コメントの返信も簡単に表示も解りやすく
本日 Movable Type 4 Beta 2 のダウンロードを開始しました。ぜひ試してみてください。
今回は便利になったコメントの返信機能の紹介と新しく登場した MT タグの紹介、その MT タグを利用したカスタマイズについてお話します。
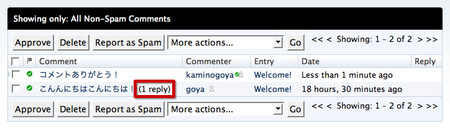
 Movable Type 4 では閲覧者から寄せられたコメントの返信を管理画面上で行えるようになりました。ブログごとのコメント管理画面のコメント一覧でリストされたコメントにマウスオーバーすると、返信するリンクが現れます。これをクリックするとコメント返信ウィンドウが表示されます。
Movable Type 4 では閲覧者から寄せられたコメントの返信を管理画面上で行えるようになりました。ブログごとのコメント管理画面のコメント一覧でリストされたコメントにマウスオーバーすると、返信するリンクが現れます。これをクリックするとコメント返信ウィンドウが表示されます。
このウィンドウ内でコメントへの返信が可能です。返信後コメント管理ページに戻ると、返信したコメントとコメントに返信があることが表示されいます。
Movable Type 4 ではさらにコメントが返信コメントなのか、コメントに返信があるかどうかなどを判別する MT タグも追加されています。サンプルを交えてご紹介します。
- <MTIfCommentParent></MTIfCommentParent>
- コメントが子 (返信) コメントかどうか。つまりコメントに親コメントがあるかどうかを判断する条件コンテナタグ
- <MTIfCommentReplies></MTIfCommentReplies>
- コメントが親コメントかかどうか。つまりコメントに子 (返信) コメントがあるかどうかを判断する条件コンテナタグ
- <MTCommentParent></MTCommentParent>
- コメントが子 (返信) コメントである場合、親コメントとなるコメントの情報を出力する為のコンテナ・タグ。
- <MTCommentReplies></MTCommentReplies>
- コメントが親コメントである場合、子 (返信) コメントとなるコメントの情報を出力する為のコンテナ・タグ
- <$MTCommentRepliesRecurse$>
- <MTCommentReplies></MTCommentReplies> でコンテナされた内容を再帰的に表示します
と、やはり文字だけで解説してもピンとこないので、動作を確認するテンプレートをつくってみました。例はさきほど返信のテストをしたコメントを利用します。宣言をしていないので、HTML でも無いテンプレートですが、以下の内容を Entry テンプレートとしてリビルドしてみました。 (<$MTCommentRepliesRecurse$> は実践例で使用します)
<MTComments>
<div style="margin: 1em; border: 1px solid black;">
<$MTCommentBody$>
<p><MTIfCommentParent>このコメントは返信コメントだから</MTIfCommentParent>
<MTIfCommentReplies>このコメントには返信があるから</MTIfCommentReplies>
<MTCommentReplies>返信のコメントの情報が出せるよ</MTCommentReplies>
<MTCommentParent>親コメントの情報が出せるよ</MTCommentParent></p>
</div>
</MTComments>表示結果は以下のようになります。
<div style="border: 1px solid black; margin: 1em;">
<p>こんんにちはこんにちは!</p>
<p>このコメントには返信があるから返信のコメントの情報が出せるよ</p>
</div>
<div style="border: 1px solid black; margin: 1em;">
<p>コメントありがとう!</p>
<p>このコメントは返信コメントだから親コメントの情報が出せるよ</p>
</div>これで各々のタグの意味が解りやすくなりました。コメントが親なのか子なのかの判断もできるので、例えば返信コメントだけに返信だと分類する属性をつけることもできます。CSS でスタイル定義すればさらに返信だと解りやすくできそうですね。
<div<MTIfCommentParent> class="reply"</MTIfCommentParent>>
...
</div>返信コメントが入れ子になるようなサンプル
タグの仕様を理解したところで、返信コメントが入れ子構造になっていくサンプルを作成してみました。サンプルということで、投稿者などの情報は表示せず、コメントの本文のみとしています。また class 属性による分類もどのコメントが返信なのかわかりやすいように設定しています。
<MTComments>
<MTIfCommentParent><MTElse><div class="root">
<$MTComment$>
<MTCommentReplies><div class="reply">
<$MTCommentBody$>
<$MTCommentRepliesRecurse$>
</div></MTCommentReplies>
</div></MTElse></MTIfCommentParent>
</MTComments>MTComments コンテナタグは Entry アーカイブで利用する場合はそのエントリーに対するコメントの一覧を表示するためのコンテナタグです。
MTComments でコンテナした内容は
<MTIfCommentParent>返信コメントの場合はこの中の内容を<MTElse>返信コメントではない場合はこの中の内容を</MTElse></MTIfCommentParent>ルートコメントの内容 <$MTComment$> の後には、<MTCommentReplies></MTCommentReplies> コンテナタグを利用して『返信がある場合のみ、返信コメントの情報』を表示するようにします。
返信コメントに返信があった場合も入れ子構造になっていくように <$MTCommentRepliesRecurse$> を利用して <MTCommentReplies></MTCommentReplies> でコンテナした内容を繰り返すようにしています。
出力結果の例は以下のようになります。
<div class="comment">
<p>コメント1</p>
<div class="reply">
<p>コメント1に対するコメント1</p>
<div class="reply">
<p>コメント1に対するコメント1に対するコメント1</p>
</div>
</div>
<div class="reply">
<p>コメント1に対するコメント2</p>
</div>
</div>
<div class="comment">
<p>コメント2</p>
</div>入れ子になる様子を解りやすくするために div 要素を利用しましたが、リスト要素でもコメントツリーを表現できたりできそうです。例の出力結果にあわせて、以下のような CSS を用意すると、入れ子になっている構造がわかりやすくなりますね。
div.reply {
margin-left: 1.5em;
}今回ご紹介したコメント機能周辺の新しいタグ以外にも、便利な機能やさまざまな表現を可能にするタグが追加されています。ぜひ Movable Type 4 Beta をお試しください。フィードバックもお待ちしております。