Movable Type 3, 4, 5 から6へのアップグレード
これまでの古いMovable Type(3、4など)を使っていて、これからMovable Type 6 へのアップグレードを検討している・・・という方も多いと思います。
今回は、旧バージョンのMovable Typeから、Movable Type 6へアップグレードを行った時、ブログの状態はどのように変わるか、をご紹介します。
Movable Type 6へのアップグレードは、元のバージョンによって、アップグレード後の状態が変わります。
- Movable Type 3からのアップグレードの場合
- 3の [ブログ] はすべて [ウェブサイト] に変わります。
- Movable Type 4からのアップグレードの場合
- 4の [ブログ] はすべて [ウェブサイト] に変わります。
- Movable Type 5からのアップグレードの場合
- 5の[ウェブサイト] / [ブログ] はそのまま移行されます。
Movable Type 3からMovable Type 6へのアップグレード
Movable Type 3からMovable Type 6へアップグレードする場合、 [ブログ] はすべて [ウェブサイト] に変わります。
例えば、Movable Type 3 が以下のような構造だとします。
- ブログ
- First Blog
- Second Blog

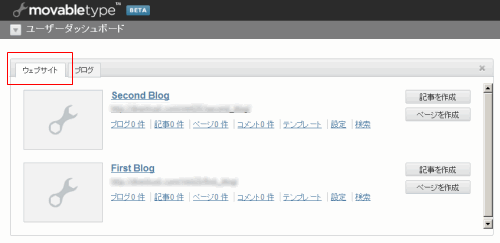
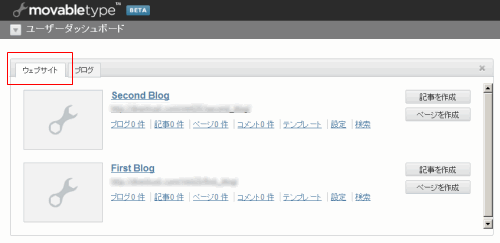
Movable Type 6 にアップグレードすると、ブログはすべてウェブサイトに変換されます。
- ウェブサイト
- First Blog
- Second Blog

Movable Type 4からMovable Type 6へのアップグレード
Movable Type 4からMovable Type 6へアップグレードする場合、 [ブログ] はすべて [ウェブサイト] に変わります。
例えば、Movable Type 4 が以下のような構造だとします。
- ブログ
- First Blog
- Second Blog

Movable Type 6 にアップグレードすると、ブログはすべてウェブサイトに変換されます。
- ウェブサイト
- First Blog
- Second Blog

Movable Type 5からMovable Type 6へのアップグレード
Movable Type 5からアップグレードする場合、[ウェブサイト] / [ブログ] は、Movable Type 6でもそれぞれ [ウェブサイト]、[ブログ] として移行されます。
Movable Type 5が以下のような構造だとします。
- ウェブサイト
- First Website
- ブログ
- First Blog
- Second Blog
Movable Type 6 にアップグレードしても、ウェブサイト/ブログの構造は変わりません。
- ウェブサイト
- First Website
- ブログ
- First Blog
- Second Blog
MT6におけるウェブサイトとブログの機能的な違いについては、 「MT6で変わったウェブサイト機能」 をご参照ください。
