テーマのカスタマイズ
スマートフォンオプションは2013年6月を持って販売終了しました。管理画面用プラグインは、Movable Type 5.2.6より本体に同梱してリリースを行なっています。
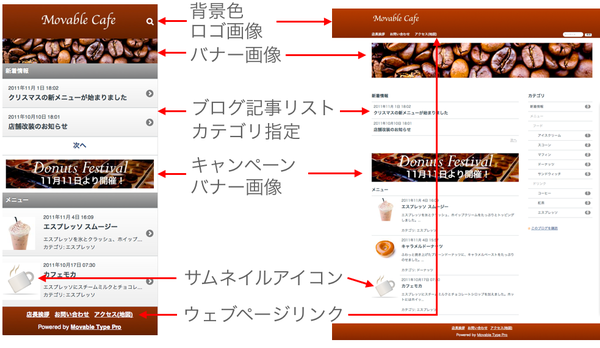
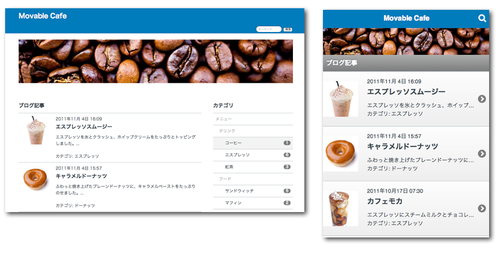
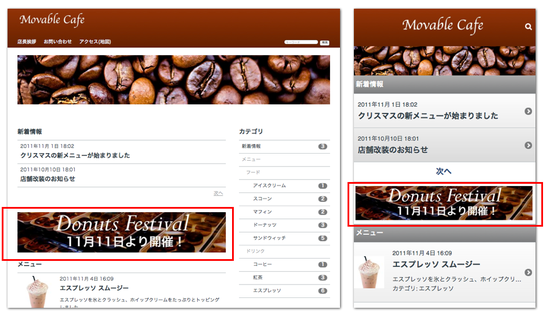
本ページでは、スマートフォンオプションに付属するテーマ『Smart Blog』のカスタマイズ方法を解説します。テーマをカスタマイズして、次のような架空のカフェのサイトをデザインしてみましょう。

- バナー画像の指定
- ヘッダーとフッターの背景色の指定
- ロゴ画像の指定
- ブログ記事リストでカテゴリを指定
- ウェブページへのリンクをメニューに表示
- キャンペーンバナー画像の指定
- サムネイルアイコンの指定
- タッチアイコンの指定
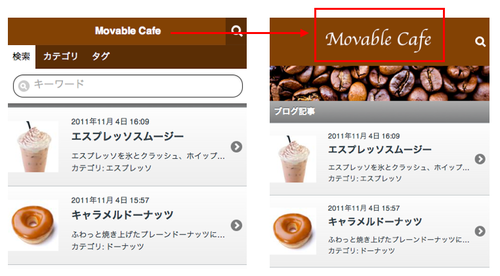
バナー画像の指定
ブログのメインページに表示されるバナー画像を変更してみましょう。

- 横幅が、1024 ピクセル以上のバナー画像を用意します。
- 画像を、ブログのアイテムとしてアップロードします。
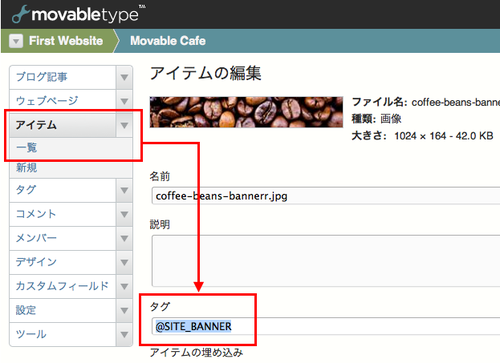
- アップロードしたアイテムを一覧から選び、 [アイテムの編集] 画面に移動します。
- タグに、「@SITE_BANNER」を追加して保存します。(複数の画像にタグが追加されている場合は、最も新しい画像が利用されます。)
- ブログを再構築します。

PCとスマートフォンの画面サイズにあわせてバナー画像が表示されます。画像に指定した@から始まるタグのことを プライベートタグ と呼びます。プライベートタグは主にテンプレートのカスタマイズなどに利用するタグで、公開されたページではタグとして表示されませんが、以下のようにテンプレート内での絞り込みなどに利用することができます。
バナー画像の指定は、「メインページ」テンプレートに記述されています。
<mt:Assets tag="@SITE_BANNER" limit="1">
<div class="banner">
<div class="banner-inner inner">
<img src="<$mt:AssetThumbnailURL width="1024"$>">
</div>
</div>
</mt:Assets>
バナー画像には、テーマのbase.cssで、以下のスタイルが指定されています。
.banner img {
display: block;
max-width: 100%;
height: auto;
}
ヘッダーとフッター背景色の指定
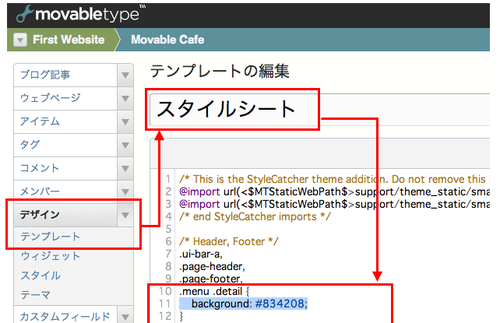
次に、ヘッダーとフッターの背景色を変更してみましょう。サイドメニューの [デザイン] から [テンプレート]を選び、「スタイルシート」テンプレートをクリックします。このテンプレートは、PCとスマートフォンの両方で利用されます。スタイルシートの中に、以下の記述があります。

.menu .detail {
background: #007bbb;
}
CSSのbackgroundプロパティで色合いをブラウン系に変更し、Webkit(Safari, Chrome)やFirefoxではグラデーション表示されるようにベンダープレフィックスを追加してみました。
.menu .detail {
background: #963408;
background: -moz-linear-gradient(top, #963408, #772200);
background: -webkit-gradient(linear, left top, left bottom, from(#963408), to(#662200));
}
スタイルシートを保存して、再構築すると、PC、スマートフォンの両方でヘッダー、フッターの背景色が変更されます。
ロゴ画像の指定
ブログのヘッダーにロゴ画像を表示してみましょう。

- ロゴ画像を、ブログのアイテムとしてアップロードします。
- アップロードしたアイテムを一覧から選び、 [アイテムの編集] 画面に移動します。
- タグに、「@SITE_LOGO」を追加します。(複数の画像にタグが追加されている場合は、最も新しい画像が利用されます。)
- ブログを再構築します。
ロゴ画像は、「バナーヘッダー」テンプレートモジュールで指定されています。
<h1 class="title page-title">
<a href="<$mt:BlogURL$>">
<mt:Assets tag="@SITE_LOGO" limit="1">
<img alt="<$mt:BlogName encode_html="1"$>" src="<$mt:AssetThumbnailURL$>" class="page-logo">
<mt:Else>
<$mt:BlogName$>
</mt:Assets>
</a>
</h1>
ブログ記事リストでカテゴリを指定
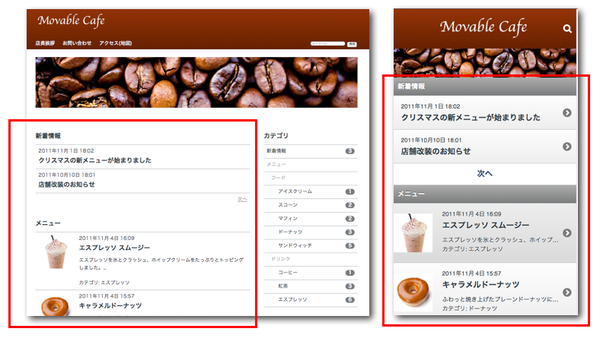
ブログのトップページには、すべてのカテゴリのブログ記事が新着順に表示されています。このブログ記事のリストを、カテゴリで絞り込んで表示してみましょう。「新着情報」と「メニュー」という二つのカテゴリで絞り込んだ二つのリストに変更します。

サイドメニューの [デザイン] から [テンプレート]を選び、「メインページ」テンプレートをクリックします。テンプレート内で、「ブログ記事リスト」というテンプレートをインクルードしている場所があります。
<$mt:Include module="ブログ記事リスト"$>
カテゴリで絞り込んだリストを表示するためには、「ブログ記事リストカテゴリ指定」という別のテンプレートをインクルードします。インクルードするときに、entry_category, entry_count, list_type という三種類の属性を指定できます。
- entry_category="カテゴリ名"
絞り込むカテゴリ名を指定します。 - entry_count="数字"
リストに表示するブログ記事の件数を、整数を指定します。 - list_type="simple"
simpleを指定すると、サムネイル画像を表示しないシンプルなデザインで表示します。
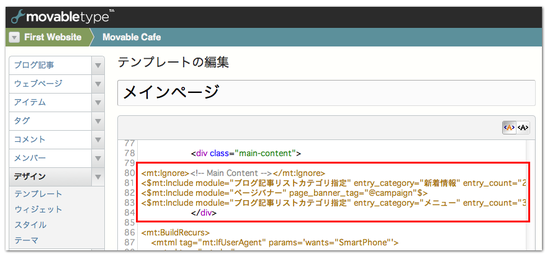
例えば以下の例では、「新着情報」というカテゴリの最新2件の記事をシンプルなデザインで表示し、その下に別のリストとして、「メニュー」というカテゴリの最新3件の記事を表示します。
<$mt:Include module="ブログ記事リストカテゴリ指定" entry_category="新着情報" entry_count="2" list_type="simple"$>
<$mt:Include module="ブログ記事リストカテゴリ指定" entry_category="メニュー" entry_count="3"$>
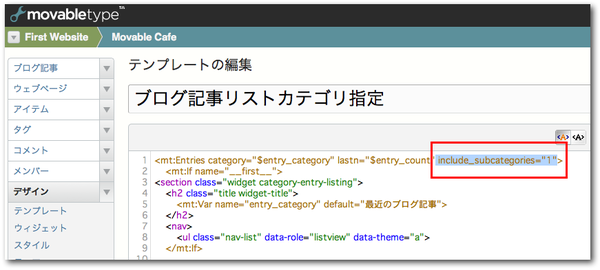
もし、リストにサブカテゴリの記事も含めたい場合は、「ブログ記事リストカテゴリ指定」テンプレートを開き、一行目の mtEntris タグに include_subcategories="1" モディファイアを追記します。

「メインページ」テンプレートを保存、再構築すると、カテゴリで絞り込まれた二つのブログ記事リストが表示されます。
ウェブページへのリンクをメニューに表示
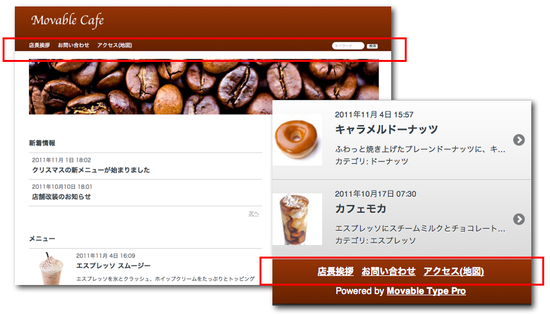
例えば、「問い合わせ」「アクセス(地図)」「ご挨拶」など、重要なウェブページへのリンクを、ヘッダーやフッターに表示することができます。

ウェブページを作成、保存するときに、「@SITE_NAV_PAGE」というタグを指定します。

このプライベートタグを指定してウェブページを保存すると、PC用のデザインではヘッダーのロゴの下、スマートフォン用のデザインではフッターに、ウェブページのリストが表示されます。このリストは「メニュー内ページリスト」テンプレートモジュールの以下のMTタグで出力されています。
<mt:Pages tag="@SITE_NAV_PAGE">
<mt:If name="__first__">
<nav class="page-listing">
<ul class="nav-list">
</mt:If>
<li class="nav-item">
<a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a>
</li>
<mt:If name="__last__">
</ul>
</nav>
</mt:If>
</mt:Pages>
キャンペーンバナー画像の指定
トップページにキャンペーン用のバナー画像を表示して、特定のウェブページにリンクします。

まず、「メインページ」のテンプレートを開いて、キャンペーン用のバナー画像を表示したい場所に、以下のテンプレートタグをペーストします。
<$mt:Include module="ページバナー" page_banner_tag="@campaign"$>

page_banner_tag モディファイアで、アイテムとウェブページ用のタグを指定します。例えば上の例では、「@campaign」と指定したアイテム(バナー画像)を表示し、「@campaign」と指定したウェブページにリンクします。
- 横幅が、640 ピクセル以上のバナー画像を用意します。
- 画像を、ブログのアイテムとしてアップロードします。
- アップロードしたアイテムを一覧から選び、 [アイテムの編集] 画面に移動します。
- タグに、「@campaign」を追加、保存します。(複数の画像にタグが追加されている場合は、最も新しい画像が利用されます。)
- ウェブページを作成し、「@campaign」タグを追加して公開します。
- メインページに、ウェブページへのリンクが張られたバナー画像が表示されます。
サムネイルアイコンの指定
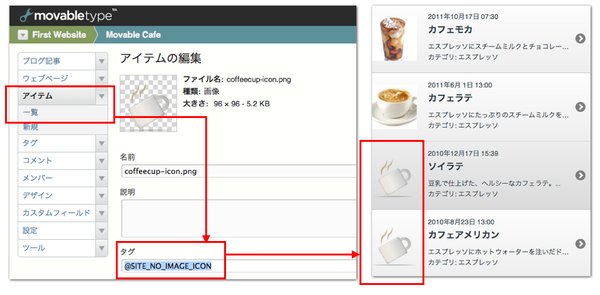
ブログ記事の一覧を表示するときに、画像を含まないブログ記事には、標準のサムネイルアイコンが表示されます。このアイコン画像を変更してみましょう。

- 縦横の大きさが、80 x 80 ピクセル以上のアイコン画像を用意します。
- 画像を、ブログのアイテムとしてアップロードします。
- アップロードしたアイテムを一覧から選び、 [アイテムの編集] 画面に移動します。
- タグに、「@SITE_NO_IMAGE_ICON」を追加します。(複数の画像にタグが追加されている場合は、最も新しい画像が利用されます。)
- ブログを再構築します。
自分でサムネイルに使用したい画像を指定したい場合は、そのブログ記事アイテム(画像)に「@SITE_ENTRY_ICON」というプライベートタグを付けておくとその画像が優先的に利用されます。なお、サムネイルアイコンに表示される画像は、以下の順番で決定されます。
- 「@SITE_ENTRY_ICON」というプライベートタグがついた画像が存在する場合、その画像がサムネイルとして表示されます。
- 「@SITE_ENTRY_ICON」タグがついた画像がない場合、ブログ記事に画像が使われていて、かつその画像がMovable Typeのアイテム(画像)として登録されている場合、ブログ記事内のアイテム(画像)から1枚が選ばれ、サムネイルとして表示されます。選ばれるアイテムは、sort_orderやsort_byで指定された1件目が表示されます。本テーマでは、sort_orderの指定がないため、ブログ記事に登録された画像の中から、登録日付がもっとも古い画像が選ばれます。
- ブログ記事アイテム(画像)が存在せず、プライベートタグ「@SITE_NO_IMAGE_ICON」タグがついた画像が存在する場合、その画像がサムネイルとして表示されます。
- ブログ記事アイテム(画像)が存在せず、プライベートタグ「@SITE_NO_IMAGE_ICON」タグがついた画像もない場合、Smart Blogにあらかじめ登録されている画像がサムネイルとして表示されます。
上記ルールは、 「ブログ記事の概要」テンプレートモジュールに記述されています。
<mt:EntryAssets type="image" tag="@SITE_ENTRY_ICON" limit="1">
<img src="<$mt:AssetThumbnailURL height="100" square="1"$>" class="thumb ui-li-thumb">
<mt:Else>
<mt:EntryAssets type="image" limit="1">
<img src="<$mt:AssetThumbnailURL height="100" square="1"$>" class="thumb ui-li-thumb">
<mt:Else>
<mt:Assets type="image" tag="@SITE_NO_IMAGE_ICON" limit="1">
<img src="<$mt:AssetThumbnailURL height="100" square="1"$>" alt="NO Image" class="thumb ul-li-thumb">
<mt:Else>
<img src="<$MTStaticWebPath$>support/theme_static/smart_blog/images/no-image.png" alt="No Image" class="thumb ui-li-thumb">
</mt:Assets>
</mt:EntryAssets>
</mt:EntryAssets>
タッチアイコンの指定
テーマを利用して制作したウェブサイトを、AndroidやiOSのホーム画面にブックマーク保存したときに表示される画像を指定します。ユーザーによって指定されていない場合は、デフォルトのアイコンが表示されます。
- 縦横の大きさが、114 x 114 ピクセル以上のアイコン画像を用意します。
- 画像を、ブログのアイテムとしてアップロードします。
- アップロードしたアイテムを一覧から選び、 [アイテムの編集] 画面に移動します。
- タグに、「@SITE_TOUCH_ICON」を追加します。(複数の画像にタグが追加されている場合は、最も新しい画像が利用されます。)
- ブログを再構築します。
- iOSやAndroidのブラウザでブログを表示して、ホーム画面にブックマークします。
タッチアイコンの指定は、 「HTMLヘッダーモバイル用」テンプレートモジュールに記述されています。
<mt:Assets type="image" tag="@SITE_TOUCH_ICON" limit="1">
<link rel="apple-touch-icon-precomposed" href="<$mt:AssetThumbnailURL width="114" square="1"$>">
<mt:Else>
<link rel="apple-touch-icon-precomposed" href="<$MTStaticWebPath$>support/theme_static/smart_blog/images/touch-icon-default.png">
</mt:Assets>
