部品データとして利用する方法は、画像にも応用できます。ウェブページ本文に画像を挿入するだけで、同様に他のテンプレートで呼び出すことができます。

テンプレートに、前述のMTタグを書いて[プレビュー]するとHTMLの表示を確認できます。
まとめ
クライアントが実際に更新したい内容は、ちょっとした文言の修正だけだったりします。そこで、MTのテンプレートやHTMLソースを見ずに自由に編集する方法を提供することで、そのようば場合のサポートをする必要がなくなり、もっと高度な修正や改良を加えるための時間が取れるのでは?と思ったのが、今回の方法を考えたキッカケでした。
この方法のキーになるのは「タグ」です。@が先頭についたプライベートタグは、<mt:EntryTags>や<mt:Tags>といったブロックタグの対象から外され、結果としてタグクラウドにも反映されません。そのため、そのフィールドが本来のタグではなく、内部の検索キーとして機能することになります。もちろん、,(カンマ)で区切って、2つ目のタグを普通に書けば、それは本来のタグとして機能します。
プライベートタグは、MT標準の検索には引っかかってしまうため、注意が必要です。しかし、クライアントさんから修正依頼の多い部分だけでも部品データ化すると、便利だと思います。
拙ブログ「HelloWorld」では「@付きプライベートタグのウェブページとブログ記事」でさらに突っ込んだ話をしています。併せてご覧いただければと思います。
- 執筆者
- 伊藤 のりゆき(いとう のりゆき)
- プロフィール
- 2000年有限会社トゴル・カンパニーを共同設立後、同代表に。
Web連載『Movable Type入門』(ThinkIT)、『NORIのFlashユーザのためのMovable Type講座 gihyo.jp版』(gihyo.jp)がある。 Movable TypeとFlashの連携だけでなくFlashアクセシビリティにも取り組み「だれもが使えるウェブコンクール」審査員も務める。『Movable Type 5.1 プロの現場の仕事術』(毎日コミュニケーションズ)の執筆に参加。iPhoneの写真集アプリ『Snap or Nothing写真集』(ソフトバンク クリエイティブ刊)を出すなど写真家としての顔も持つ。 - ブログなど
- 個人サイト3oclock.com
Twitter:@nori_togoru
Facebook:伊藤のりゆき
免責事項
本連載企画は、MTを利用したカスタマイズテクニックの一つで、実際の製品仕様範囲外の利用方法を含む場合がございます。製品仕様範囲外の利用方法については、製品サポートの範囲外となりますのでご注意ください。
本連載企画で説明されているテクニックを実際に適用する場合は、ご自身の環境でお試しいただいた上で適用くださいますようお願い申し上げます。
