5.13、5.07、4.38 のテンプレート変更の詳細
Movable Type 5 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
既存テーマの修正方法
すでに公開済みのテーマを、Movable Type 5.13、5.07、4.38 に対応させるためには、JavaScriptインデックステンプレートを、新しいJavaScriptテンプレートに置き換えてください。Movable Type 5.13 に同梱されている、クラシックブログテーマから、JavaScriptインデックステンプレートをコピーして、既存のテーマのJavaScriptインデックステンプレートを上書き保存します。
新しいJavaScriptインデックステンプレートは、5.13、5.07、4.38 で共通です。ただし、セキュリティ的に問題のある機能を変更したため、5.13、5.07、4.38 より前のMovable Typeのバージョンとは互換性がありません。
通常、コメント投稿フォームなど、その他のHTMLテンプレートを修正する必要はありません。新しいJavaScriptファイルで、コメント認証がうまくいかない場合は、コメント投稿フォームに、input type="hidden" で sid が指定されていることを確認してください。
<form method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="sid" value="" />
コミュニティブログ、掲示板、Picoをカスタマイズしたテーマの場合は、グローバルテンプレートなどの変更が必要です。5.13、5.07、4.38 へのアップグレード後に必要な作業を参考に、必要なテンプレートを5.13からコピーするか、本ページの詳細を参考に修正してください。
JavaScriptテンプレートの変更点
Movable Typeに同梱されている一部のテーマ(クラシックウェブサイト、クラシックブログ、Pico、プロフェッショナルウェブサイト、プロフェッショナルブログ、スマートブログ)のJavaScriptテンプレートを変更しました。
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- アップグレード後に変更必須
- 各テーマのJavaScriptテンプレートが対象
以下のテンプレートを変更しています。
- default_templates/javascript.mtml
- themes/classic_website/templates/javascript.mtml
- themes/classic_blog/templates/javascript.mtml
- themes/pico/templates/javascript.mtml
- addons/Community.pack/templates/global/javascript.mtml
- addons/Community.pack/templates/forum/javascript.mtml
- addons/Community.pack/templates/blog/javascript.mtml
- addons/Commercial.pack/templates/professional/blog/javascript.mtml
- addons/Commercial.pack/templates/professional/website/javascript.mtml
- smart_blog/templates/javascript.mtml
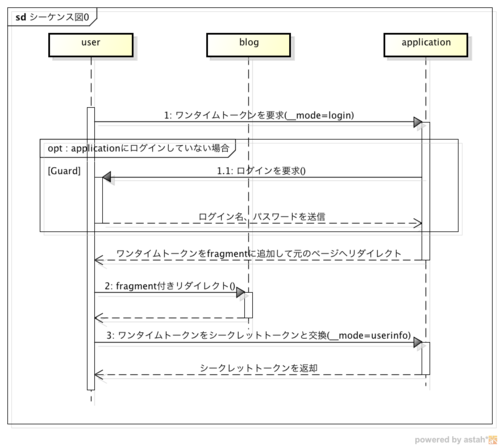
セキュリティ強化のために、コメント認証用のsession_idの取得方法が変更されています。session_idを取得するためには、以下の手順にしたがってユーザーを認証します。
- ログイン後に元ページにリダイレクトする際の、ハッシュフラグメント(URLの#以降の値)からワンタイムトークンを取得します。
- 以下の場合は、0123456789abcdefの部分がワンタイムトークンとなります。
http://blog.example.com/2011/10/my_post.html#_login_0123456789abcdef - ワンタイムトークンを含めたリクエストを、<$mt:CommentScript$>?__mode=userinfoに送信し、有効なsession_idを取得します。

認証を利用するプラグインへの影響
MT::Auth::handle_sign_inのインターフェースが変更になりました。 従来のhandle_sign_inの動作では、サインインの結果得られたコメンターオブジェクトのみを返り値として返していました。新しいインターフェースでは、コメンターオブジェクトとセッションオブジェクトのリストを返します。 プラグイン内でMT::Authクラスを継承し、handle_sign_inメソッドをオーバーライドしている場合には、修正を行ってください。 (互換性を保つため、従来の戻り値を受け取った場合でも自動的にセッションオブジェクトのロードが行われますが、パフォーマンス的には望ましい動作ではありません。新しいインターフェースに対応することを推奨します。)
Transformer等を利用して <mt:include>タグを利用する際の注意点
管理画面のテンプレートに、Transformerを利用してプラグインのテンプレートをインクルードする場合は、component モディファイアでプラグインのキー名を指定する必要があります。
<mt:Include name="PATH_TO_TEMPLATE_FILE" component="SamplePlugin">
変更の詳細
session_js の廃止と、userinfo の利用
JavaScriptのログイン処理において、mode=session_js を廃止し、新しく mode=userinfo を利用します。例えば、以前のバージョンで以下のように session_js を利用している部分が変更されています。
script.src = '<$mt:CGIPath$><$mt:CommentScript$>?__mode=session_js&blog_id=<$mt:BlogID$>&jsonp=' + cb + '&ts=' + ts;
変更後は、以下の関数でユーザーを取得し、
var u = mtGetUser();
mode=userinfo の指定と共に、u.sid パラメータを追加します。変更後は以下のような形式になります。
script.src = '<$mt:CGIPath$><$mt:CommentScript$>?__mode=userinfo&blog_id=<$mt:BlogID$>&jsonp=' + cb + '&ts=' + ts + '&sid=' + u.sid;
関連するJavaScript関数の変更、追加
JavaScriptテンプレート内の、以下の関数が変更、追加されています。変更内容は、アップグレード後のJavaScriptテンプレートを参照してください。
- mtLoggedIn(ott)
- mtRefreshUserInfo(sid)
- mtSaveUserInfo (u)
- mtInitCommenter ()
- mtVerifySession(cb)
mtinit()関数に以下を追記。
<mt:IfBlog>
<mt:IfRegistrationAllowed>
mtInitCommenter();
</mt:IfRegistrationAllowed>
</mt:IfBlog>mtSignInOnClick() 関数内の、mtFetchUser() の呼び出しを mtSignIn() に変更。
mtCommentOnSubmit() 関数内の、mtFetchUser('mtCommentSessionVerify')の呼び出しを mtVerifySession('mtCommentSessionVerify') に変更。
mtCommentSessionVerify() 関数内の、mtFetchUser('mtSetUserOrLogin')の呼び出しを mtSignIn() に変更。また、var u = mtGetUser(); 行を削除し、その後のif 文の条件を以下に変更。
if ( app_user && app_user.verified ) {
mtShowGreeting()関数内の、user_link変数のリンク先にblog_idを追加
user_link = '<a href="<$mt:CGIPath$><$mt:CommentScript$>?__mode=edit_profile&blog_id=<mt:BlogID>&return_url=' + encodeURIComponent( location.href );
mt:IfRegistrationAllowed ブロックタグ内の以下のJavaScritpコードを削除。
/***
* If request contains a '#_login' or '#_logout' hash, use this to
* also delete the blog-side user cookie, since we're coming back from
* a login, logout or edit profile operation.
*/
var clearCookie = ( window.location.hash && window.location.hash.match( /^#_log(in|out)/ ) ) ? true : false;
if (clearCookie) {
// clear any logged in state
mtClearUser();
if (RegExp.$1 == 'in')
mtFetchUser();
} else {
<mt:Ignore>
/***
* Uncondition this call to fetch the current user state (if available)
* from MT upon page load if no user cookie is already present.
* This is okay if you have a private install, such as an Intranet;
* not recommended for public web sites!
*/
</mt:Ignore>
if ( is_preview && !user )
mtFetchUser();
}
mtSetCookie(), mtGetCookie()関数内で、cookieに値をセットする際のエンコードに、escape()ではなく encodeURIComponent() を利用するように修正。
var curCookie = name + "=" + encodeURIComponent(value) +
mtEditLink関数の廃止
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- アップグレード後に変更は任意
- 各テーマのJavaScriptテンプレート
mtEditLink関数にAdminCGIPathが含まれるため、mtEditLink関数を削除しました。
クラシックウェブサイト / クラシックブログ / Pico
コメントプレビュー
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- ブログのテンプレートモジュール
- アップグレード後に変更必須
- themes/classic_blog/templates/comment_preview.mtml
- themes/classic_website/templates/comment_preview.mtml
コメント投稿フォームに、input type="hidden"でsidを追加します。
<form method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="sid" value="" />
コミュニティーソリューションの変更点
Movable Type Pro および Advanced に同梱されている、コミュニティーソリューションの以下のテンプレートを変更しています。
コメント入力フォーム
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- ブログのテンプレートモジュール
- アップグレード後に変更必須
- addons/Community.pack/templates/blog/comment_form.mtml
コメント投稿フォームに、input type="hidden"でsidを追加します。
<form method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="sid" value="" />
プロフィール
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- グローバルテンプレート
- アップグレード後に変更必須
- addons/Community.pack/templates/global/profile_view.mtml
CommunityScript (mt-cp.cgi) のrelations_js モードでのJSONP関数の引数を変更しました。プロフィールテンプレート内に記載しているJavaScriptで、relations() 関数の内容を変更しています。関数の第三引数を削除して、ファクション内の先頭に以下を追記しています。
var u = mtGetUser();
ヘッダーモジュールのinclude タグの下に、以下を追加しました。
<script type="text/javascript">
// Need to clear these
mtCookieDomain = "";
mtCookiePath = "";
</script>
Edit Profileのリンクの表示条件を以下に変更しました。
<mt:IfLoggedIn element_id="edit_profile">
<mt:If name="profile_self">
<a id="edit_profile_link" href="#"><__trans phrase="Edit Profile"></a>
</mt:If>
ログインフォーム
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- グローバルテンプレート
- アップグレード後に変更必須
- addons/Community.pack/templates/global/login_form.mtml
エスケープ処理を追加しました。
<$mt:Var name="return_to" encode_html="1" />
プロフィールの編集フォーム
- 変更対象 : Movable Type 5.13 のみ
- グローバルテンプレート
- アップグレード後に変更必須
- addons/Community.pack/templates/global/profile_edit_form.mtml
pass_verify 入力フィールドの下に以下のバリデーション用スクリプトを追加しました。
<script type="text/javascript">
/* <![CDATA[ */
<$mt:PasswordValidation form="profile" password="pass" username="name"$>
/* ]]> */
</script>
password 入力フィールドを以下に修正しました。
<mt:SetVarBlock name="field-content"><input type="password" name="pass" id="pass" class="text password" /></mt:SetVarBlock>
<mt:SetVarBlock name="hint">(<$mt:PasswordValidationRule$>)</mt:SetVarBlock>
<$mt:Include module="<__trans phrase="Form Field">" id="pass" label="<__trans phrase="New Password">" show_hint="1"$>
プロフィール変更画面でパスワードを変更する際に現在のパスワードの入力が必須になりました。password 入力フィールドの上に以下の内容を追加しています。
<mt:SetVarBlock name="field-content"><input type="password" name="old_pass" id="old_pass" class="text password" /></mt:SetVarBlock>
<$mt:Include module="<__trans phrase="Form Field">" id="old_pass" label="<__trans phrase="Current Password">"$>プロフィール変更完了メッセージのリンク先URLを以下に変更しました。
<__trans phrase="This profile has been updated."><mt:If name="blog_id"> <__trans phrase="Go <a href="[_1]">back to the previous page</a> or <a href="[_2]">view your profile</a>." params="<mt:If name="saved"><$mt:Var name="return_to" escape="html" regex_replace="/#.*/",""$>#_refresh<mt:Else><$mt:Var name="return_to" escape="html"$></mt:if>%%<$mt:CGIPath$><$mt:CommunityScript$>?__mode=view<mt:If name="blog_id">&blog_id=<$mt:Var name="blog_id"$></mt:If>"></mt:If>
元のページに戻る のリンク先URLを以下に変更しました。
<__trans phrase="Go <a href="[_1]">back to the previous page</a> or <a href="[_2]">view your profile</a>." params="<mt:if name="saved"><$mt:Var name="return_to" escape="html" regex_replace="/#.*/",""$>#_refresh<mt:else><$mt:Var name="return_to" escape="html"></mt:if>%%<$mt:CGIPath$><$mt:CommunityScript$>?__mode=view<mt:If name="blog_id">&blog_id=<$mt:Var name="blog_id"$></mt:If>">
登録フォーム
- 変更対象 : Movable Type 5.13 のみ
- グローバルテンプレート
- アップグレード後に変更必須
- addons/Community.pack/templates/global/register_form.mtml
password入力フィールドのヒントを以下のように修正しました。
required="1"
hint="<__trans phrase="Select a password for yourself."> (<$mt:PasswordValidationRule$>)"
show_hint="1">
<input type="password" name="password" id="password" class="text password" value="" />
captcha_fieldsの入力フィールドの上に以下のバリデーション用スクリプトを追加しました。
<script type="text/javascript">
/* <![CDATA[ */
<$mt:PasswordValidation form="register" password="password" username="username"$>
/* ]]> */
</script>
formタグに name="register" を追加しました。
新しいパスワードの設定フォーム
- 変更対象 : Movable Type 5.13 のみ
- グローバルテンプレート
- アップグレード後に変更必須
- addons/Community.pack/templates/global/new_password.mtml
formタグに id="password_reset_form" を追加しました。
hidden タイプの username フィールドをform内に追加しました。
<input type="hidden" name="username" id="username" value="<mt:var name="username" escape="html">" />formタグの上に以下のJavaScriptを追加しました。
<script type="text/javascript">
/* <![CDATA[ */
<$mt:PasswordValidation form="password_reset_form" password="password" username="username"$>
/* ]]> */
</script>
password 入力フィールドにhintを追加しました。
<mtapp:setting
id="name"
label="<__trans phrase="New Password">"
hint="<__trans phrase="Enter the new password."> (<$mt:PasswordValidationRule$>)"
show_hint="1"
label_class="top-label">
<input type="password" name="password" id="password" class="text password full" value="<mt:var name="password" escape="html" />
</mtapp:setting>password および password_again 入力フォームにエスケープ処理を追加しました。
<mt:var name="password" escape="html" />
<mt:var name="password_again" escape="html" />
フォームフィールド
- 変更対象 : Movable Type 5.13 のみ
- グローバルテンプレート
- アップグレード後の変更は任意
- addons/Community.pack/templates/global/form_field.mtml
パスワードの検証用に、field-content の下にhintを追加しました。
<$mt:Var name="field-content"$>
<$mt:If name="show_hint"$>
<div class="hint"><$mt:Var name="hint"$></div>
</mt:If>
プロフェッショナル ウェブサイト、ブログ テーマの変更点
ヘッダー
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- プロフェッショナル ウェブサイト、ブログ
- アップグレード後の変更は任意
- addons/Commercial.pack/templates/professional/blog/header.mtml
addons/Commercial.pack/templates/professional/website/header.mtml
テンプレートモジュールの「ヘッダー」に含まれている、管理画面へのリンクと、以下のJavaScript行を削除しました。
var adminurl = '<$mt:CGIPath$>' + '<$mt:AdminScript$>';
Pico テーマの変更点
コメントプレビュー
- 変更対象 : Movable Type 5.13, 5.07, 4.38
- ブログのテンプレートモジュール
- アップグレード後に変更必須
- themes/pico/templates/comment_preview.mtml
コメント投稿フォームに、input type="hidden"でsidを追加します。
<form method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="sid" value="" />
スタイルシート
- 変更対象 : Movable Type 5.13, 5.07
- Pico ブログ
- アップグレード後の変更は任意
- themes/pico/templates/styles.mtml
<$MTStaticWebPath$>support という記述を <$mt:SupportDirectoryURL$> に変更しました。
Smart Blog テーマの変更点
Movable Type 5.13 の提供にあわせて、スマートフォンオプション、およびモバイルパックに含まれるSmart Blog テーマをアップデートしました。以下ページのリンクから、最新版をダウンロード、アップデートしてください。
変更を適用するためには、Movable Typeをインストールしたフォルダの以下を削除してから、テーマの再適用をおこなってください。
mt-static/support/theme_static/smart_blog
テンプレートのカスタマイズをおこなっていて、テーマの再適用ができない場合は、以下の手順をおこなってください。
まず、Movable Typeのインストール場所の、以下フォルダの中身を削除します。
mt-static/support/theme_static/smart_blog
新しく取得したテーマのパッケージ内の以下のフォルダの中身を、上記の場所にアップロードしてください。
SmartphoneOption-1.x/themes/smart_blog/static
詳しい変更点は以下の通りです。
jQuery Mobile を1.0にアップデート
同梱している jQuery Mobile のバージョンを1.0にアップデートしました。加えて、テーマのスタイルシートを修正し、CAPTCHAの表示が崩れる問題を修正しました。
<$mt:SupportDirectoryURL$> の利用
以下のテンプレートの、<$MTStaticWebPath$>support という記述を、 <$mt:SupportDirectoryURL$> に変更しました。
- themes/smart_blog/templates/styles.mtml
- themes/smart_blog/templates/comment_form.mtml
- themes/smart_blog/templates/entry_summary.mtml
- themes/smart_blog/templates/html_head.mtml
- themes/smart_blog/templates/html_head_mobile.mtml
- themes/smart_blog/templates/main_index.mtml
Motion JavaScript の変更
- Movable Type 4.38
- Motion のJavaScript テンプレート
- アップグレード後に変更必須
- plugins/Motion/templates/Motion/motion_js.mtml
#comment-submit のclickイベント中のpostDataにsidを追加してください。
var postData = { static: staticVal, entry_id: entryIdVal, parent_id: parentIdVal, armor: armorVal, comment_reply: replyVal, author: authorVal, email: emailVal, url: urlVal, text: textVal, captcha_code: capthchaVal, token: tokenVal, sid: sidVal };
