ブログ記事とウェブページの編集
Movable Type 5.1 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
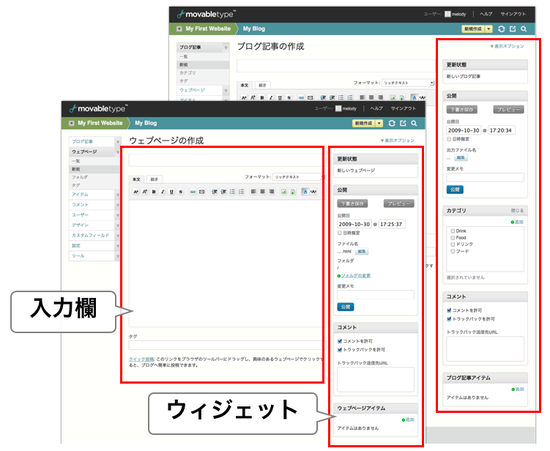
投稿画面の説明
ブログ記事とウェブページの投稿画面の説明です。

入力欄
コンテンツを入力します。ブログ記事とウェブページの編集画面は、同じ項目が表示されます。

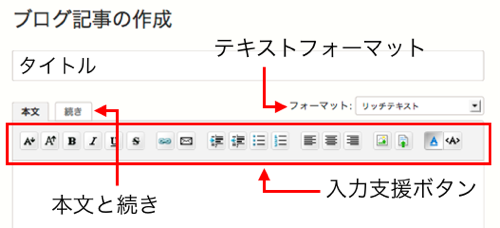
- タイトル
ブログ記事とウェブページのタイトル
- 本文
このタブを選択して入力した内容が、本文となります。
- 続き
このタブを選択して入力した内容が、本文の続き(追記)となります。
- フォーマット
入力するテキストフォーマットを選択します。
- 入力支援ボタン
装飾や画像の挿入などを手助けするボタンです。選択したテキストフォーマットに対応します。
- タグ
編集中のブログ記事、ウェブページにタグを設定します。
以下の入力項目は、標準では表示されません。画面右上の[表示オプション]をクリックして、チェックボックスを選択すると、表示されます。
- キーワード
編集中のブログ記事、ウェブページに、キーワードを設定します。
- 概要
本文を要約した概要を入力します。
入力欄の表示/非表示と並び替えは、以下のページを参照してください。
ウィジェット
入力欄の右側に表示されるウィジェットは、ブログ記事とウェブページで、表示される項目が一部異なります。公開や更新履歴の操作と、メタデータの入力に利用します。
更新状態
ブログ記事、ウェブページともに共通です。コンテンツを編集した履歴を表示します。更新履歴を有効にすると、履歴から更新履歴を復帰できます。詳しくは、更新履歴の説明ページをご覧ください。
公開
ブログ記事やウェブページを公開するフォルダやURLを指定し、保存、公開、削除などをおこないます。
- [ステータス] プルダウン
-
- 未公開(原稿) : 公開せず、下書き保存します。
- 公開 : ブログ記事(ウェブサイト)をサイトに公開します。
- 日時指定 : 指定した日時にブログ記事やウェブページを公開します。ただし、日時指定を動作させるためには、別途、cronなどのスケジュールタスクの設定が必要です。詳しくは次のページをご覧ください。「指定日投稿や公開キュー等のスケジュール処理の設定」
- 公開日
作成・公開日時です。この項目は必須です。
- [保存/公開/更新] ボタン
コンテンツを、保存、更新します。
- [プレビュー] ボタン
作成中のコンテンツを、公開時のデザインで確認します。
- [削除] ボタン
ブログ記事(ウェブページ)を削除します。
- 変更メモ
更新履歴を有効にしているときに、保存する更新履歴にメモを残します。
以下の項目は、ブログ記事の固有の入力項目です。
- 出力ファイル名
ブログ記事を公開するファイル名のベースネームを指定します。自動で設定されますが、[編集] ボタンをクリックして変更できます。実際にサイトで公開する際には、アーカイブ設定で指定したファイルの拡張子が追加されます。また、アーカイブマッピングの設定に応じて、アンダースコアがハイフンに変換されます。
以下はウェブページ固有の入力項目です。
- ファイル名
公開する際の、ウェブページのファイル名を指定します。
- フォルダ
ウェブページを保存するフォルダを指定します。サイトURL、フォルダのURL、および出力ファイル名によって公開URLが決定します。
カテゴリ
このウィジェットは、ブログ記事の編集画面でのみ表示されます。[追加] ボタンをクリックすると、トップレベルに新しくカテゴリを作成します。カテゴリ名の右端の緑色の[追加] ボタンをクリックすると、そのカテゴリの下に、サブカテゴリを作成します。
ひとつのブログ記事に複数のカテゴリを設定することも可能です。
ブログ記事・ウェブページタグのプライベート・モード
通常、ブログ記事やウェブページのタグは、ブログ記事・ウェブページタグ表示用のテンプレート・タグを利用することで、一覧を表示したり、タグ・クラウドを出力できます。
特定のブログ記事について、限られたグループのメンバーのみがアクセスできるようにしたい場合、従来では煩雑な方法で対応しなければいけません。これを解決する方法が、タグのプライベート・モードです。
ブログ記事・ウェブページのタグの先頭に@をつけると、プライベート・モードとして扱われ、MTEntryTagsやMTPageTags、MTTagsといったコンテナ・タグの対象から除外されます。しかし、MTEntriesやタグ検索では、タグ名を正確に指定することで、利用することができます。
コメント
このウェブページでコメントやトラックバックを受け付けるかどうかを設定。また外部のサイトにトラックバックを送信する場合は、送信先URLを入力します。
- コメントを許可
このページにコメントを受け付けます。
- トラックバックを許可
このページにトラックバックを受け付けます。
- トラックバック 送信先URL
ページを公開するときに、トラックバックを送信する場合は、送信先のトラックバックURLを入力します
アイテム
ブログ記事やウェブページの編集中に画像をアップロードした場合、このウェブページに関連づけられているアイテムを一覧で表示します。
- [追加] ボタン
アイテムを明示的にウェブページに関連づけします。
クイック投稿
このリンクをウェブブラウザのブックマークバーにドラッグしたり、そのままブックマークに登録することで、オンラインであれば表示中のページについて、すぐブログ記事を投稿することができます。
- 現在表示中のページについてブログ記事を書く場合、登録したブックマークをクリックします。もし、引用したいテキストがあれば、引用したい部分を選択してから、登録したブックマークをクリックします。
- Movable Type にログインしている状態であれば、そのままブログ記事投稿画面へ。ログインしていない場合は、ログイン後ブログ記事投稿画面に移動します。
- あとは、ブログ記事を書き足すなどをして、作成できます。
テキストフォーマットについて
"本文"や"続き"の入力する方法です。それぞれのテキストフォーマットの特徴や記法は、以下の通りです。
- "なし"
入力したテキストがそのまま公開されます。X/HTMLで、かっちりと書きたい場合に利用します。
- "改行を変換"
改行を br 要素に変換します。連続する行はひとつの p 要素でマークアップされ、空白行で区切られます。
Movable Type 5 のベータ テストに参加いただき ありがとうございます。 みなさまからのフィードバックお待ちしております。と記述した場合、以下のように出力されます。
<p>Movable Type 5 のベータテストに参加いただき<br /> ありがとうございます。</p> <p>みなさまからのフィードバックお待ちしております。</p>
- "リッチテキスト"
画像やテキストの装飾を見たままで編集できる、WYSIWYG エディタを利用します。
- "Markdown"
-
決められたの記法にもとづいて HTMLに変換して表示するフォーマットです。
1. 顔を洗って 2. 歯を磨いて 3. 洋服に着替えるという風に書くと
<ol> <li>顔を洗って</li> <li>歯を磨いて</li> <li>洋服に着替える</li> </ol>
のように出力されます。Markdown の記法は以下のサイトを参考にしてください。
- "Markdown + SmartyPants"
-
Markdown と SmartyPants フォーマットを組み合わせたフォーマットです。
SmartyPants は以下のような処理を行います。
引用符 (
"sample": ダブル クォート,'sample': シングル クォート) をカーリー クォート (“sample”: ダブル クォート,“sample’: シングル クォート) に変換し、数値文字参照で出力します。"sample"から“sample”(ブラウザでの表示は“sample”) へ変換'sample'から‘sample’(ブラウザでの表示は“sample’) へ変換
連続したバック クォート (
``) をカーリー クォート (“) に変換し、数値文字参照で出力します。``sample``から“sample“(ブラウザでの表示は“sample“) へ変換
ダッシュ (
-) を2度連続した場合は en ダッシュ (–)に、3度連続した場合は em ダッシュ (—) に変換し、数値文字参照で出力します。--sample--から–sample–(ブラウザでの表示は–sample–) へ変換---sample---から—sample—(ブラウザでの表示は—sample—) へ変換
3度続けたピリオド (
...: 3度続く) を 省略記号 (…) に変換し、数値文字参照で出力します。sample...からsample…(ブラウザでの表示はsample…) へ変換
変換される文字列が HTML の
script,pre,code,kbdの中にある場合、変換処理は行われません。 - "Textile 2"
-
決められたの記法にもとづいて HTMLに変換して表示するフォーマットです。
h1. この行はh1です p. 段落の始まり *強調* bq. これは引用です 引用の中でも __修飾__ できます * 赤 * 緑 * 青 これはリンクの "サンプル (タイトル)":http://example.com/ です。のように入力すると
<h1>この行はh1です</h1> <p>段落の始まり <strong>強調</strong></p> <blockquote><p>これは引用です<br /> 引用の中でも <i>修飾</i> できます</p></blockquote> <ul> <li>赤</li> <li>緑</li> <li>青</li> </ul> <p>これはリンクの <a href="http://example.com/" title="タイトル">サンプル</a> です。</p>
と出力されます。
