バナーの画像のカスタムブロックを作成する
カスタムブロックを使えば、ブロックエディタに独自のブロックを追加可能ですが、今回はリンクを設定したバナー画像を設置できるブロックの作り方を紹介していきます。
実現方法は以下の2つがあるので、それぞれ好みの方法を選んでください。
- カスタムスクリプトによりカスタムブロック単体で実現可能な方法
- カスタムブロックとMTML(テンプレート)編集が必要な方法
どちらの方法も項目としては以下が用意されます。
- バナー画像を指定する画像アセット
- リンク先URL
※ alt属性の値に関しては、画像指定時の代替テキストが自動的に入ります。
カスタムスクリプトを利用した方法
まず、カスタムスクリプトを利用した方法ですが、以下のzipファイルをダウンロードし、解凍したJSONファイルを読み込むだけで実現できます。
banner_custom_script.zipをダウンロード
読み込みは、カスタムブロック>新規作成から右上の読み込むボタンで指定して行います。

上記に含まれるカスタムスクリプトのソースコードは以下になります。
<script src="https://cdn.jsdelivr.net/npm/escape-html@1.0.3/index.js" integrity="sha256-Qqf5GIPQxc6Skt2k4Bfh+GZNNLCSdtiftvOFnCnRyps=" crossorigin="anonymous"></script>
<script>
document.addEventListener("DOMContentLoaded", async () => {
if (document.body.dataset.hasCompiledHtml) {
// 処理済み
return;
}
const imgElm = document.querySelector("img");
const hrefElm = document.querySelector(".href");
MTBlockEditorSetCompiledHtml(`
<a href="${escapeHtml(hrefElm.textContent)}"><img
src="${imgElm.src}"
alt="${escapeHtml(imgElm.alt)}"
width="${imgElm.width}"
height="${imgElm.height}"
/></a>
`);
});
</script>MTML(テンプレート)も編集する方法
カスタムスクリプトは利用せず、ブロックとテンプレートにMTタグを記述することで実現する方法は以下になります。
まず以下のzipファイルをダウンロードし、解凍したJSONファイルを読み込みます。
読み込みは、カスタムブロック>新規作成から右上の読み込むボタンで指定して行います。
続いて、利用するテンプレートに以下の記述を追加します。
今回は記事で利用するのを前提として、mt:EntryBodyの代わりに以下のソースを記述します。
<mt:BlockEditorBlocks tag="EntryBody">
<mt:If name="type" eq="custom-banner_mtml">
<mt:BlockEditorBlocks>
<mt:If name="type" eq="mt-image"><mt:SetVarBlock name="img"><mt:BlockEditorBlockAsset><img src="<mt:AssetURL />" alt="<mt:Var name="__value__" regex_replace='/.*alt="([^"]*).*/',"\1" />" width="<mt:AssetProperty property="image_width" />" height="<mt:AssetProperty property="image_height" />" /></mt:BlockEditorBlockAsset></mt:SetVarBlock></mt:If>
<mt:If name="type" eq="sixapart-input"><mt:Var name="__value__" setvar="href" /></mt:If>
</mt:BlockEditorBlocks>
<a href="<mt:Var name="href" encode_html="1" />"><mt:Var name="img" /></a>
<mt:Else>
<mt:Var name="__value__" />
</mt:If>
</mt:BlockEditorBlocks>利用方法
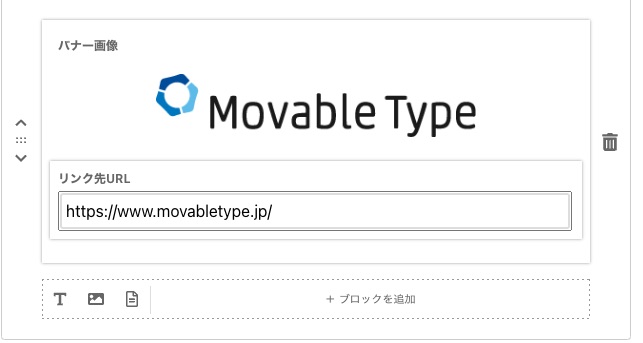
利用方法は、ブロックエディタで追加されたバナーブロックを選び、バナー画像を選択もしくはアップロードします。この時に代替テキストを入力するとalt属性に挿入されます。

後はリンク先のURLを入力すると、バナー設置が完了となります。

以上、カスタムブロックはサイトにあわせて用意すると非常に効率の良い運用が可能となります。是非ご活用ください!
