サイドバーにアイテムリストを利用したサムネイルを表示する
前回の記事ではアイテム管理機能に伴い新たに加わったテンプレートタグについてご紹介しました。今回はそれらのテンプレートタグを利用して、実際にサイドバーに最近の写真をリストを出力するサンプルをご紹介します。あわせてアイテムリストの出力に便利なテンプレートタグをご紹介します。

テンプレート
この例では Movable Type 4 Beta 6 時点でのデフォルトテンプレートを元にサンプルを作成します。
<MTIfNonZero tag="AssetCount">
<MTAssets type="image" lastn="10">
<MTAssetsHeader>
<div class="widget-assets widget">
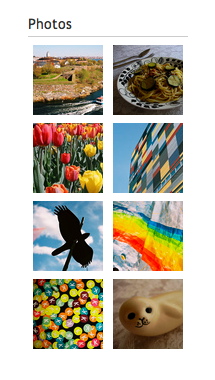
<h3 class="widget-header">Photos</h3>
<div class="widget-content">
<ul class="widget-list"></MTAssetsHeader>
<li class="item"><a class="asset-image" href="<$MTAssetURL$>"><img src="<$MTAssetThumbnailURL height="70"$>" class="asset-img-thumb" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" /></a></li>
<MTAssetsFooter></ul>
</div>
</div>
</MTAssetsFooter>
</MTAssets>
</MTIfNonZero>テンプレート内の各項目の詳細は以下のようになります。
- <MTIfNonZero tag="AssetCount"></MTIfNonZero>
- アイテムがまだ無い場合は囲んだ内容を表示しないようにします
- <MTAssets type="image" lastn="10"></MTAssets>
- Movable Type で管理されているアイテムを表示します。アトリビュート属性で種類を画像に、数を最新10件とするように設定しています
- <MTAssetsHeader></MTAssetsHeader>
- アイテムリストの最初に表示する項目を囲みます
- <a class="asset-image" href="<$MTAssetURL$>" title="<$MTAssetLabel$>"> <img src="<$MTAssetThumbnailURL height="70"$>" class="asset-img-thumb" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" /> </a>
- オリジナルファイルへのリンクとサムネイル画像を表示する為の img 要素を出力します。サムネイル画像は 70px 辺の正方形で表示させたいので、CSS で見た目を調整しやすいように <$MTAssetThumbnailURL$> ファンクションタグに height アトリビュート属性を設定し、高さのみを決め打ちしておきます
- <MTAssetsFooter></MTAssetsFooter>
- アイテムリストの最後に表示する項目を囲みます
CSS
div.widget-assets div.widget-content ul.widget-list {
overflow: auto;
margin-right: 0;
}
li.item {
display: table-cell;
float: left;
margin: 0pt 5px 8px;
overflow: hidden;
width: 70px;
}CSS はリストの各項目の横幅を設定した画像の高さと同じ 70px にし、横方法に画像がはみだした場合は、はみ出した部分を非表示にするという方法をとっています。サムネイルは幅の決まったブロックの中で float プロパティを利用し通常の流れから外し左に寄せることで、一列に2個ずつ表示するようにしています。
Windows IE 6 には『float した方向と同じ方向に margin を設定すると指定値の倍の値が反映される』というバグがあります。float した要素は無条件に display: block; となり、それ以外の指定を無視しますが、display プロパティに inline 値を設定すると『margin の反映値が倍になるバグ』を回避できる為、display: inline; を設定しています。
