フォルダ管理のドラッグアンドドロップを利用してブログを並べ替える(寄稿)
こんにちは!シックス・アパートの長内です。
先日の予告通り、今回から数回にわたって、「MTDDC Meetup 2011 Tokyo」に登壇いただいた皆様に、Movable TypeのTips、ハウトゥなどについて特別寄稿をしていただきます。
第一回目は、 「かたつむりくんのWWW」上で、様々なMovable Typeのテクニックを紹介している、奥脇知宏さんです。
今回は、Movable Typeに同梱されている「プロフェッショナルウェブサイト」を題材にした、ナビゲーションの並び替えに関するTipsです。
プロフェッショナルウェブサイトには、「複数ブログのナビゲーション表示」や「並び替え」という機能は無いのですが、今回、フォルダの並び替え機能を利用して、ウェブサイト配下のブログの並び順を変える、という方法について記述いただきました。
フォルダ管理のドラッグアンドドロップを利用してブログを並べ替える
Movable Type 5.1 から、カテゴリとフォルダをドラッグアンドドロップで並べ替えることができるようになりました。今回は、この新機能を利用して、ブログをドラッグアンドドロップで並べ替えてみます。
前提
今回のサンプルは「プロフェッショナル・ウェブサイト」のテーマを利用します。また、ウェブサイト名とウェブサイトの URL は以下のように仮定します。
- かたつむりくんのWWW : http://www.example.com/
「プロフェッショナル・ウェブサイト」のテーマは、ナビゲーション部分の各メニューがウェブページで構成されていますが、今回のサンプルでは、この各メニューをブログで構成し、これをドラッグアンドドロップで並べ替えられるようにします。
ブログを作成する
初めに、各メニューに該当するブログを作成します。サンプルで利用するブログ名とブログのURLは以下のようにします。
- ブログ1 : http://www.example.com/blog1/
- ブログ2 : http://www.example.com/blog2/
- ブログ3 : http://www.example.com/blog3/
フォルダを作成する
次に、上記で作成したブログと同じ名前、パスになるようにフォルダを作成します。フォルダ名と出力ファイル名および並び順は次のとおりです。
- ブログ1 : blog1
- ブログ2 : blog2
- ブログ3 : blog3

ナビゲーション部分のテンプレートをカスタマイズする
プロフェッショナル・ウェブサイトのテーマにある「ナビゲーション」テンプレートモジュールを以下のようにカスタマイズします。
<mt:BlogParentWebsite>
<ul>
<li class="first<mt:If name="main_index"> on</mt:If>"><a href="<$mt:WebsiteURL$>">ホーム</a></li>
<mt:SubFolders top="1" include_current="1" sort_by="user_custom">
<$mt:FolderLabel setvar="loop_folder_label"$>
<li class="<mt:If name="loop_folder_label" eq="$folder_label">on</mt:If>"><a href="<$mt:WebsiteURL$><$mt:FolderPath$>/"><$mt:FolderLabel$></a></li>
</mt:SubFolders>
</ul>
</mt:BlogParentWebsite>
このナビゲーションは、ウェブサイトのコンテキストで解釈される必要があるので、全体を MTBlogParentWebsite タグで囲みます。
また、このテンプレートモジュールでは、MTIf タグを利用して、現在表示されているページのナビゲーションには「class="on"」が付与されるように設定されています。この MTIf タグで条件分岐に利用する値は、「ナビゲーション」テンプレートモジュールをインクルードする側の MTInclude タグに変数をセットして値を渡すようにします。
ナビゲーションを読み込む側の MTInclude タグの設定
ウェブサイトでは、「ヘッダー」テンプレートモジュール内で、次のようにしてナビゲーションをインクルードします。
<mt:If name="main_index">
<$mt:Include module="ナビゲーション" website_index="1"$>
<mt:Else>
<$mt:Include module="ナビゲーション"$>
</mt:If>
こうすることで、ウェブサイトのトップページのときだけ、「ホーム」に「class="on"」が付与されます。
各ブログでは、「ヘッダー」テンプレートモジュール内で、次のようにしてナビゲーションをインクルードします。
<$mt:BlogName setvar="blog_name"$>
<$mt:Include module="ナビゲーション" folder_label="$blog_name" parent="1"$>
ここで、一度ブログ名を変数 blog_name にセットして、その値(ブログ名)を MTInclude タグで、変数 folder_label の値としてセットします。これにより、現在表示されているブログには「class="on"」が付与されます。
ウェブサイトとブログをすべて再構築すると、ナビゲーション部分は次のようになります。

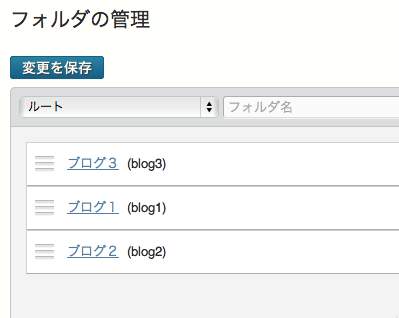
ウェブサイトのフォルダを並べ替えてみる
ここで、並べ替えがきちんと動作するかテストしてみます。並び替え前の状態を次のようになっています。

これを次のように並び替えてみます。

変更を保存し、ウェブサイトとブログをすべて再構築します。結果は次のようにきちんと反映されました。

これで出力側は完成です。
さらにもう一歩 - 管理画面のカスタマイズ
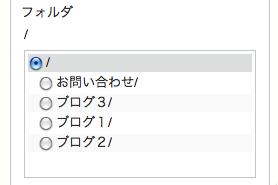
さて、この仕組みでフォルダを利用したとき、ユーザーがウェブページを作成するときに、誤ってそのフォルダにウェブページを作ってしまうと不具合が生じる可能性があります(以後の説明が分かりやすいように、並べ替えの対象とならないフォルダ「お問い合わせ」を追加しています)。

そこで、ウェブページの編集画面では、このフォルダを選択できないようにしておくと良いでしょう。
管理画面のカスタマイズには、著者の「MTAppjQuery プラグイン」を利用すると便利ですが、今回は代替テンプレートを利用してカスタマイズします。
まず、以下のファイルをコピーします(mt_dir は Movable Type をインストールしてあるディレクトリです)。
- /mt_dir/tmpl/cms/include/category_selector.tmpl
これを代替テンプレート用の alt-tmpl ディレクトリに、次のようなパスになるようにペーストします。
- /mt_dir/alt-tmpl/cms/include/category_selector.tmpl
次に、alt-tmpl 内の category_selector.tmpl をカスタマイズします。
5行目の「Template.templates.categorySelectorList = (省略)」の手前の行に、以下のソースを挿入します。保存するときは、文字コードが utf-8 になるようにします。
<mt:If name="blog_id" eq="6">
var sortBlogs = ['ブログ1','ブログ2','ブログ3'];
MT.App.categoryList = jQuery.grep(MT.App.categoryList, function(item, i){
return (jQuery.inArray(item.label.replace(/\/$/,''), sortBlogs) == -1);
});
</mt:If>
1行目の「eq="6"」の「6」の部分には、今回カスタマイズしているウェブサイトIDを入れます。
2行目の「['ブログ1','ブログ2','ブログ3']」には、並べ替えの対象となっているブログ名(=フォルダ名)を入れます。
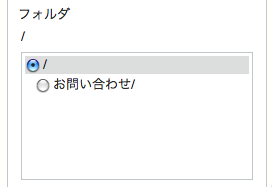
これで、管理画面のフォルダ選択リストから、該当するフォルダがなくなります。

以上です。
いかがでしょうか、カテゴリとブログの並べ替え機能、アイデア次第で色々と応用できそうです。
執筆者紹介
- 執筆者
- 奥脇 知宏(おくわき ともひろ)
- プロフィール
- 1976年生まれ、2児の父。Web制作とは関わりのない仕事をしながら、独学でWeb制作関連の技術を学ぶ。個人のブログ「かたつむりくんのWWW」では、Movable TypeやjQueryの自作プラグインやTipsなどを公開。「Update Me, Everyday!」をモットーに日々精進中
- ブログなど
- かたつむりくんのWWW
Twitter
免責事項
本連載企画は、MTを利用したカスタマイズテクニックの一つで、実際の製品仕様範囲外の利用方法を含む場合がございます。製品仕様範囲外の利用方法については、製品サポートの範囲外となりますのでご注意ください。
本連載企画で説明されているテクニックを実際に適用する場合は、ご自身の環境でお試しいただいた上で適用くださいますようお願い申し上げます。
