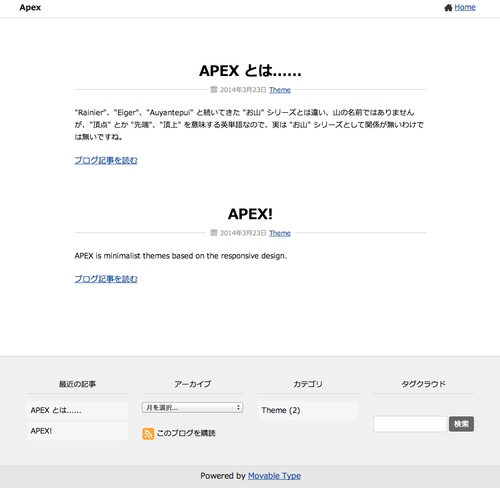
レスポンシブ デザインに対応した、新しいテーマ "Apex" を公開しました
Apex は、"Rainier" や "Eiger" と同様に Media Queries を利用したレンスポンシブ デザインのテーマです。PC、スマートフォン、タブレットなど表示するデバイスによって、最適な表示が行われます。
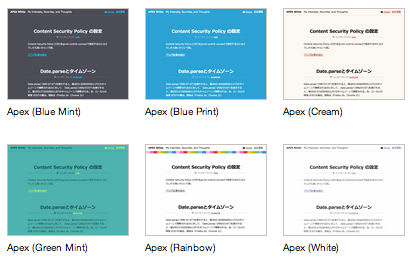
また、 6 種類のスタイルが同梱されていますので、スタイル・キャッチャーで簡単に見た目を切り替えることができます。
Apex は、MIT ライセンスのもと GitHub 上で公開されています。

Apex の特徴
Apex には、以下のような特徴があります。
- ブログ(記事が時系列で並ぶウェブサイト)に最適化されたシンプルなテンプレート構造とデザイン
- Media Queries を利用したレスポンシブ デザイン(960px, 760px, 520px でレイアウトを変更)
- ページに含まれるアイコンとして、ウェブフォントを採用することで、CSS でスタイルを簡単に変更可能
- 6 種類のスタイルを同梱
- OpenGraph の各種タグに対応
- アップロードした画像アイテムを favicon や、 og:image として利用可能
- 記事アーカイブでは、記事に紐付いた画像アイテムを og:image として自動的に利用
- 特定のウェブページを、ナビゲーションに追加可能
- Ajax を利用したページネーション
Apex をカスタマイズする
Apex は、多くの点で "Rainier" や "Eiger" と同じようなカスタマイズを行う事ができます。
特定のウェブページを、ナビゲーションに追加する
特定のタグが指定されたウェブページを、サイト上部にナビゲーションメニューとして追加する事ができます。
新しいナビゲーションメニューを追加する
- サイドメニューから [ウェブページ] - [新規] を選択する
- タイトル、本文に内容を入力し、タグとして @ADD_TO_SITE_NAV を指定し、ウェブページを公開する
- タイトル
- ナビゲーションメニューに表示されるリンク名になります
- 本文
- ナビゲーションメニューからリンクされ、実際に表示されるウェブページになります
サイトの説明ページ(アバウトページ)を追加する
- サイドメニューから [ウェブページ] - [新規] を選択する
- タイトル、本文に内容を入力し、タグとして @ABOUT_PAGE を指定し、ウェブページを公開する
- タイトル
- ナビゲーションメニューからリンクされ、実際に表示されるページに表示されます。ナビゲーションには「アバウト」というタイトルでウェブページへのリンクが作成されます
- 本文
- ナビゲーションメニューからリンクされ、実際に表示されるウェブページになります
「アバウト」というリンクのタイトルを変更する事もできます。
[テンプレートモジュール] - [バナーヘッダー] を開き、10行目付近の「アバウト」という文字を、お好きなタイトルに変更してください。
サイト全般の og:image を設定する
Facebook などのソーシャルネットサービスで記事を共有するとき、og:image が指定されていると、指定されたサムネイル画像が利用されます。
- サイドメニューから [アイテム] - [新規] を選択する
- [ファイルを選択] ボタンをクリックして、画像をアップロードする
- アイテム一覧から、アップロードした画像アイテムを選択して、[アクション] - [タグを追加] を行う
- 表示されたポップアップウィンドウに、@SITE_ICON を指定する
画像は、短辺が 320 ピクセル以上の画像を指定してください。
また、記事アーカイブでは、記事に関連付けされた画像アイテムが、優先的に利用されます。
複数の画像アイテムが存在する場合は、最新の画像アイテムが採用されます。
ファビコンを設定する
ファビコンを指定すると、ブラウザのブックマークや、スマートフォンなどでショートカットとして登録する際にアイコンとして利用されます。
- サイドメニューから [アイテム] - [新規] を選択する
- [ファイルを選択] ボタンをクリックして、画像をアップロードする
- アイテム一覧から、アップロードした画像アイテムを選択して、[アクション] - [タグを追加] を行う
- 表示されたポップアップウィンドウに、@SITE_FAVICON を指定する
他のスタイルを適用する
Apex は、標準の Apex (White) 以外にも 6 種類のスタイルキャッチャー対応のスタイルが同梱されています。気分によってスタイルを変えてみては如何ですか?スタイルの変更は、サイトの再構築も必要ないので気軽に変更することができます。

- サイドメニューから [デザイン] - [スタイル] を選択する
- カテゴリから [Styles for Apex] を選択する
- 表示されたスタイルの中から、お気に入りのスタイルを選択し、[デザインを適用] をクリックする
スタイルを変えたのに、見た目が変わらないときは、ブラウザがキャッシュしている可能性があります。ブラウザのリロードを試してみてください。
Apex は、MIT ライセンスで公開されていますので、自由に修正して公開する事ができます。GitHub で公開されていますので、Fork して自分色の Apex を作ってみてはいかがでしょうか?
公開したあとは、Plugins And Themes Directory に登録してみてください!
