新しいブロックエディタプラグインを正式公開
MovableType.net で利用されているブロックエディタを Movable Type 7 で利用できる新しいブロックエディタとしてプラグイン化の開発を進めてきましたが、正式版として MTBlockEditor をリリースします!
https://github.com/movabletype/mt-plugin-MTBlockEditor
プラグインは以下のページより最新バージョンをダウンロードしてください。
https://github.com/movabletype/mt-plugin-MTBlockEditor/releases
ブロックエディタを触ってみたい場合は、以下のデモサイトでも体験していただけます。
Movable Type Block Editor(ブロックエディタデモサイト)
新しいブロックエディタを利用すると、非常に管理がしやすい入力画面にすることができるので、是非ご活用ください!
インストール方法
ダウンロードしたファイル内の以下のフォルダををそれぞれ指定されたフォルダ内にFTPのソフトウェア等でMTにコピーします。
- plugins > MTBlockEditor
- mt-static > plugins > MTBlockEditor
※「MTBlockEditor」のテクニカルサポートについて
「MTBlockEditor」はテクニカルサポートの対象となります。通常の Movable Type のテクニカルサポートと同様に、メンテナンス期限内のソフトウェア版のライセンスおよびAWS版のサポートライセンスをお持ちのお客様はユーザーサイトから、クラウド版をご利用のお客様はマイページからお問い合わせください。(α版はサポート対象外となります。)
できること
正式版でできることは以下になります。
コンテンツタイプのテキスト(複数行)で利用可能

コンテンツタイプのテキスト(複数行)で利用できる、フォーマットでMTブロックエディタを選べるようになります。
なお、既存のブロックエディタと共存できますが、システム>設定>プラグインから既存のBlockEditorを無効にすると、名称がブロックエディタになります。
記事・ウェブページでも利用可能に
α版ではコンテンツタイプでのみ利用可能でしたが、記事・ウェブページでも使えるようになりました。
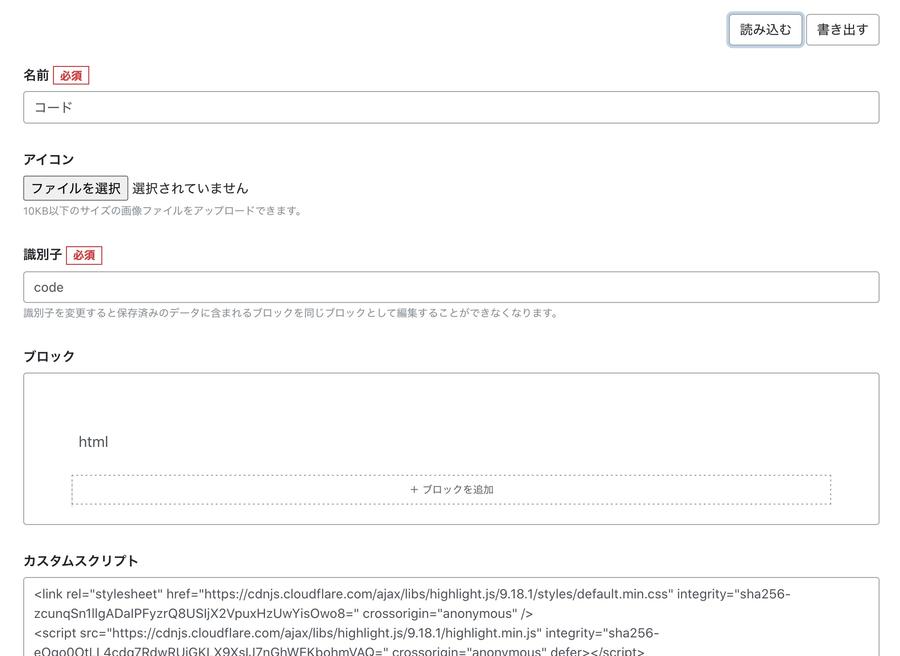
カスタムブロックの作成

自分で独自のブロックを追加できる、カスタムブロック機能があります。作成したカスタムブロックを読み込み、書き出しも可能です。
カスタムブロックは左メニューに追加されたブロックエディタ>カスタムブロックから管理できます。
カスタムブロックを利用すれば、以下のようなことも実現可能です。
- 特定のclass名をつけたブロックを作成してそれぞれ異なるCSSを設定しておく
- レスポンシブレイアウトを担保した2カラムのレイアウトを部分的に使用する
- コンテンツに合わせてレイアウトのフォーマットを予め用意しておく
- Excelファイルを読み込んで自動でテーブル(表)を表示する
- 画像をスライドショーで表示する
- 設定したカスタムブロックの読み込み/書き出しを利用してカスタムブロックの雛形化、配布も可能
カスタムブロックの例は、以下の MovableType.net の活用ブログもご覧ください。
https://movabletype.net/blog/blockeditor/
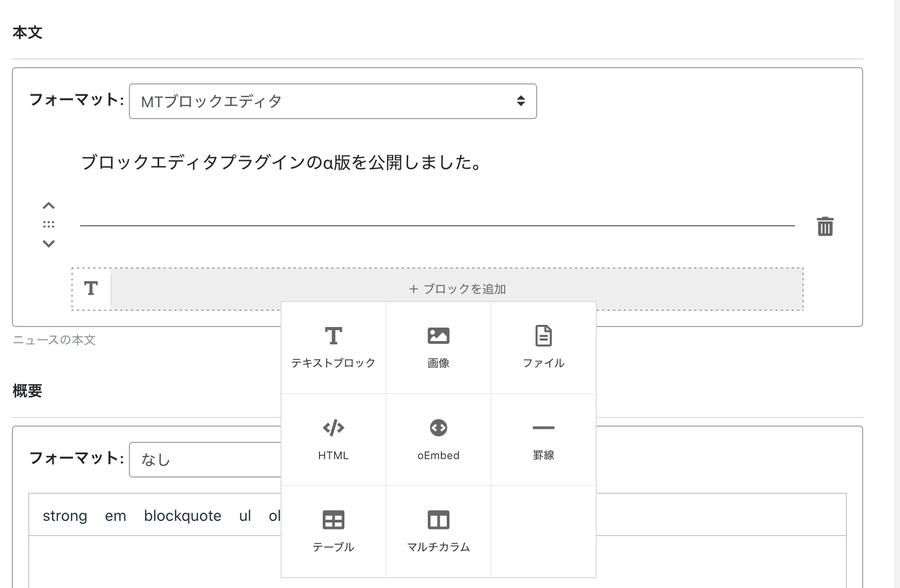
ブロックの表示設定
実際に利用するブロックの表示非表示、並び替えやショートカットの設定もすることができます。
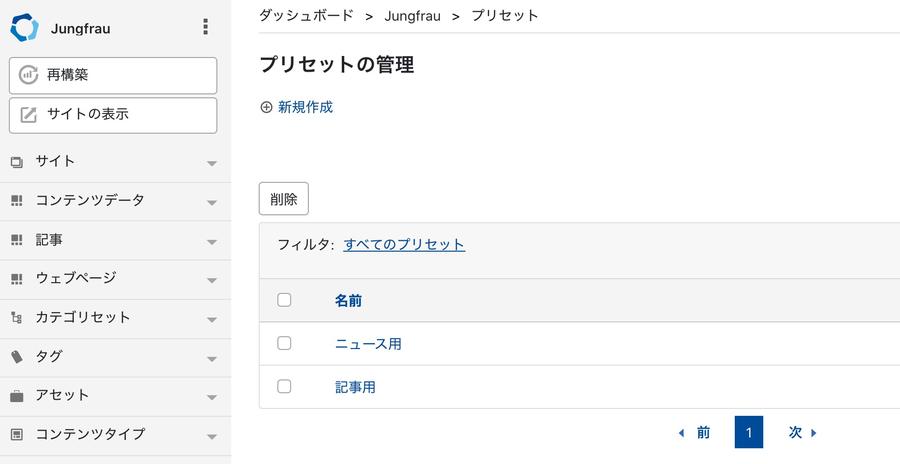
プリセットの作成
左メニューのブロックエディタ>プリセットから、利用するブロックのプリセットを作成し、管理することができます。
コンテンツタイプ、記事、ウェブページでの運用によって複数のプリセットを作ることができます。
例えばコンテンツタイプの複数行テキストでニュースの内容を書く場合には、ニュース用といった名前をつけて、そこで利用するブロックを選びます。
これにより、必要なブロックをそれぞれの入力フィールドで表示することができます。
プリセットの選択
作成したプリセットはそれぞれ以下より選択が可能です。
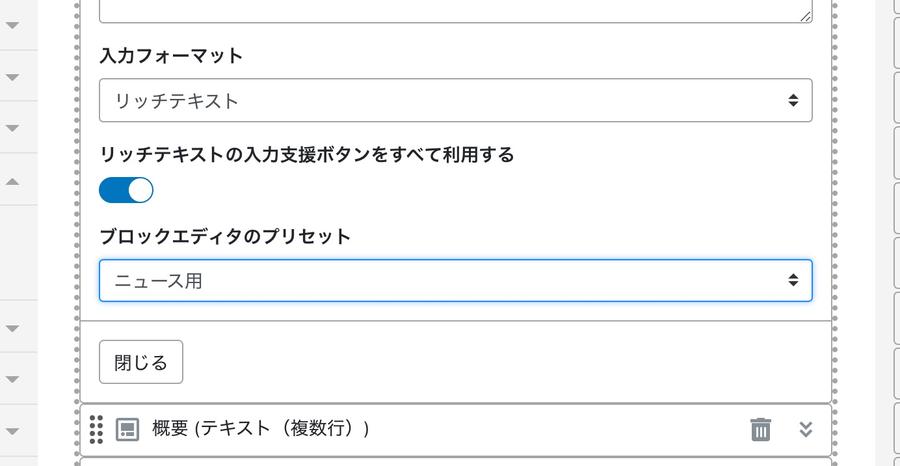
コンテンツタイプの各複数行テキストのフィールド
コンテンツタイプでは、コンテンツタイプの編集画面から各テキスト(複数行)毎にブロックエディタのプリセットから選択することができます。
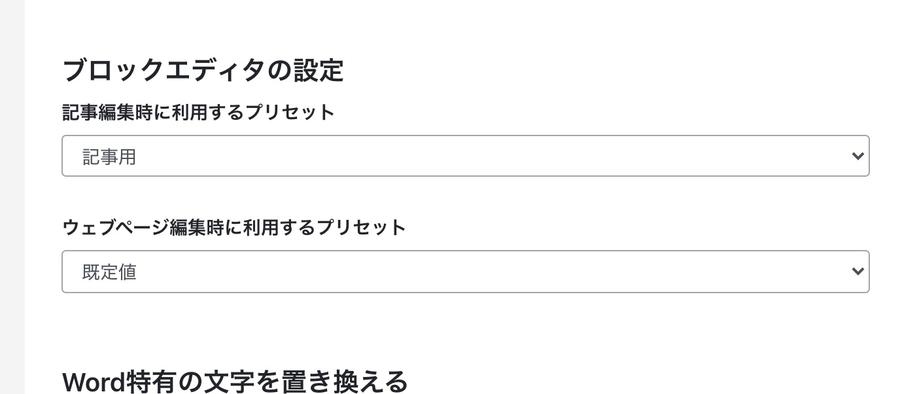
記事・ウェブページ
記事・ウェブページは、左目メニューの設定>投稿の投稿設定のページのブロックエディタの設定からそれぞれ設定することができます。
管理画面上での CSS の指定
入力画面での見た目を公開サイトと同じようにすることも可能です。設定は各サイトの左メニューの設定>投稿のコンテンツCSSファイルで指定したCSSファイルで行います。
CSSを指定する場合は、以下のようにコンテンツタイプ、フィールドを指定します。
[data-content-type-name="コンテンツタイプ名"] {
color: #000;
}
[data-content-type-unique-id="ユニークID"] {
color: #000;
}
[data-field-name="フィールド名"] {
color: #000;
}
[data-field-unique-id="ユニークID"] {
color: #000;
}
例えば、コンテンツタイプのニュースの本文フィールドの見出し3の色を変えたい、といった場合は以下のように記述します。
[data-content-type-name="ニュース"][data-field-name="本文"] h3{
color: #ff0000;
}
マニュアルについては以下のマニュアルもご覧ください。
MTブロックエディタ | CMSプラットフォーム Movable Type ドキュメントサイト
以下の紹介動画もご覧ください。
以上新しいブロックエディタプラグインを利用して、運用・更新のしやすいウェブサイト制作やコンテンツ管理をしていただければと思います!