カスタムフィールドを利用してブログ記事ごとにテンプレートを選択可能にする
カスタムフィールドとテンプレートタグを利用して、ブログ記事・ウェブページごとにテンプレートを変更できるようにカスタマイズする方法を紹介します。
ブログ記事・ウェブページごとに使用するテンプレートを変更できるようになると、例えばページごとにサイドバーの有無を選択できたり、ウェブページでも目的に合わせてページのコンテンツを調整することができるようになります。また、ブログ記事でも日記やレポートなど、違った構造で出力することができます。
カスタムフィールドの設定
どのテンプレートを利用するかを選択するフォームなので、ドロップダウンが良さそうです。[テンプレート] 選択フィールドを追加してみましょう。
- ブログメニューの [設定] より [カスタムフィールド] を選択します
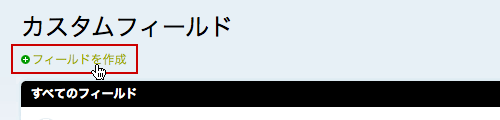
- カスタムフィールド管理画面で [フィールドを作成] をクリックします

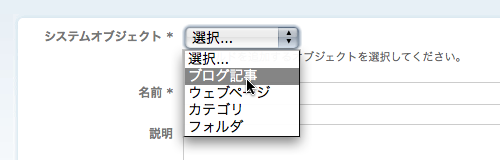
- ブログ記事にフィールドを追加するので [システムオブジェクト] から [ブログ記事] を選択します

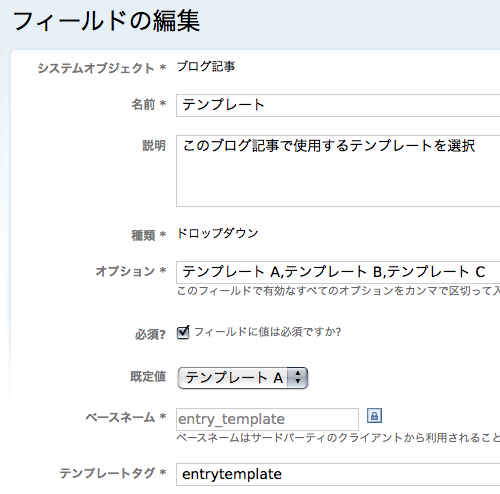
- 名前や説明、テンプレートタグは任意のものを入力してください。このサンプルでは以下のように設定しました

- [保存] ボタンをクリックして、フィールドの追加作業は完了です。ブログ記事の管理画面をチェックしてみましょう。
フィールドの設定で [フィールドに値は必須ですか?] をチェックしていない場合、ブログ記事作成・編集画面の [表示オプション] で設定するようにします。
作成したフィールドは、以下のタグで値を出力することができます。ブログ記事に追加したので、MTEntries のコンテキスト内 (MTEntries, ブログ記事アーカイブテンプレート内) で使用する必要があります。
<$MTEntryTemplate$>
テンプレートを選択する仕組み
ブログ記事ごとにテンプレートを選択するフィールドが用意できたら、テンプレートも対応させます。テンプレートを選択できるようにするには、いくつもの方法が考えられますが、今回は簡単な方法で実現してみます。仕組みはこのようになります。
- ヘッダー・フッターは共通と考える
- コンテンツ部分は3つのテンプレートから選択できる
- 3つのテンプレートは各々別のテンプレートモジュールとして管理する
3つのテンプレートモジュール
今回の例では3つのテンプレートモジュールを作成します。
- テンプレート A
-
<p>テンプレート A を使用して『<$MTEntryTitle$>』を出力しました。</p>
- テンプレート B
-
<p>テンプレート B を使用して『<$MTEntryTitle$>』を出力しました。</p>
- テンプレート C
-
<p>テンプレート C を使用して『<$MTEntryTitle$>』を出力しました。</p>
テンプレートの内容は単純ですが、どのテンプレートを利用して出力したのかがわかるようにしています。
ブログ記事テンプレート
アーカイブテンプレートのブログ記事テンプレートのテンプレートを切り替える部分のテンプレートサンプルです。
<MTSetVarBlock name="entry_template_name"><$MTEntryTemplate$></MTSetVarBlock>
<MTIf name="entry_template_name" eq="テンプレート A">
<MTInclude module="テンプレート A">
<MTElseIf eq="テンプレート B">
<MTInclude module="テンプレート B">
<MTElse>
<MTInclude module="テンプレート C">
</MTIf>
最初の MTSetVarBlock では、ブログ記事で使用するテンプレートの名前を entry_template_name という変数の値に設定しています。
その変数 entry_template_name の値を対象に MTIf, MTElseIf, MTElse などのタグを利用し条件分岐を行い、選択されたテンプレート名にあわせてテンプレートを読み込む MTInclude ファンクションタグ変更しています。
3つのテンプレートはひとつにまとめることもできますし、まとめた場合はテンプレートモジュールの読み込み方法も MTIncludeBlock などを利用してスマートに行うこともできます。
- 3つのテンプレートモジュールをまとめたサンプル
-
<MTIf name="entry_template_name" eq="テンプレート A"> <p>テンプレート A を使用して『<$MTEntryTitle$>』を出力しました。</p> <MTElseIf eq="テンプレート B"> <p>テンプレート B を使用して『<$MTEntryTitle$>』を出力しました。</p> <MTElse> <p>テンプレート C を使用して『<$MTEntryTitle$>』を出力しました。</p> </MTIf> - まとめたテンプレートモジュールを
MTIncludeBlockで読み込むサンプル -
<MTIncludeBlock name="ひとつにまとめたテンプレートモジュール名" var="template_name"> <$MTEntryTemplate$> </MTIncludeBlock>
MTIf や MTIncludeBlock などの詳しい使用方法については、テンプレートタグリファレンス、またブログ記事を参照ください。
動作確認
テンプレートの用意ができたらブログ記事を投稿します。カスタムフィールドによりブログ記事投稿・編集画面に追加された [テンプレート] セレクトメニューで、ブログ記事の出力に使用したいテンプレート名を選択します。投稿するブログ記事のタイトルが『Movable Type だいすき』の場合、各テンプレートでの出力結果をみてみましょう (共通部分はのぞく)。
- テンプレート A を選択
-
<p>テンプレート A を使用して『Movable Type だいすき』を出力しました。 </p>
- テンプレート B を選択
-
<p>テンプレート B を使用して『Movable Type だいすき』を出力しました。 </p>
- テンプレート C を選択
-
<p>テンプレート C を使用して『Movable Type だいすき』を出力しました。 </p>
このように、カスタムフィールド機能はただ入力項目を増やすだけではなく、他のテンプレートタグと組み合わせてたカスタマイズにも利用できます。応用としては、ブログ記事ごとに読み込むスタイルシートを変更する。というのも考えられます。
このようなカスタマイズを行う場合は『入力項目を自由に増やせる』というよりも『ブログ記事・ウェブページごとに自由に設定できる値を増せる』と考えたほうが、おもしろいアイデアが浮かびやすいように思います。
