ウェブサイトを管理する『ブログ』と『ウェブページ』の使い分け
最終更新日: 2017.10.06
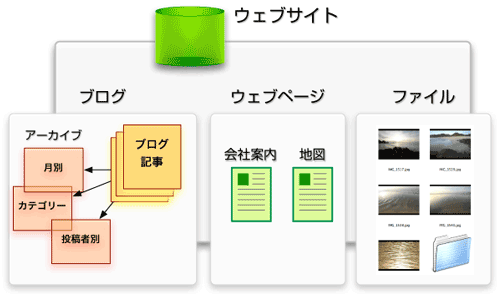
Movable Typeを利用することで、ウェブサイト全体を効率的に管理することができます。ウェブサイトは、様々なコンテンツで構成されますが、『ブログ』『ウェブページ』『ファイル(アイテム)』という3種類が主な要素となります。Movable Typeは、この3種類のコンテンツを個々に管理する機能を提供します。

『ブログ』 は更新スピードを重視
ブログは以下のような特徴のコンテンツを管理するのに適しています。
- 頻繁に更新したい
- 更新情報を通知したい(RSSフィード,Ping更新通知)
- カテゴリーや投稿日など、同じコンテンツをアーカイブで整理して公開したい
タイムリーで豊富なコンテンツを更新することは、最も効果的な検索エンジン対策になります。
『ウェブページ』 は管理のしやすさ
ウェブページは、会社案内などの個別のページを管理するのに最適です。
- 共通のデザインで、手軽にウェブページを作成したい
- ファイル名や、公開するURLを指定したい
- カテゴリーではなく、フォルダーで管理したい
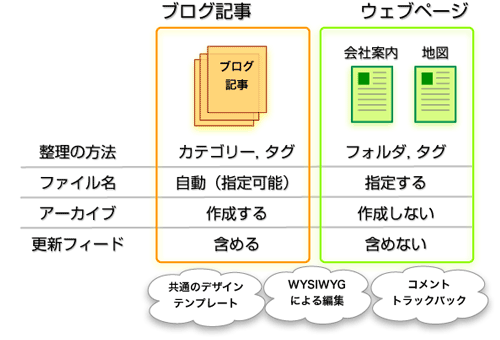
『ブログ』と『ウェブページ』の違いをまとめると、以下のようになります。