新しいブロックエディタプラグインのα版を公開
MovableType.net で利用されているブロックエディタを Movable Type 7 で利用できる新しいブロックエディタとしてプラグイン化の開発を進めています。
今回、基本的な動作を確認できるα版を公開したので是非お試しいただければと思います!
※まだ開発途中のα版なので公開用サイトなどでは利用せず、テストでのみご利用ください。今後仕様が変更になる場合があります。
https://github.com/movabletype/mt-plugin-MTBlockEditor
プラグインは以下のページより最新バージョンをダウンロードしてください。
https://github.com/movabletype/mt-plugin-MTBlockEditor/releases
ブロックエディタを触ってみたい場合は、以下のデモサイトでも体験していただけます。
Movable Type Block Editor(ブロックエディタデモサイト)
インストール方法
ダウンロードしたファイル内の以下のフォルダををそれぞれ指定されたフォルダ内にFTPのソフトウェア等でMTにコピーします。
- plugins > MTBlockEditor
- mt-static > plugins > MTBlockEditor
できること
現時点でできることは以下になります。
コンテンツタイプのテキスト(複数行)で利用可能

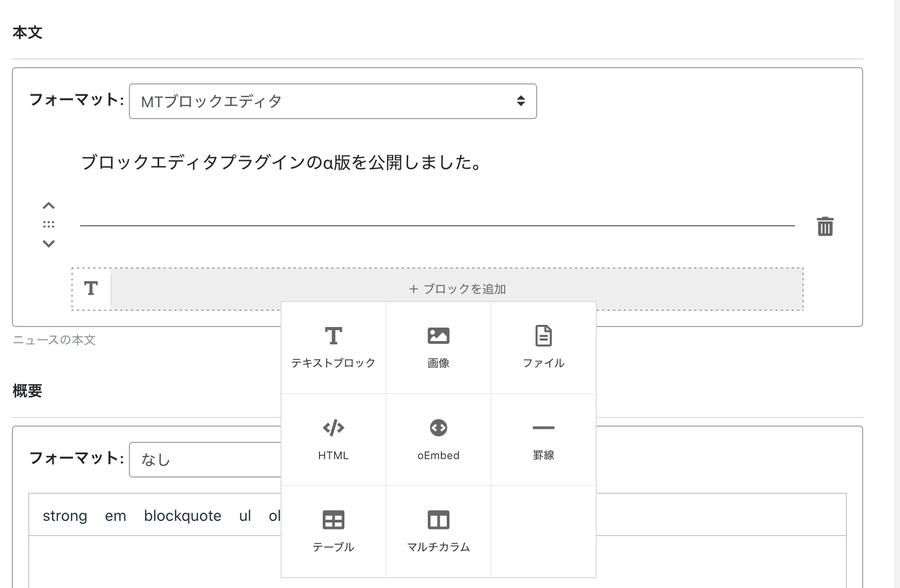
コンテンツタイプのテキスト(複数行)で利用できる、フォーマットでMTブロックエディタを選べるようになります。
なお、既存のブロックエディタと共存できますが、システム>設定>プラグインから既存のBlockEditorを無効にすると、名称がブロックエディタになります。
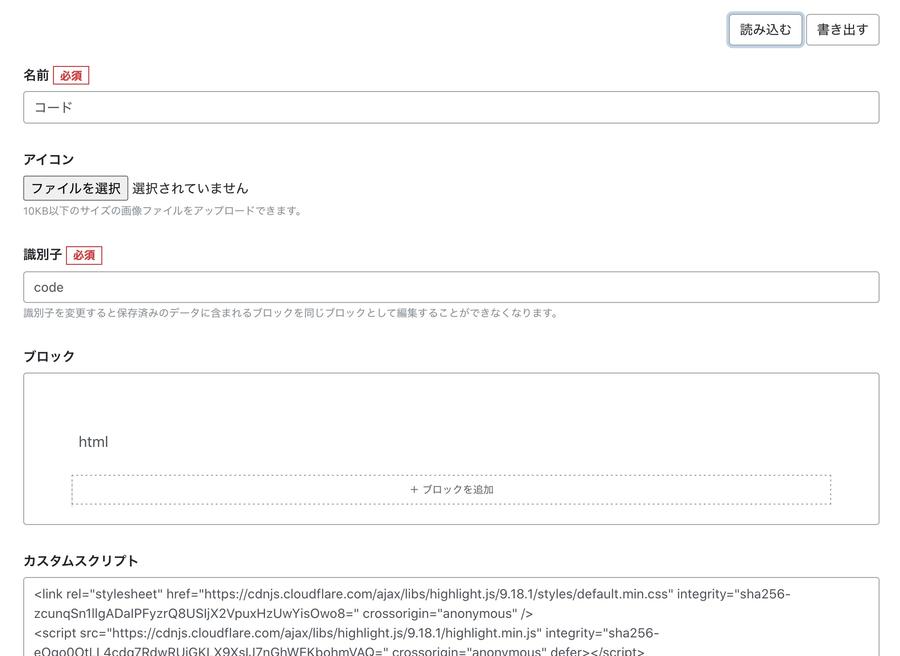
カスタムブロックの作成

自分で独自のブロックを追加できる、カスタムブロック機能があります。作成したカスタムブロックを読み込み、書き出しも可能です。
カスタムブロックを利用すれば、以下のようなことも実現可能です。
- 特定のclass名をつけたブロックを作成してそれぞれ異なるCSSを設定しておく
- レスポンシブレイアウトを担保した2カラムのレイアウトを部分的に使用する
- コンテンツに合わせてレイアウトのフォーマットを予め用意しておく
- Excelファイルを読み込んで自動でテーブル(表)を表示する
- 画像をスライドショーで表示する
- 設定したカスタムブロックの読み込み/書き出しを利用してカスタムブロックの雛形化、配布も可能
カスタムブロックの例は、以下の MovableType.netの活用ブログもご覧ください。
https://movabletype.net/blog/blockeditor/
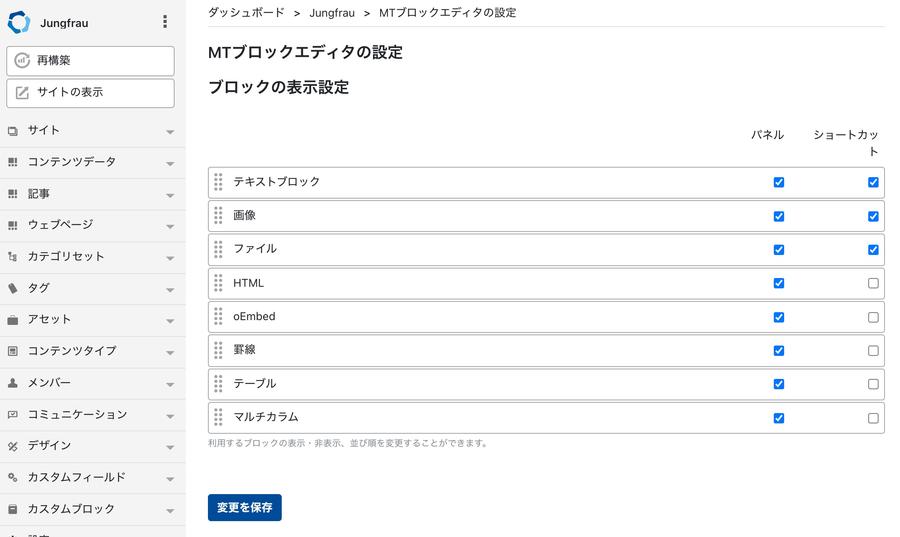
ブロックの表示設定
 実際に利用するブロックの表示非表示、並び替えやショートカットの設定もすることができます。
実際に利用するブロックの表示非表示、並び替えやショートカットの設定もすることができます。
設定>MTブロックエディタから行えます。
現状はサイト単位での設定になりますが、コンテンツタイプ毎に設定できるようにするか検討中となります。
以上となりますが、実際に触ってみてご要望等ありましたら、是非以下よりフィードバックをお寄せください!
- 前の記事: MTの開発環境を簡単に作れる mt-dev を公開しました
- 次の記事: ブロックエディタプラグインのα版を更新
