Movable Type デザインアシスタントでオリジナルデザインを作成する
Movable Type デザインアシスタントがスタートしました。デザインアシスタントでは、実際にブログの表示を確認しながら、好みのデザインにカスタマイズを行うことができます。
それでは簡単に作業の流れをみてみましょう。
- Movable Type Design Assistant にアクセスしたら、ページ上部のナビゲーションメニューより [Designing Your Blog] をクリックします。

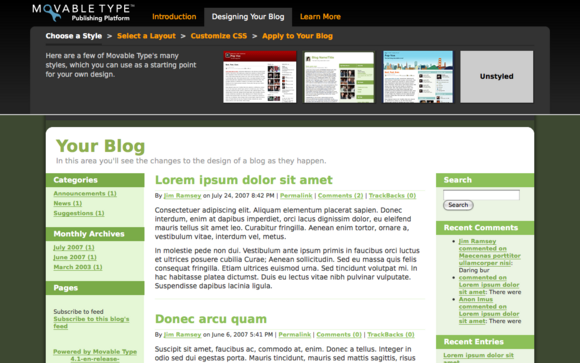
- まずはオリジナルデザインの基本となるデザインパターンを決めましょう。Movable Type デザインアシスタントでは、Unstyle (レイアウトのみ) を含む、たくさんの基本スタイルが用意されています。
- 基本デザインを選択したら、[Select a Layout] メニューをクリックします。

- [Select a Layout] では、ブログのレイアウトを選択します。アシスタントで実際の幅などを確認しながら選択できます。
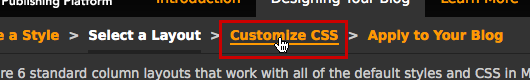
- レイアウトの選択が終ったら、[Customize CSS] メニューをクリックします。

- [Customize CSS] では、デザインビューの中からデザインをカスタマイズしたい場所をマウスでクリックすると、その部分のデザインを変更するためのセレクタがアシスタントのテキストボックスに追加され、編集することができます。

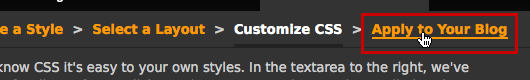
- 最後に [Apply to Your Blog] をクリックします。アシスタントに作成したデザインを適用する手順が表示されます。

このような簡単なステップで、オリジナルデザインを作成することができます。
Customize CSS の手順
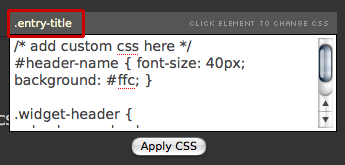
- マウスでデザインを変更したい部分をクリックします。

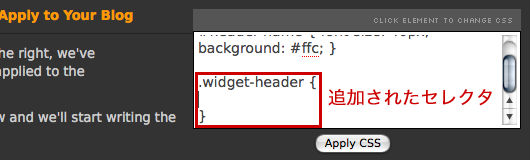
- 右上のテキストボックスにクリックした部分のセレクタが追加されます (最初はセレクタ #header-name のサンプルが表示されています。削除してもかまいません。)。

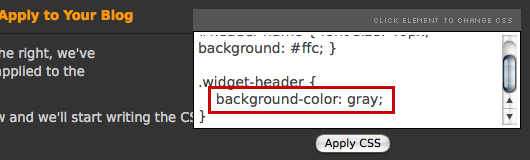
- 追加されたセレクタにプロパティを追加し、CSS を編集します。

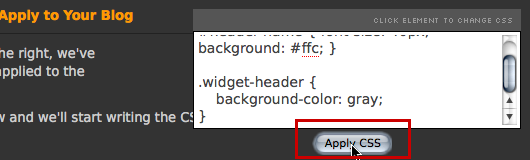
- [Apply CSS] ボタンをクリックして編集を完了させます。

- デザインビューに変更が反映されます。

作成したデザインをブログに適用するには
- Movable Type にログインします。

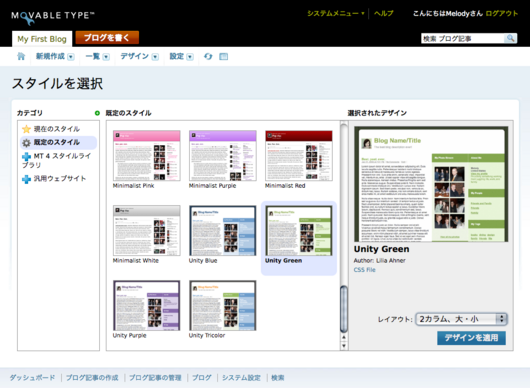
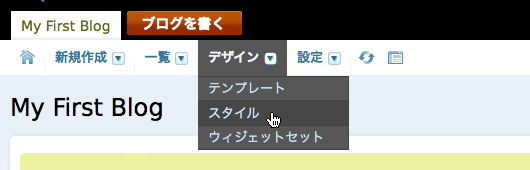
- [デザイン] メニューから [スタイル] を選択し、アシスタントで選択した基本デザインを適用します。
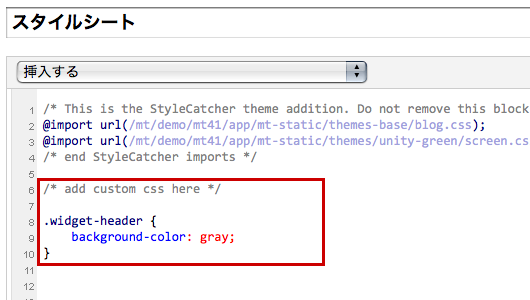
- アシスタントに表示された CSS をブログの [スタイルシート] テンプレートの最後に貼りつけます。

- あとはダイナミックパブリッシングを選択していない場合は再構築して完了です。

アシスタントにある CSS 編集用のテキストボックスには、変更したい場所をマウスオーバーするだけでその部分のセレクタが表示されます。テンプレートの構造を学ぶのにも良いですね。