Data API 勉強会で使ったスライドと、内容について

6月 11日にコワーキングスペース 茅場町 Co-Edo で「Data API & Chrome 勉強会」を開催しました。当日参加された皆様、ありがとうございました!
今回の勉強会は、6月 28日にシックス・アパートの新オフィスで開催される、「MT ハッカソン」の事前勉強会として開催されたものですが、当日利用したスライドと共に、改めてこちらでもポイントを絞って説明を行いたいと思います。
なぜ、Data API を作ったのか?

"なぜ、Movable Type 6 というバージョンで、新しい API を出したのか?" という質問に対する回答になりますが、大きく2つの理由があります。
CTOの平田が、以前に書いた記事の中でも触れていますが、マルチデバイス化の流れの中で、静的 + ダイナミック を融合する一つの方法としての側面があります。
また、Movable Type を利用するユーザーの役割に応じて、アプリケーションは変化した方が、より使いやすい、手になじむツールを提供できるのではないか。と考えています。
よく聞く話として、Movable Type の記事作成画面のラベル(タイトルとか本文というもの)を、コンテンツにあったラベルに変更するカスタマイズがあります。Movable Type のバージョンが上がる度に、カスタマイズした内容の動作検証や、やり直すコストが発生します。
ユーザーが利用する画面が別にあり、その画面からコンテンツの内容を Movable Type に保存する API があるとしたら、どうでしょうか?
最初に画面を作るコストは掛かります。しかし、一度作ってしまえば、Movable Type の管理画面の変更による影響を受けることは、ほぼありません。そして、フィールドの並び方や見せ方を自由に提供する事もできます。また、API にはバージョンがありますので、Movable Type の API バージョンが変わったとしても、同一バージョンの API を利用する限りは、原則的に処理が変更されないという保証があります。
実際に作る画面としては、HTML + CSS + JavaScript という3点セットで作ることも出来ますし、スマートフォンや、普通のアプリとして作ることも出来ます。
ユーザーに応じたアプリケーション

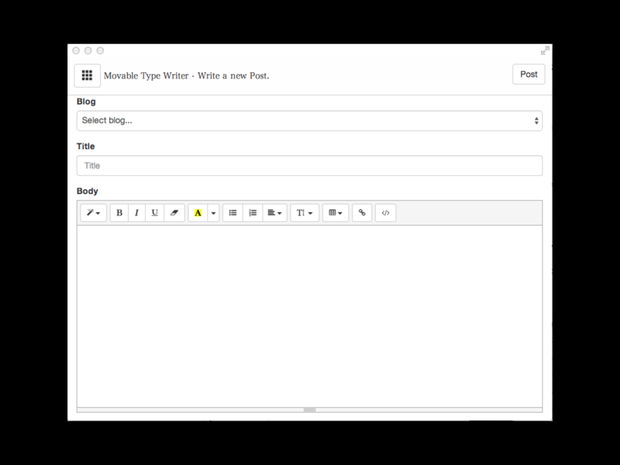
勉強会のサンプルとしても利用した「Movable Type Writer(仮)」は、JavaScript + HTML + CSS で作られた Movable Type の投稿画面です。見た目は、Movable Type の画面を意識していますが、これをベースに改造すれば、特定ユーザー向けの投稿ツールを作ることが出来ます。

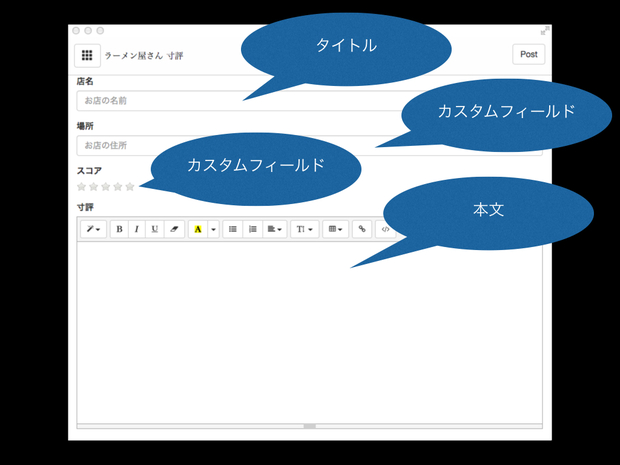
CMS である Movable Type 上では、カスタムフィールドなどを駆使してコンテンツの設計を行う事と、入力されたコンテンツをどのように見せるのかという、テンプレートのデザインを行い、実際にコンテンツを投入する時は、アプリから行う。という事が可能になります。
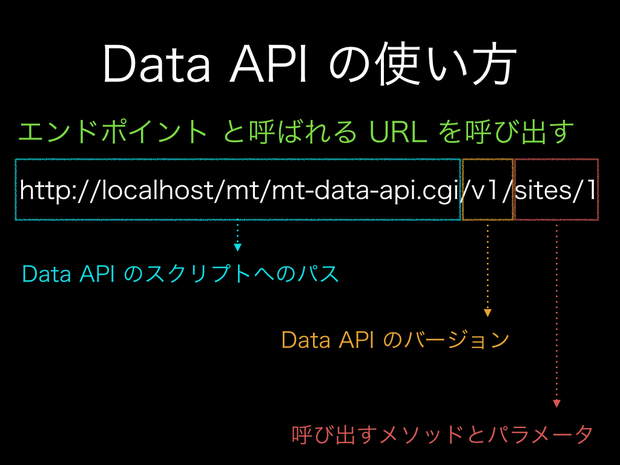
Data API の使い方
現在、Data API を扱うには、2つの方法があります。

ひとつは、エンドポイントと呼ばれる、URL にパラメータを付けて直接呼び出す方法です。JavaScript 以外の言語で利用する場合は、現在はこちらの方法を採用する必要があります。
もうひとつは、後述する JavaScript のライブラリを使う方法があります。こちらは、API の呼び出しなどを JavaScript のクラスでラッピングしているために、より利用しやすくなっています。
(今後、JavaScript 以外の開発言語用のライブラリについても提供を検討しています。)
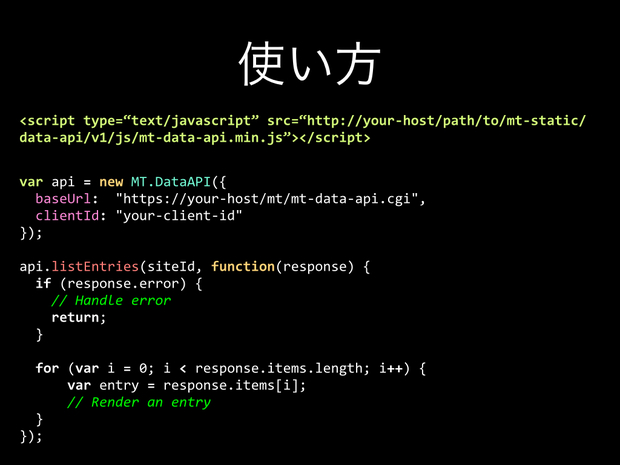
JavaScript ライブラリから利用する
JavaScript ライブラリは、Movable Type 6 のパッケージにも含まれていますが、Movable Type がインストールされていないと使えないわけではありません。もちろん、呼び出し先の Data API のエンドポイントには Movable Type が必要です。

上記のスライドをご覧頂ければ分かると思いますが、JavaScript が書ければ簡単に利用することができると思います。ポイントとしては、初期化時の baseUrl と clientId というパラメータは必須である。という点です。
- baseUrl
- Data API スクリプトのフルパスを指定する
- clientId
- アプリケーションを識別するための文字列を指定する
JavaScript のライブラリを使ったコードの書き方は、スライドの中で説明しています。または、GitHub で公開している「Movable Type Writer(仮)」のソースコードをご覧ください。
(Movable Type Writer(仮)は、開発中のプロダクトです。日々コードが書き換わる可能性が有ります。)
Data API を使って出来ること

アイディア次第で色々と遊ぶことができる Data API ですが、Chrome の API を利用すると、もっと楽しいことが出来ると思います。Chrome アプリ・拡張機能の開発方法については、Google Developer Expert 田中さんのスライドを併せてご覧ください。
6月 28日に開催される MT ハッカソンでは、Chrome アプリ・拡張機能と Data API を使った何かを作るイベントになっています。興味が沸いてきた方、是非ご参加ください。一人ではなぁ・・・という方も、チームでの参加も大丈夫です!
ハッカソンお申し込みの方には、タグリファレンスや、マニュアルなどのデータを Data API から利用する事ができる movabletype.jp の Data API のエンドポイントの情報をお伝えいたします。(もちろん、ユーザー認証、投稿系の処理は行えませんが......)
この機会に是非、Data API で遊んでみてください。
Appendix
- Movable Type Data API SDK for JavaScript
- https://github.com/movabletype/mt-data-api-sdk-js
- Movable Type Writer
- https://github.com/movabletype/MovableTypeWriter
- Data API Examples
- https://github.com/movabletype/DataAPI-Examples
- Data API クイックリファレンス
- https://github.com/movabletype/Documentation/wiki/Quick-reference
- Data API JavaScript ライブラリ リファレンス
- https://github.com/movabletype/mt-data-api-sdk-js/wiki/DataAPI-SDK-japanese-MT.DataAPI
