Six Apartのイベント画面の変更について

現在、Six Apart 社のサイト を、制作チームの協力を得ながら進めています。従来の企業サイトの『リニューアル』といえば、全ページを一斉に切り替える方法が主流ですが、今回はプラオリティを決めて順次改善していくようにしています。こうすることで、1日でも早く改善されたサイトを訪問者に見ていただけるだけでなく、変更による人の流動も測定しやすくなります。サイト全部を一斉に変えると、どの部分を変えたから良くなったというのが見え難いですが、一部の改修であれば課題も見つけやすいです。
まず最初に改善作業にとりかかったのがセミナー画面です。Movable Type 6 のリリース以来、弊社主催のイベントだけでなく、全国各地でコミュニティ主体の勉強会やセミナーが増えてきました。Movable Type ユーザーが集まる貴重な機会を、我々からもサポートしたいという思いから、セミナーから着手することになりました。
以前から、Movable Type.jp のほうでコミュニティ主体のイベントは告知していますが、今後は弊社サイトとのコンテンツ連携をとりながら、より広く伝えることができればと考えています。
デザインにおける課題
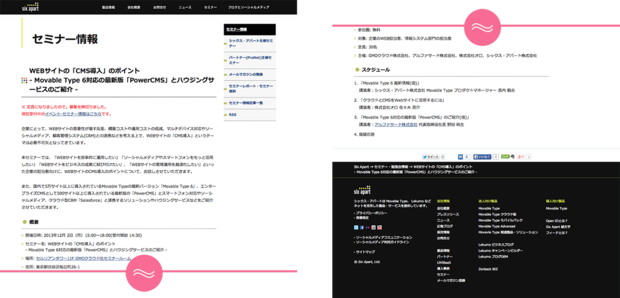
セミナー画面は、ブログ形式で掲載されていました。
早く情報を配信できるのがメリットでしたが、セミナーについて知りたい、興味があれば参加したいという方には不便が幾つかありました。特にブログのタイトルから文末まできちんと読まないとセミナーの内容が分からないというのが大きない課題でした。そこで、今回の改修では以下のゴールを築きました。

- セミナーの対象は誰なのか分かりやすくする
- 以前のセミナー紹介画面はブログ形式をとっていたため、記事を読み切らないと誰が対象なのか理解するのが困難でした(日付も下まで読まないと分からないこともありました)。最初の数行でセミナーについて大まかなことが知れるようにしました。
- 一貫性を保ってコンテンツを配信する
- セミナー情報を記入する担当者によって文体が変わるだけでなく、掲載される情報の出し方が変わることがありました。制約やルールを設けて、情報のクオリティの誤差を最小限に抑えるようにしました。
- 読者視点の情報を掲載する
- セミナー紹介として、十分なコンテンツは以前からありましたが、読者視点のメリットがうまく表現されていない場合がありました。読者の「もっと知りたい」というニーズと、登録への誘導が上手くマッチするようにしました。
情報導線を明確にする
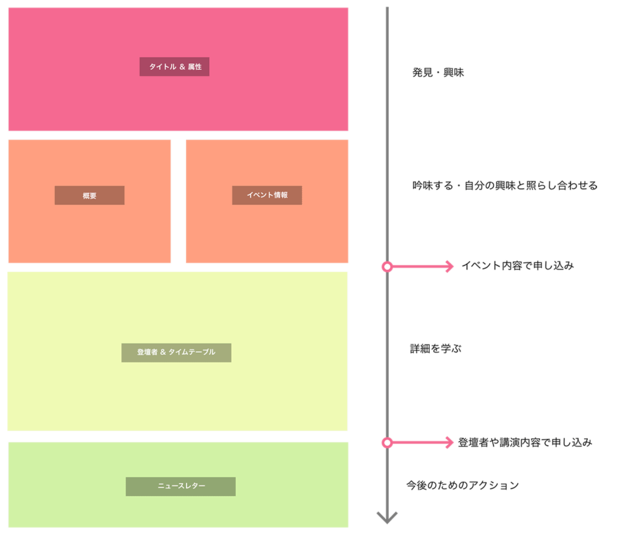
情報発信側に立つと、どうしても「セミナーへ来てください」「こんなに良いイベントなんです」という『売りの姿勢』になりがちです。それでも良い場合はありますが、記載される情報が参加者のメリットとして伝わり難い場合があります。そこで、セミナー画面へ訪れた方は最初に何が気になるのか? 彼等が「もっと知りたい」と思う要素はなにか?実際、何が知りたいのか?ということを考え直しました。
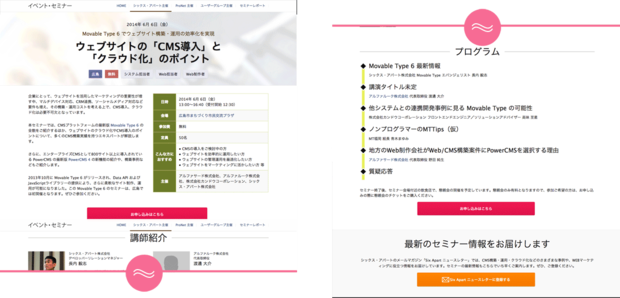
画面を下へスクロールするにつれて、セミナーに関する情報の『深度』が次第に高まるような設計にしました。画面上部をスキミングすれば、セミナーについては分かるようにする。もっと、知りたい方はスクロールして読み進めるという形状に整えています。セミナー画面をアクセスした人の行動を、ひとつのストーリーとしてまとめた形が、今のデザインになります。
- セミナーの「何?」を簡潔に
- 参加時のメリットと概要
- イベントの詳細

CMS で運用しているわけですから、セミナー画面に掲載されている情報は、ほぼすべて同じ形状でなければいけません。しかし、セミナーの運営体制や、内容によっては、すべての情報が揃わない場合があります。また、今後新しい情報要素がセミナーに加わる可能性もあります。複数カラムのレイアウトは、様々な情報要素をコンパクトに掲載できるメリットがありますが、柔軟性を失うことがあります。今のようなシンプルなレイアウトを採用しているのも、導線がハッキリするだけでなく、コンテンツに柔軟性をもたせるためという理由もあります。
発見のあるイベントのために
以前のセミナー画面に比べて、情報が明確になったことから、申し込みもしやすくなったと思います。しかし、それは我々の仮説でしかないのかもしれません。今後はアクセス解析やフィードバックを見ながら、小さな改善を繰り返すことができればと思います。
もし、Movable Type のイベントを企画しているのであれば、公式 Twitter アカウントまでメッセージをお送りください。小さな勉強会でも Six Apart の Web サイトから紹介させていただきます。
