Movable Type 7 ベータ版 リリースノート
Movable Type 7 Developer Preview 版からの変更点・新機能
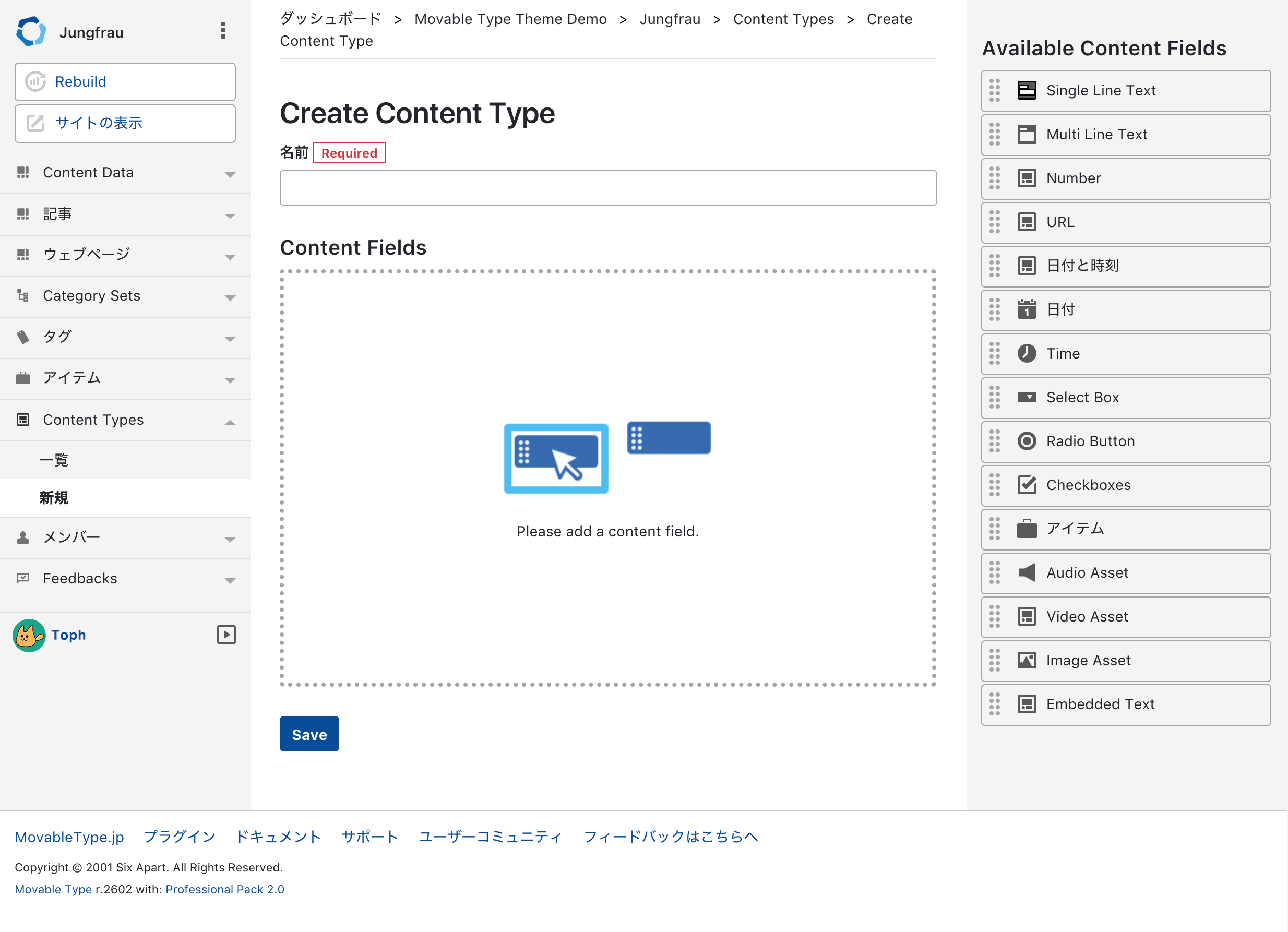
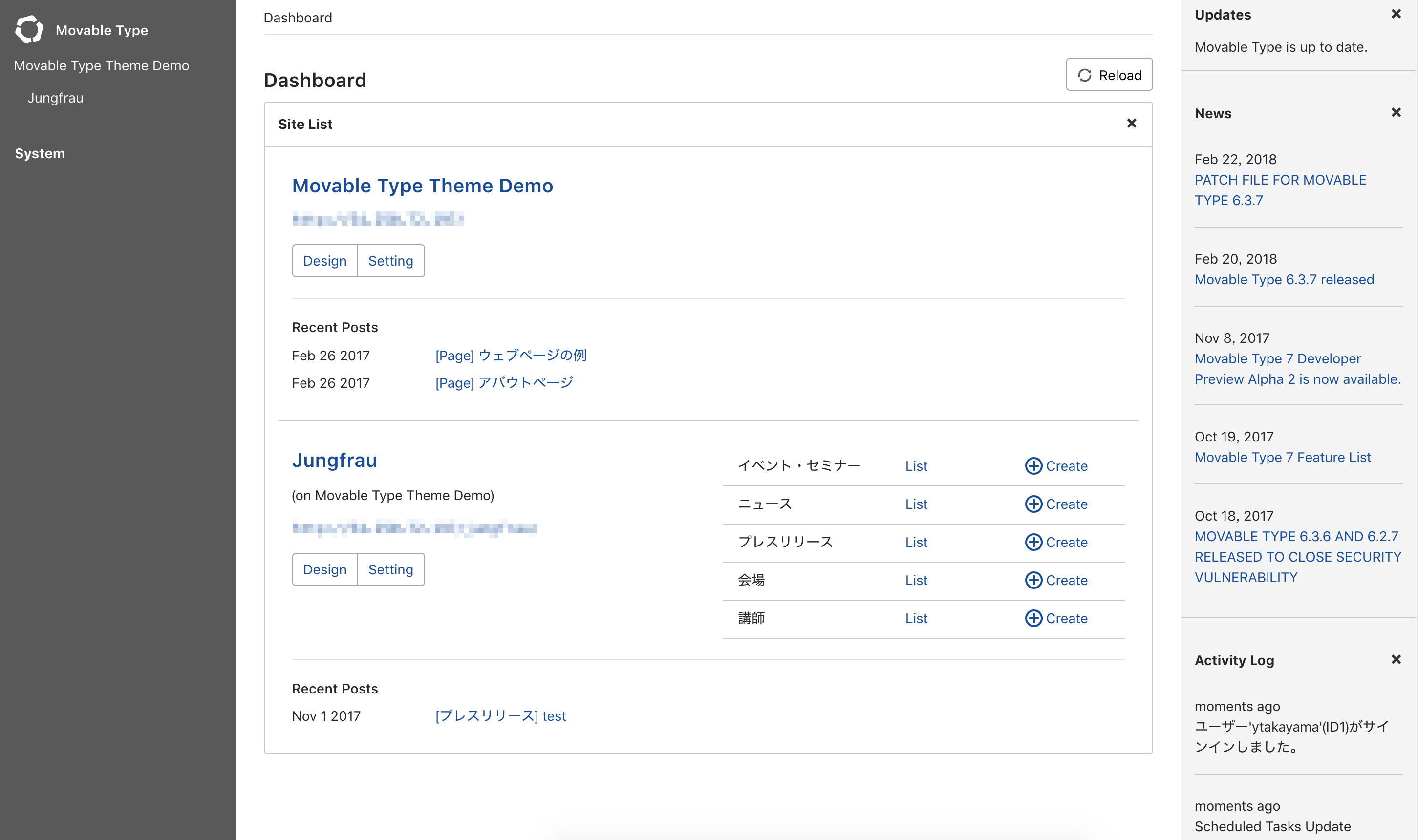
管理画面の UI を全面刷新
Developer Preview 版から、管理画面のデザインを全面的に見直しています。
コンテンツタイプ関連のテンプレートタグ
MTContentFieldsHeader
MTContentFields タグ内で最初のフィールドのときだけ実行されるブロックタグです。
E.g.
<mt:ContentFields>
<mt:ContentFieldsHeader>
<div>
</mt:ContentFieldsHeader>
<mt:ContentField>
<mt:ContentFieldValue>
</mt:ContentField>
<mt:ContentFieldsFooter>
</div>
</mt:ContentFieldsFooter>
</mt:ContentFields>
MTContentFieldsFooter
MTContentFields タグ内で最後のフィールドのときだけ実行されるブロックタグです。
E.g.
<mt:ContentFields>
<mt:ContentFieldsHeader>
<div>
</mt:ContentFieldsHeader>
<mt:ContentField>
<mt:ContentFieldValue>
</mt:ContentField>
<mt:ContentFieldsFooter>
</div>
</mt:ContentFieldsFooter>
</mt:ContentFields>
MTContentFieldType
MTContentField タグ内で利用します。現在のフィールドのタイプ名を出力します。
MTContentFieldLabel
MTContentField タグ内で利用します。現在のフィールドの名前を出力します。
MTContentFieldHeader
MTContentField タグ内で利用します。タグ内で最初の値のときだけ実行されるブロックタグです。
E.g.
<mt:ContentField>
<mt:ContentFieldHeader>
<ul>
</mt:ContentFieldHeader>
<li><mt:ContentFieldValue></li>
<mt:ContentFieldFooter>
</ul>
</mt:ContentFieldFooter>
</mt:ContentField>
MTContentFieldFooter
MTContentField タグ内で利用します。タグ内で最後の値のときだけ実行されるブロックタグです。
E.g.
<mt:ContentField>
<mt:ContentFieldHeader>
<ul>
</mt:ContentFieldHeader>
<li><mt:ContentFieldValue></li>
<mt:ContentFieldFooter>
</ul>
</mt:ContentFieldFooter>
</mt:ContentField>
MTContentFieldValue
MTContentField タグ内で利用します。フィールドのデータを出力します。フィールドのタイプによって最適な出力結果を得られます。
Developer Preview 版では、
E.g. Single Line Text の値をそのまま表示
<mt:Contents blog_id="1" name="test content data">
<mt:ContentField label="single line text">
<mt:ContentFieldValue>
</mt:ContentField>
</mt:Contents>
E.g. Multi Line Text に text filter を適用
<mt:Contents blog_id="1" name="test content data">
<mt:ContentField label="multi line text">
<mt:ContentFieldValue convert_breaks="1">
</mt:ContentField>
</mt:Contents>
E.g. words を指定
<mt:Contents blog_id="1" name="test content data">
<mt:ContentField label="single line text">
<mt:ContentFieldValue words="1">
</mt:ContentField>
</mt:Contents>
E.g. 日付にフォーマットを適用
<mt:Contents blog_id="1" name="test content data">
<mt:ContentField label="date and time">
<mt:ContentFieldValue format="%Y">
</mt:ContentField>
</mt:Contents>
MTCategorySetName
現在のカテゴリセット名を出力します。
コンテンツデータの検索置換をサポート
管理画面内でのコンテンツデータの検索と置換をサポートしました。フィールドによって条件を指定して検索・置換を行うことができます。
管理画面、Data API でのサインインを権限でコントロール可能
管理画面へのサインインと Data API によるサインインについて、ユーザーごとにシステム権限として許可を設定できます。Data API によるアクセスだけを許可するユーザーや、特定のユーザーにだけ Data API によるサインインを許可するといった柔軟な運用が可能です。
Data API が v4 になり、コンテンツタイプ関連をサポート
Data API のバージョンが v4 になり、コンテンツタイプ、カテゴリセットを初めとする新機能に対応しました。エンドポイントなど開発者向けドキュメントは後日公開します。
コンテンツタイプのフィールドを並び替えできるように
コンテンツタイプの編集画面において、フィールドをドラッグ&ドロップで追加、並び替えができます。並び順は、コンテンツ作成画面のフィールドの並びとリンクしています。
マルチブログ機能をコアに統合
マルチブログ機能をコアに統合して、コンテンツタイプに対応しました。 記事やウェブページだけでなく、コンテンツデータの作成や保存をトリガーにしてサイトの再構築を行うことができます。
テンプレートキャッシュのクリアにコンテンツタイプを指定可能に
テンプレートモジュールのキャッシュをクリアする対象オブジェクトとして、コンテンツタイプを指定できるようになりました。指定されたコンテンツタイプのデータが作成されるとキャッシュが無効化されるようになります。
テーマのエクスポートとインポートでコンテンツタイプとカテゴリセットに対応
テーマのエクスポートとインポートでコンテンツタイプとカテゴリセットを書き出せるようになりました。
MT7 スタイルガイドを更新
MT7 スタイルガイドを更新しています。刷新された UI に対応したスタイルガイドが全て掲載されています。プラグインで画面を作成する際に参考にしてください。
StyleCatcher プラグインをオープンソースで公開
StyleCatcher プラグインは、製品に標準で含まれません。ご利用になる場合は、GitHub レポジトリからダウンロードしてお使いください。
コメントとトラックバックをプラグイン化
コメントとトラックバック機能をプラグインとして別コンポーネントとして切り離しました。に切り離しています。コメントとトラックバックは、引き続き記事とウェブページでのみ利用可能です。
廃止された環境変数
EnableUploadCompat
アップロード画面の互換性のために提供していた環境変数ですが、メジャーバージョンアップに伴い廃止されました。
Movable Type 7 の動作環境とサポートするブラウザ
推奨環境
- Perl: 5.18.x
- MariaDB 10.1
- Nginx + Starman または Apache 2.4x + Starman
- PHP 7.0x
サポート対象ブラウザ
- Google Chrome 最新版
- Safari 最新版
- Firefox 最新版
- Internet Explorer 最新版