Movable Type 新製品ページの設計について
Movable Type のサイトに Cloud、ソフトウェア版、エンタープライズの詳細画面が新たに加わりました。以前から Movable Type 全体像が分かる概要はありましたが、特定のニーズに合うソリューションはどれか分かり難いという要望がありました(アクセス解析でもソリューションへの流入がイマイチでした)。そこで、具体的に「こういう悩みをもっている方はこれ。」ということが分かるような画面を作ることになりました。
機能紹介には具体性がない
ソリューションの紹介をするにしても「ここが良いんです」という発信者側の視点が、購入者側の「ここが知りたい」という要望にマッチしているとは限りません。製品を売る立場だと、あれこれ利便性を伝えたくなります。「こんなに盛りだくさんの機能があるからお得です」と言いたくなることがありますが、こうしたコンテンツは訪問者にとって難しい場合があります。

例えば「うどん」を売ることを想像してみてください。恐らく以下のようなコンテンツを真っ先に考える方が多いと思います。
- ○○で大事に育てた小麦を使用!
- うどんには糖質がたくさん含まれています!
これらは言い換えると、うどんの機能を紹介している文章です。「こういうのがあるから、良いよ」という説明の仕方です。作り手であれば売りにしたいことですが、これらは「分かる人には分かる」コンテンツになります。名産地を言われても、なぜそこで育った小麦が素晴らしいのか分かる人は少ないです。また、糖質もエネルギー源にはなるということは知っている人はいるかもしれませんが、太るかもしれないと考える方もいます。
- 有名人○○さんも絶賛した、あのうどん!
誰かが紹介しているというのは、大きな説得力になることがあります。Six Apart でも数多くの導入事例を紹介していますが、これが利用者が求める最も重要なコンテンツとは言えません。掲載するべきコンテンツですが、プライオリティは低くなるでしょう。
- 風邪を引いたらうどんを食べて体力回復!
うどんを食べることによって、どのようなメリットがあるのかが具体的に分かる文章です。製品のことではなく「食べる」という消費者の行動を軸にコンテンツをつくることで、なぜうどんが良いのを分かりやすく簡潔に教えてくれます。
もちろん、たった一文では十分ではありませんし、さらに詳しい情報を加える必要があります。しかし、製品の「何」にフォーカスするのではなく、製品を使っている人のシーンがみえる内容にすることで、印象が変わることが分かると思います。
必ずコンテンツからスタート
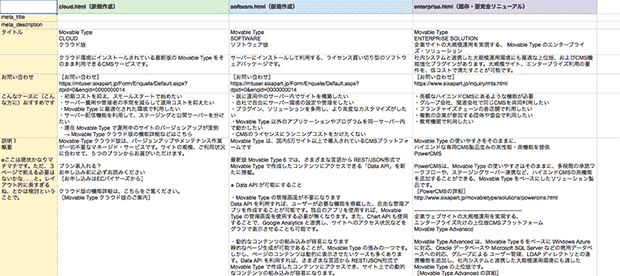
 共有したコンテンツシート
共有したコンテンツシート
訪問者の視点や、利用シーンを考慮して画面を設計すれば良いのかというと、そうではありません。設計するには必ず原稿が必要になります。いきなり四角い空箱を並べたワイヤーフレームを用意しても、具体性に欠けるだけでなく、コンテンツを活かしたデザインにならないこともあります。今回のプロジェクト以前からそうしていますが、画面構成を考える前にコンテンツの構成を考え、そこに文章を書き込むという行程を最初に踏んでいます。
今のところ Google スプレッドシートが一番シックリしています。その理由は以下のとおり。
- 学習コストが低い
- 共同作業が無理なくできる
- 構成を変えやすい
- 具体的に何が必要なのか視覚化される
- デザインがないのでコンテンツに集中しやすい
- CMSによくある「タイトル」「本文」という枠組みから外れて考えやすい
Webサイトデザインは見た目から入ってしまう傾向がありますが、先に説明したような『利用者の立場のコンテンツ』を用意するには、まずはコンテンツを徹底的に考えることからスタートするべきだと思います。そうすることで、デザインも賑やかしの装飾だけではなく、コンテンツを活かすための要素になると思います。
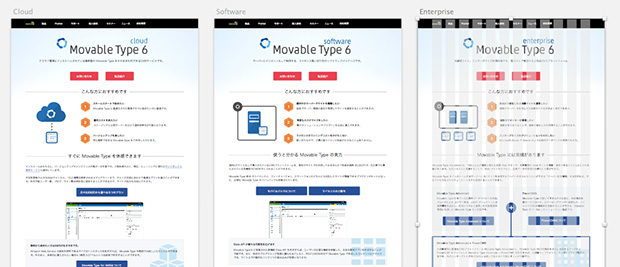
 コンテンツが仕上がったときにつくった初期のスケッチ
コンテンツが仕上がったときにつくった初期のスケッチ
制作チームの努力でリリースは早かったですが、まだ改善すべき項目はたくさん残されています。今後は利用者の動きを見ながら、仮説ともいえる初期のデザインの改善を社内で考えていこうと思います。
