CAPTCHA 認証機能も簡単設定可能に
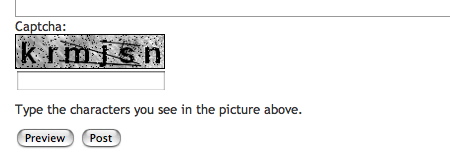
Movable Type 4 では標準機能として CAPTCHA 認証が利用できるようになっています。 CAPTCHA 認証の設定をしておけば、コメントポリシーの設定で Anonymous Comments つまり投稿者の特定できない可能性のあるコメントの投稿を許可するように設定している場合、表示された画像の文字列を入力しなければコメントが投稿できないような仕組みを提供することができます。

CAPTCHA 認証の設定
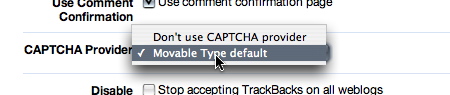
CAPTCHA 認証の設定は Admin (管理) メニューの Setting (設定) にある、Feedback (コミュニケーション) の設定画面で可能です。

インストール直後では、CAPTCHA を提供は Movable Type default のみが選択可能です。こちらもプラグインでプロバイダを追加できるような仕組みになっています。
Anonymous Comments を許可する
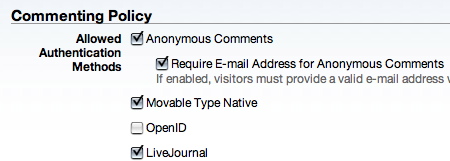
安心かつ手軽にコメントができるようになった Movable Type 4 でもご紹介しましたが、Movable Type 4 ではコメントするユーザの認証等の設定をブログごとの Preferences (設定) の Blog Setting (ブログの設定) にある Comments (コメント) 項目で設定可能です。

Commenting Policy (コメントポリシー) の設定で Anonymous Comments のチェックボックスをチェックし、必要があれば E-mail アドレスの入力を必須にするオプションを選択します。
以上の設定後でブログ全体を再構築すれば、エントリーアーカイブページのエントリー投稿ボタン付近に CAPTCHA 認証のフォームが追加されます。
